きれいな曲線を描くのに便利な「ベジェ曲線」
Illustratorで曲線や曲線のある図形を描く時に知っておいた方が便利なのが「ベジェ曲線」です。
ベジェ曲線は、Illustratorの「ペンツール」や「曲線ツール」などを使って描くことができます。また、「楕円形ツール」などの図形ツールで描かれた図形も、ベジェ曲線でできています。
ベジェ曲線には大きく2つの特徴があります。
- 拡大しても荒れない
- 後から自由に曲線を修正できる
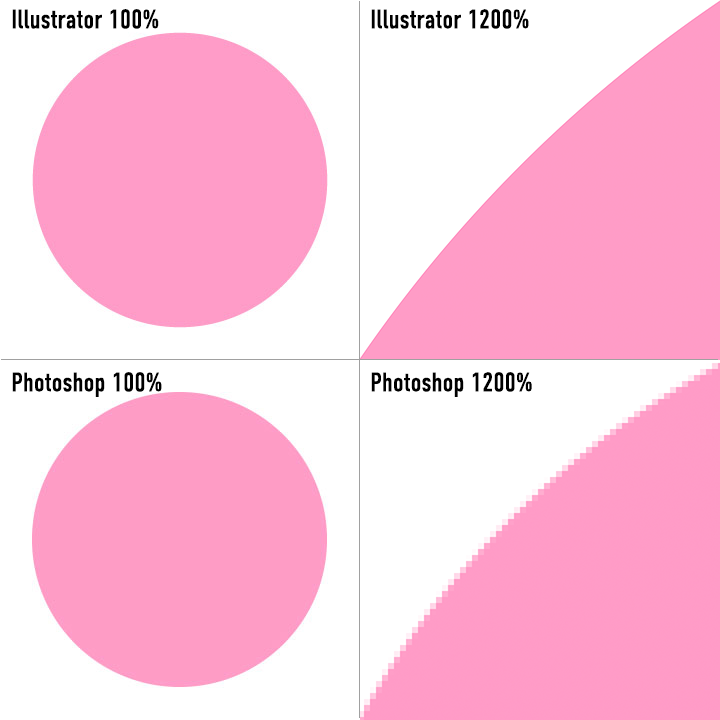
1つ目の「拡大しても荒れない」というのは、曲線を数値や計算式で制御しているからです。
同じような曲線でも、Photoshopのブラシを使って描かれた曲線は拡大するとそのピクセルが見えて粗く見えてしまいます。

これは簡単に言うと、Photoshopはピクセルを塗りつぶして曲線を描くのに対し、Illustratorは曲線の形のデータを数式で管理しているからです。
ベジェ曲線は、きれいな曲線を描くための「曲線の制御方法」。
ちなみにPhotoshopでもベジェ曲線を描くことは可能あり、ベジェ曲線で描いた図形を拡大しても(表示倍率を変えない限りは)粗くなりません。
ベジェ曲線は、初心者がつまずきやすい?
Illustratorに関する色んな情報に触れていると
という発言をよく見かけるかもしれません。
これは半分正しくて、半分間違っている気がします。個人的な意見としてより正確に言い直すならこうです。
つまり必要以上に構えなくても大丈夫ということです。
ただしコツを掴んで手早く使えるようになるには、ある程度の慣れが必要かなとは思います。
ベジェ曲線の基本的な使い方は、数時間〜1日で学習できます。
ポイントとハンドルで曲線を制御するのがベジェ曲線
ベジェ曲線を描く、そして操るには、ベジェ曲線がどういうものなのかをまず理解しておく必要があります。
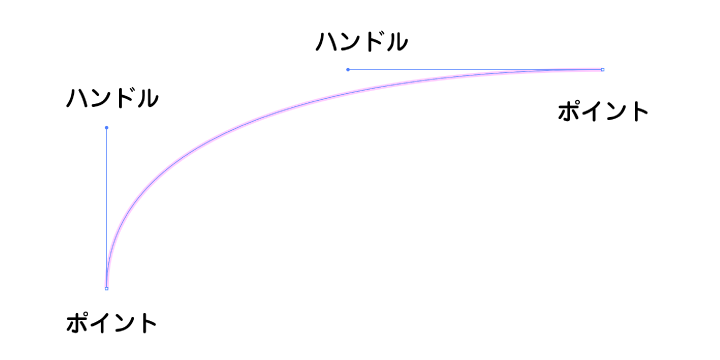
ベジェ曲線は「ポイント」(Illustratorではアンカーポイントと言います)と「ハンドル」によって成り立っています。

上の図を見てください。
曲線の端に、白い小さな四角があります。これが「ポイント」(点)で、ポイントは
- 線の通過点
を表しています。
一方、ポイントからにょきっと伸びている青い直線が「ハンドル」で、ハンドルは
- 線がどの方向に引っ張られるか
- どのぐらい強く引っ張られるか
を表しています。

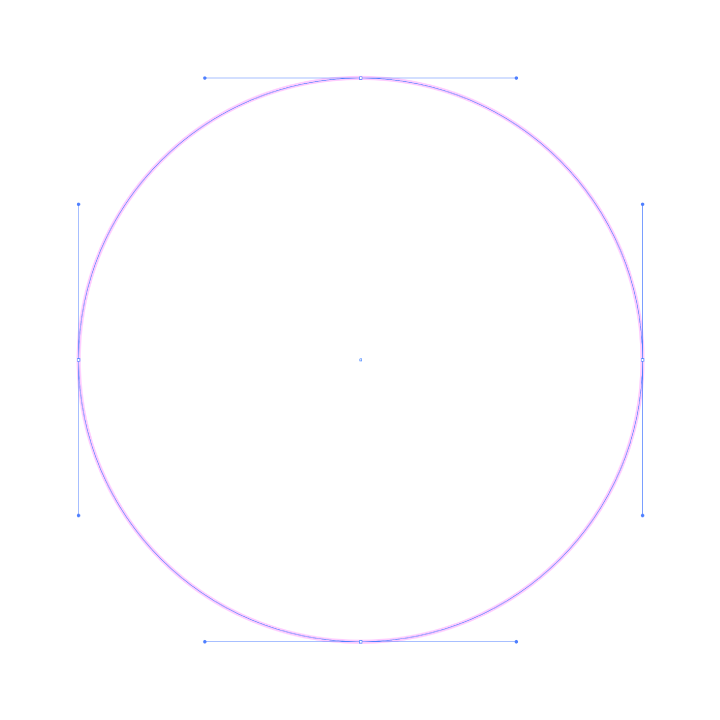
上の画像を見ると、ベジェ曲線で描かれた円は4つのポイントと4つのハンドルで成り立っていることが分かります。
- 「ポイント」で通過点する点が決まる
- 「ハンドル」で線を引っ張る方向と強さが決まる
Illustratorで、ベジェ曲線を描く手順
では実際にIllustratorを使ってベジェ曲線を描く練習をしていきましょう。
まずは簡単なカーブから。ここから先の手順は、基本的にすべて「ペンツール」で行います。

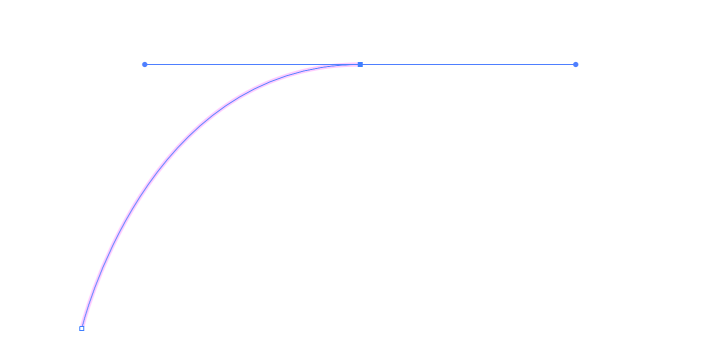
最初に、線を開始させたいところでクリックします(画像左下)

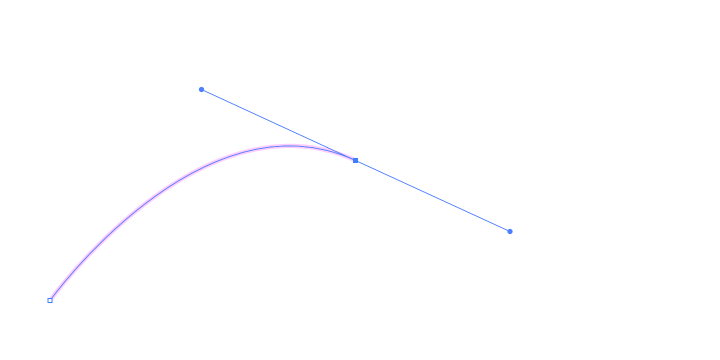
次に、通過させたい箇所でマウスを押下し、そのまま右下方向にドラッグしてマウスのボタンを離します。ドラッグすることにより青いハンドルが出て、線が曲がりました。

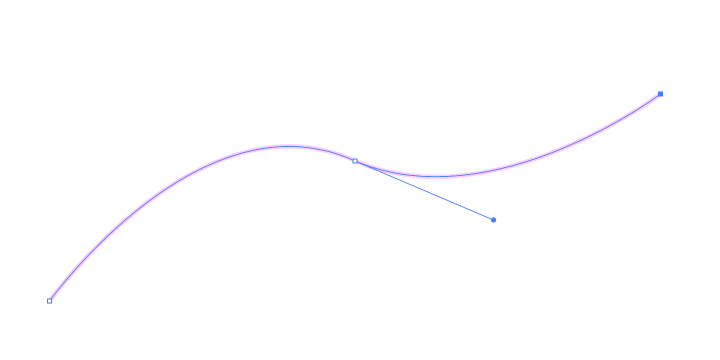
最後にまた通過させたいポイントをクリックします(画面右上)。
これで1つの波のような曲線が描けました。
- クリックで通過させたい点に「ポイント」を打つ。
- 線を曲げたい場合は、クリックではなくドラッグをすることで、「ハンドル」を引き出す。
曲線と直線が組み合わさった図形の描き方
曲線と直線両方が含まれている線や図形の描き方を練習しましょう。

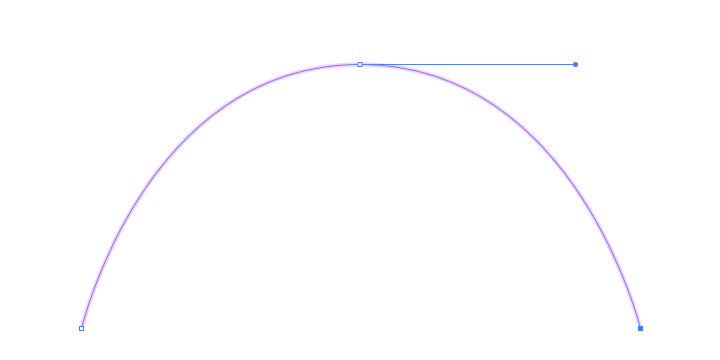
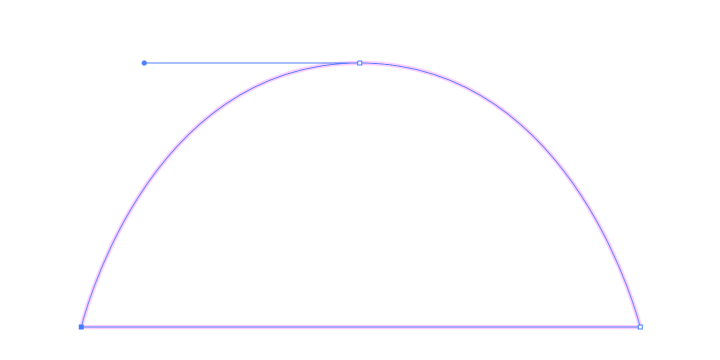
はじめに、線を開始させたいところでクリックします(画面左下)。

次に、線を通過させたいところでマウスを押下し、そのまま右方向にドラッグしてマウスのボタンを離します(画面上部真ん中あたり)。青いハンドルが出てきて、線が曲がりました。

次も、線を通過させたいところでクリックします(画面右下)。ここではドラッグしませんのでハンドルも出ません。

最後に線を開始した場所と同じポイントをクリックします(画面左下)。図形を描き終わる時に最初のポイントに戻ってくることで、輪郭線が繋がった「閉じた図形」になります。
ドラッグして「ハンドル」を引き出すポイント、ドラッグせずにハンドルを引き出さないポイントを自由に織り交ぜられる。
別方向に折れる曲線の書き方
今度は曲線の途中で別方向に折れ曲がる線の描き方です。
基本的なところはもうこれで最後です。

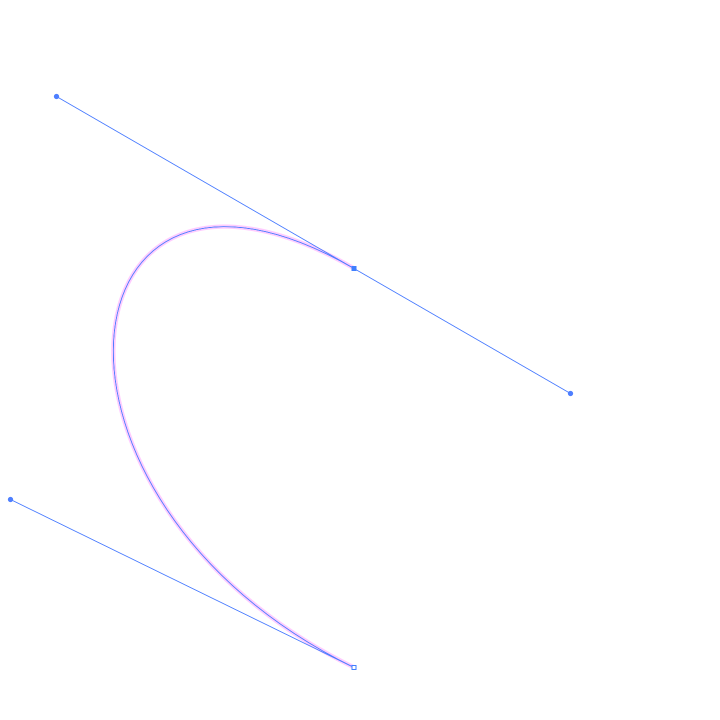
最初に、線を開始させたいところ(画面下真ん中あたり)から左上方向にドラッグし、ハンドルを引き出します。

次に、最初のポイントの真上あたりでマウスを押下し、そのまま右下方向にドラッグしてマウスを離します。

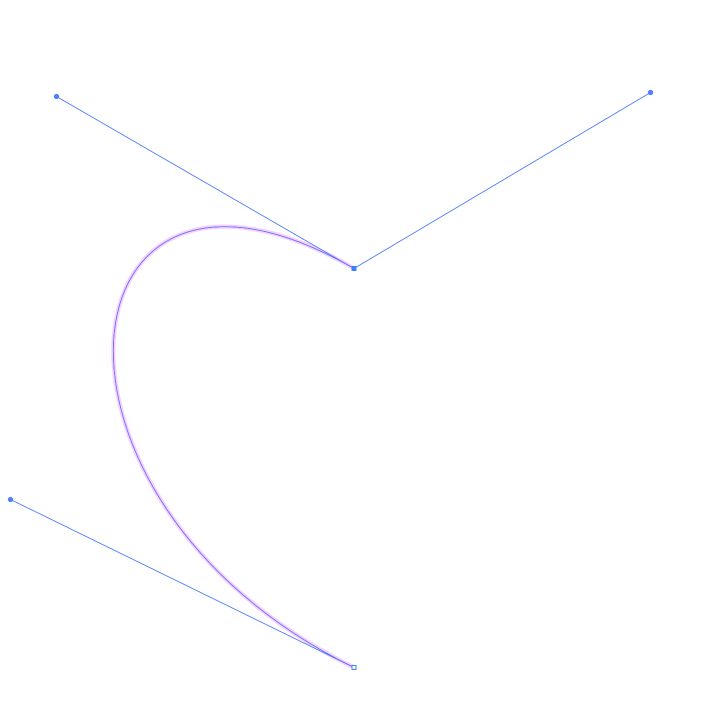
次に、もう一度同じポイント(つまり2個目に作ったポイント)の上を「Optionキーを押しながら」(WindowsはAltキー)マウスを押下し、そのまま今度は右上方向にドラッグしてマウスを離します。Optionキーを押しながらポイントをドラッグすることで、折れたハンドルを引き出すことができました。

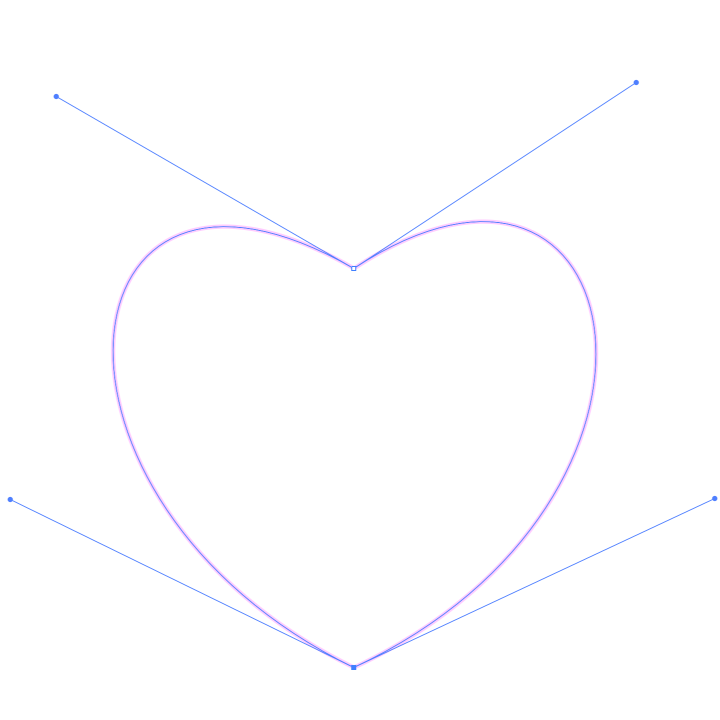
最後に、線を開始したポイントに戻ってきて図形を閉じるのですが、この時もただクリックするのではなく「Optionキーを押しながら」左下方向にドラッグし、折れたハンドルを引き出してからマウスを離します。
これでハート形が描けました。
少し歪んでいるなと思ったら「ダイレクト選択ツール」でポイントやハンドルを後から動かすことができます。
1回できれいなベジェ曲線を描こうとせずに最初はざっくり描き、後で細かいところを編集するほうが効率的です。
あとはこのテクニックの組み合わせ
ベジェ曲線は難しそうなイメージがあったかもしれませんが、
- クリックして直線を繋ぐ
- 曲げたいところはドラッグしてハンドルを引き出す
- 曲線を終わらせたい場合は、終わらせたいところでクリックして直線に切り替える
- 直線から曲線、または折れた曲線を描きたい場合はOptionキーでハンドルの向きを変える
- いったんざっくり描いた図形のポイントやハンドルを、ダイレクト選択ツールを使って動かしたりして調整する
基本的にはこの5つの作業の組み合わせにすぎません。
あとはこの5つの作業を瞬時瞬時に切り替えられるようになること、つまり慣れが大事になってきます。
学ぶだけならほとんど時間がかからないベジェ曲線ですが、慣れるにはちょっと時間が必要かも知れません。単純な形からちょっと複雑な形まで、とにかくたくさん描いてみて慣れていってください。
YouTubeでペンツールの使い方を解説しました
Adobe Illustratorでベジェ曲線を描くツールとして最も一般的な「ペンツール」の使い方を、動画で解説してみました。本記事と合わせて活用してみてください。
Illustratorの基本を学ぶのにオススメの書籍
Illustratorにはベジェ曲線を描く代表的なツールの「ペンツール」以外にも、様々なツールで様々な図形を描くことができます。
Illustratorは奥深いソフトなのでかなり複雑なことも出来てしまうのですが、基本的なツールを使うだけでもかなり色々なものが描けます。
応用はすべて無視して、基本的なことだけをマスターしたい!
そんな人にオススメなのが「デザインの学校 これからはじめるIllustratorの本」です。
この本は、難しい応用は一切なし。基本的な部分だけをきっちりマスターできる初心者向けの良書です。
Illustratorを始めたばかりの人にオススメですので是非チェックしてみてください。
(2025/04/03 19:31:44時点 Amazon調べ-詳細)