アドビ・フォトショップを使い始めて、写真に文字を入れたり簡単な図形や線は描けるようになった。けど、なんかプロっぽい感じにならない…。
そんな脱・初心者希望の方は、レイヤースタイルを使ってみると良いかもしれません。
レイヤースタイルとは?
レイヤースタイルとは、画像に
- 影(ドロップシャドウ)
- 光(光彩)
- 境界線
- 模様
などなど、色んな「スタイル」(効果)をつけられる機能のことです。
「画像に」と言いましたが、正確には画像を構成する1枚の『レイヤー』にスタイル(効果)がつけられます。
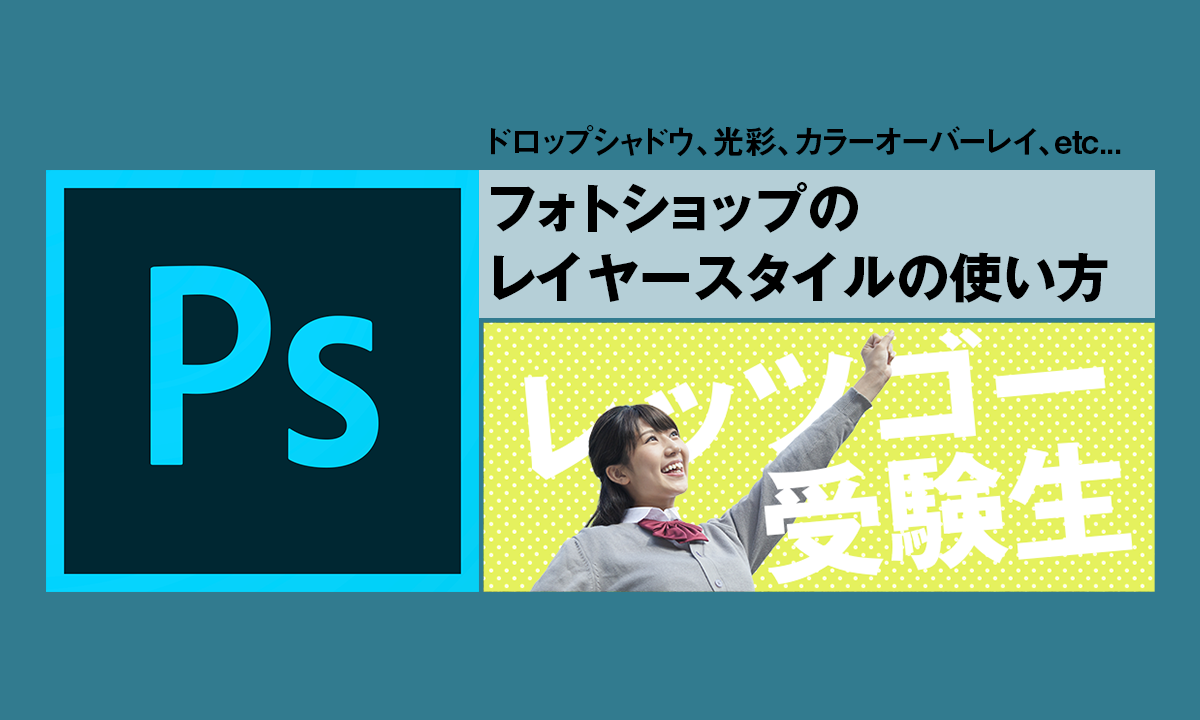
例えば下の画像を見てください。

この画像は、以下のような構成になっています。
下から、「黄緑の背景」、「レッツゴーの文字」、「女の子の切り抜き」、そして一番上が「受験生の文字」です。
この4枚が重なって1つの画像を作り上げているんですね。この1つ1つの層のことを「レイヤー」といいます。

この1つ1つのレイヤーそれぞれに、様々なスタイル(効果)がつけられるのが「レイヤースタイル」というわけです。
レイヤースタイルの使い方
ではレイヤースタイルの使い方を説明します。
レイヤースタイルをかけるには、レイヤーパネルの中で一つレイヤーを選択し、
上部メニュー「レイヤー」→「レイヤースタイル」
の中から、かけたいスタイルを選ぶだけです。
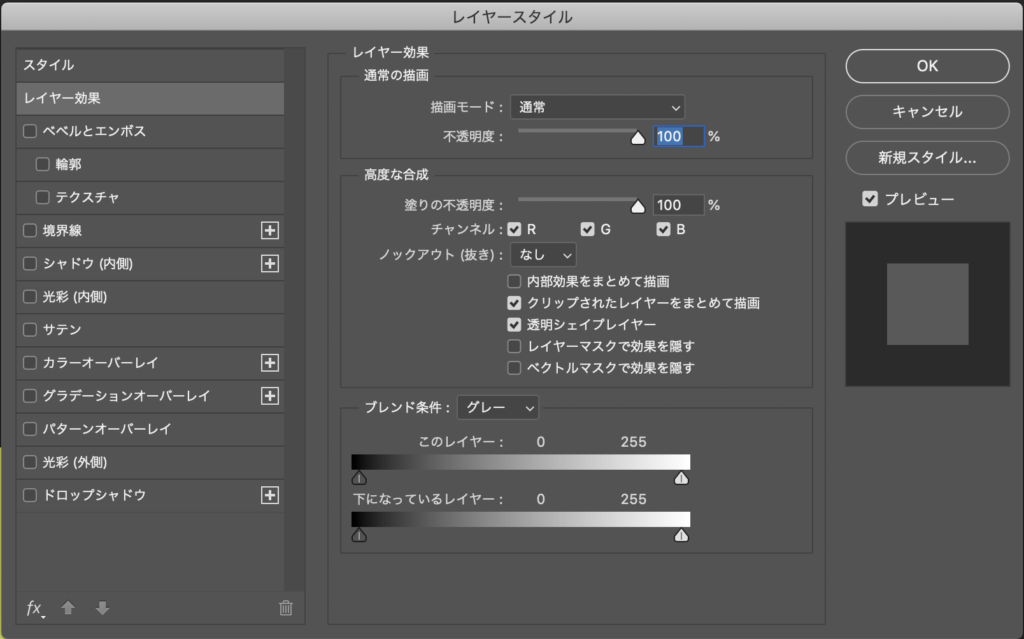
もっと簡単な方法もあります。レイヤーパネルで、レイヤースタイルをかけたいレイヤーの「レイヤー名以外の余白部分」をダブルクリックすると、レイヤースタイルの設定ウィンドウが開くので、その中からかけたいスタイルを選び、効果名の横にチェックを入れるのです。

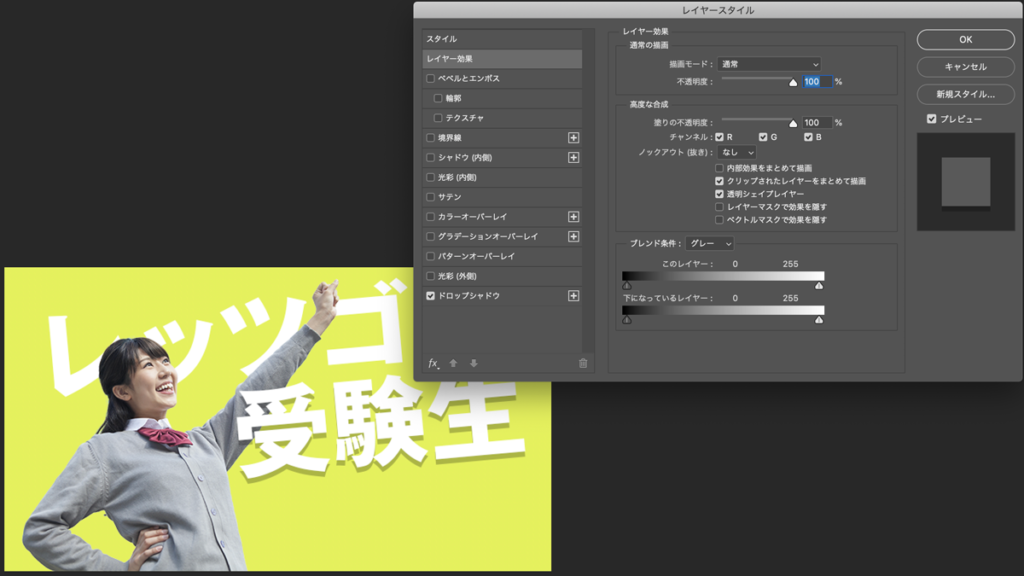
上部メニューから直接スタイル(境界線やドロップシャドウなど)を選んだ場合は、左側のチェックが入っている状態でこのウィンドウが開きます。
レイヤーパネルのレイヤー名の周りをクリックしてこのウィンドウを開いた場合は、ここからかけたいスタイルにチェックを入れます。
試しに「受験生」というテキストにドロップシャドウをかけてみます。

レイヤースタイルの設定画面で「ドロップシャドウ」の横にチェックを入れると、画面上の「受験生」の文字に影がつきました。
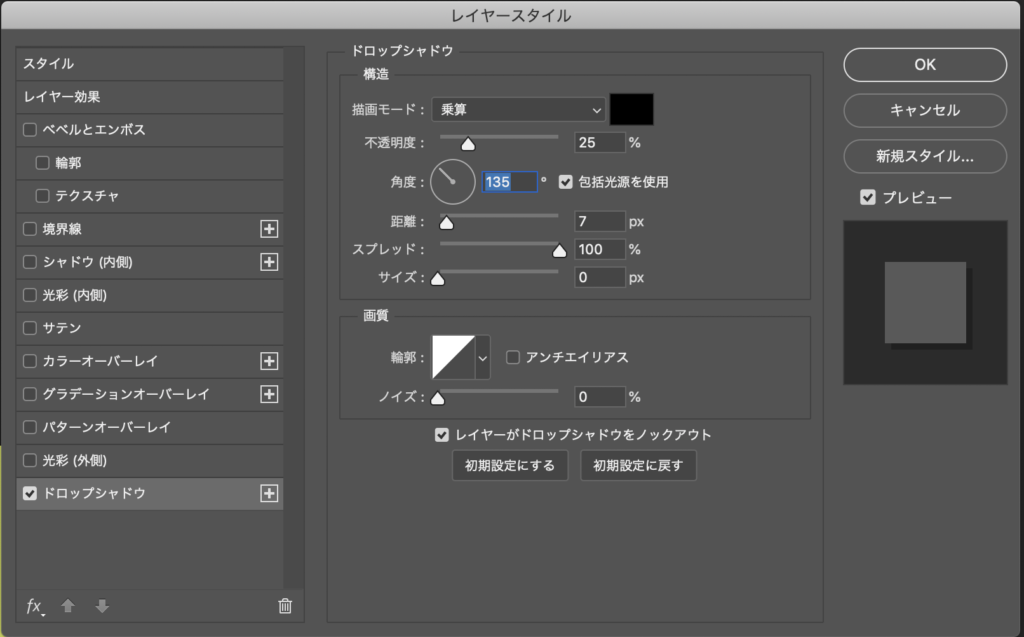
レイヤースタイルの設定画面の「ドロップシャドウ」の文字をクリックすると、ドロップシャドウの適用量や影の向きなど、詳細な設定画面が出てきます。

ドロップシャドウの設定で、特によく使うのが以下の点です。
- 不透明度(影の濃さ)
- 角度(影を生み出す光の方向)
- 距離(影がどれだけレイヤーの内容から離れているか)
- スプレッド(下の「サイズ」の中での広がり具合)
- サイズ(影そのものの大きさ)
とりあえずこの5つのパラメータをいじると、自然な影についてはほとんど再現できると思います。
スプレッドを100%にするとはっきりした影になり、逆に低い値にすると柔らかな影になります。
レイヤースタイルで出来ること
レイヤースタイルでは影以外にも色々なものがあり、パラメータを設定するだけで簡単に様々な効果をつけることができる優秀な機能です。
いくつか紹介してみます。
 「受験生」の文字に「境界線」
「受験生」の文字に「境界線」 「受験生」の文字に「カラーオーバーレイ」。好きな色を重ねることができます。
「受験生」の文字に「カラーオーバーレイ」。好きな色を重ねることができます。 「受験生」の文字に「グラデーションオーバーレイ」。好きなグラデーションを重ねることができます。
「受験生」の文字に「グラデーションオーバーレイ」。好きなグラデーションを重ねることができます。 「受験生」の文字に「光彩(外側)」。(分かりやすいように文字の色を変えています)
「受験生」の文字に「光彩(外側)」。(分かりやすいように文字の色を変えています) 「受験生」の文字に「パターンオーバーレイ」。(分かりやすいように文字の色を変えています)
「受験生」の文字に「パターンオーバーレイ」。(分かりやすいように文字の色を変えています)また、レイヤースタイルは基本的にはどんなレイヤーにでもかけることができます。
背景の長方形のシェイプにドット柄の」パターンオーバーレイ」をかけると

このようにポップな雰囲気を出すことができます。
単体で使うのも良いですが、ひとつのレイヤーに複数のレイヤースタイルをかけたり、複数のレイヤーに色んなレイヤースタイルをかけていくと、だんだんと複雑で凝った絵作りが可能になってきます。
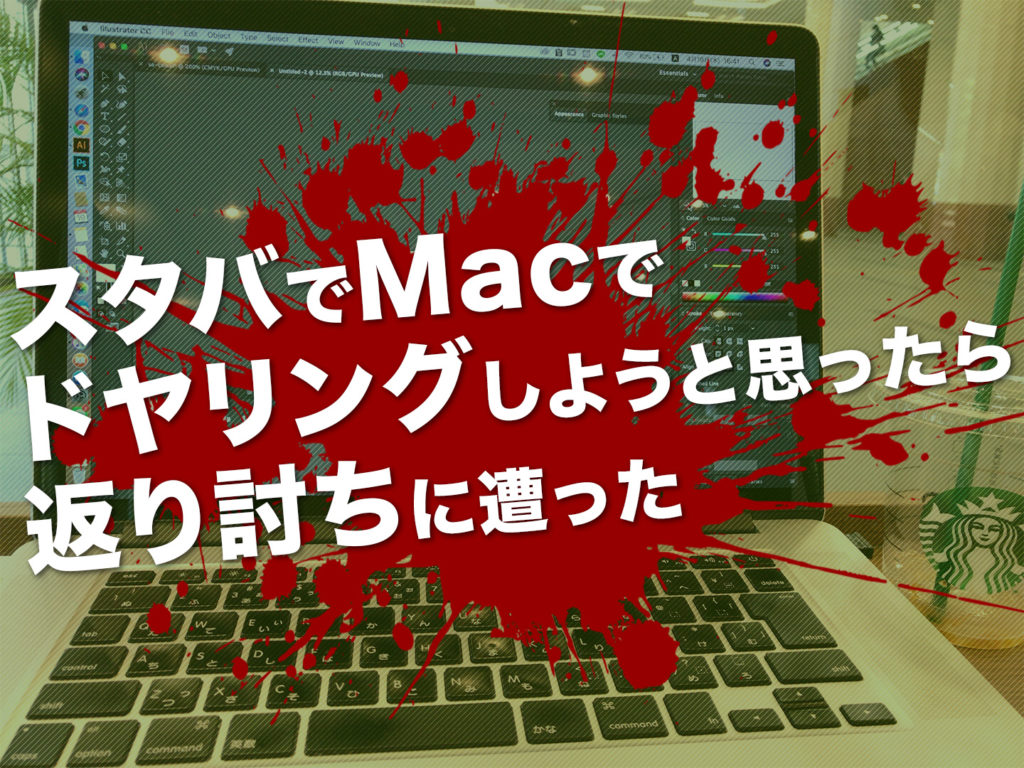
このブログ記事のアイキャッチも割とフォトショップのレイヤースタイルは多用していて、少し紹介すると

例えばこのアイキャッチ画像だと、
- 文字に「ドロップシャドウ」
- 背景写真に黄色系の「カラーオーバーレイ」(透明度を下げています)
- 背景写真に斜めストライプの「パターンオーバーレイ」
- 血しぶきの画像に赤い「カラーオーバーレイ」
をかけています(血しぶきは、元々黒のインク跳ねの画像を使っているので、色をつける必要がありました)。
他にも様々なスタイルがありますが、「境界線」、「ドロップシャドウ」、「光彩(外側)」、「パターンオーバーレイ」あたりは結構使い勝手が良く、仕事でもバリバリ使えるスタイルだと思います。
ぜひ使ってみて、パラメータをいじって慣れてみてください。