こんにちは。私はフォトショップ使用歴21年、WEBデザイナーとして10年ほど働いた後に独立し、フリーのデザイナーとして活動。グラフィックデザインなどを3年ぐらいやった後に少し路線を変更し、現在はプロの商業イラストレーターとして活動している者です。
この記事ではフォトショップ初心者の方に向けて、「初めて触る人から中級者の方まで、自由にフォトショップが使えるようになれる」というコンセプトで記事を書きました。購入方法からインストール方法、基礎的な知識から目的に応じた実践的な使い方まで、無理なく順番に学ぶことができるように書いています。
フォトショップとは何か
フォトショップの購入・インストール方法
実際に作業する上で知っておくべき基礎知識
フォトショップのさまざまな機能の説明と使い方
フォトショップとは
 アドビ・フォトショップは、アドビ社(本社アメリカ)が開発・販売している、画像編集用のアプリケーションです。
アドビ・フォトショップは、アドビ社(本社アメリカ)が開発・販売している、画像編集用のアプリケーションです。
たくさんの機能があって一言では言い尽くせないほど色んなことができるのですが、あえてざっくり言えば以下の3つに大別されます。
- 写真のトリミング・色調補正・切り抜き・合成などの、画像処理
- ブラシなどを使った、絵・イラストの描画
- 文字や図形を描いたりしての、図・デザイン作成
なのでフォトグラファーや写真スタジオ、イラストレーター、デザイン業界まで幅広い職種・業界で使われています。
日本では「フォトショップ」や「フォトショ」と呼ばれています。
ちなみに以前はパッケージ販売をしていたんですが、2012年にはサブスクリプションサービス(月または年契約)に完全移行しています。
フォトショップの購入方法
フォトショップを購入するには、今のところ2種類の方法があります。
- アドビのサイトで「月々プラン月々払い」「年間プラン月々払い」「年間プラン一括払い」のいずれかを選んでサブスクリプション契約を開始する方法
- Amazonなどで「12か月版」「24か月版」などの認証コードを購入し、期間が終わればまた延長分のコードを購入する方法
アドビやAmazonは毎年数回定期的にセールを行っていて、通常の価格より最大40%ほどお安く購入できるタイミングがあります。購入を急いでいない方は、安くなるタイミングまで待ってから買うのがおすすめです。
また、デジハリやヒューマンアカデミーでは、オンラインスクールへ申し込むと特典としてアドビCreative Cloudアカデミック版がもらえます。アカデミック版の機能は正規版と同じ、商業利用も可能、毎年買い直すこともOKとなっています。アドビの公式サイトやAmazonのセールで買うよりも安いので、安さを重視するならデジハリまたはヒューマンアカデミーでのアカデミック版の購入がおすすめです。
いずれの場合も、7日間だけ試用期間としてすべての機能を使ってみることができます。
フォトショップをインストールする
(体験版のダウンロードには「Adobe ID」というアドビの無料アカウントの作成が必要となります)
https://www.adobe.com/jp/downloads.html
上記リンクからダウンロードしたい製品名を選び、Adobe IDとパスワードを入力して「ログイン」ボタンを押します。その後、言語やプラットフォームを選択し、「今すぐダウンロード」もしくは「ダウンロード」を選びます。
インストールしたアプリケーションが起動し、Adobe Download Assistantのインストールを求められたら「保存」を選びます。
ダウンロードしたファイル(Windowsの場合は「AdobeDownloadAssistant.exe」、Macの場合は「AdobeDownloadAssistant.dmg」)をダブルクリックし、インストールダイアログボックスが表示されたら「続行」を選択します。
利用条件が表示されたら「同意する」を選択します。
画面右上の入力フォームにAdobe IDとパスワードを入力し、「サインイン」をクリックします。
ダウンロードするファイル(アプリケーションではなく、インストーラー自体のこと)の保存場所を指定し、「OK」をクリックします。
ダウンロードが完了すると自動的にインストーラーが起動するので、指示に従ってアプリケーションをインストールします。
操作画面を理解する
ファイルの新規作成と保存
インストールが完了したらフォトショップを起動します。Creative Cloudのデスクトップアプリケーション(画像参照)が開いていれば、アプリケーションのリストの中の「Photoshop」のところにある「開く」ボタンで起動することもできます。

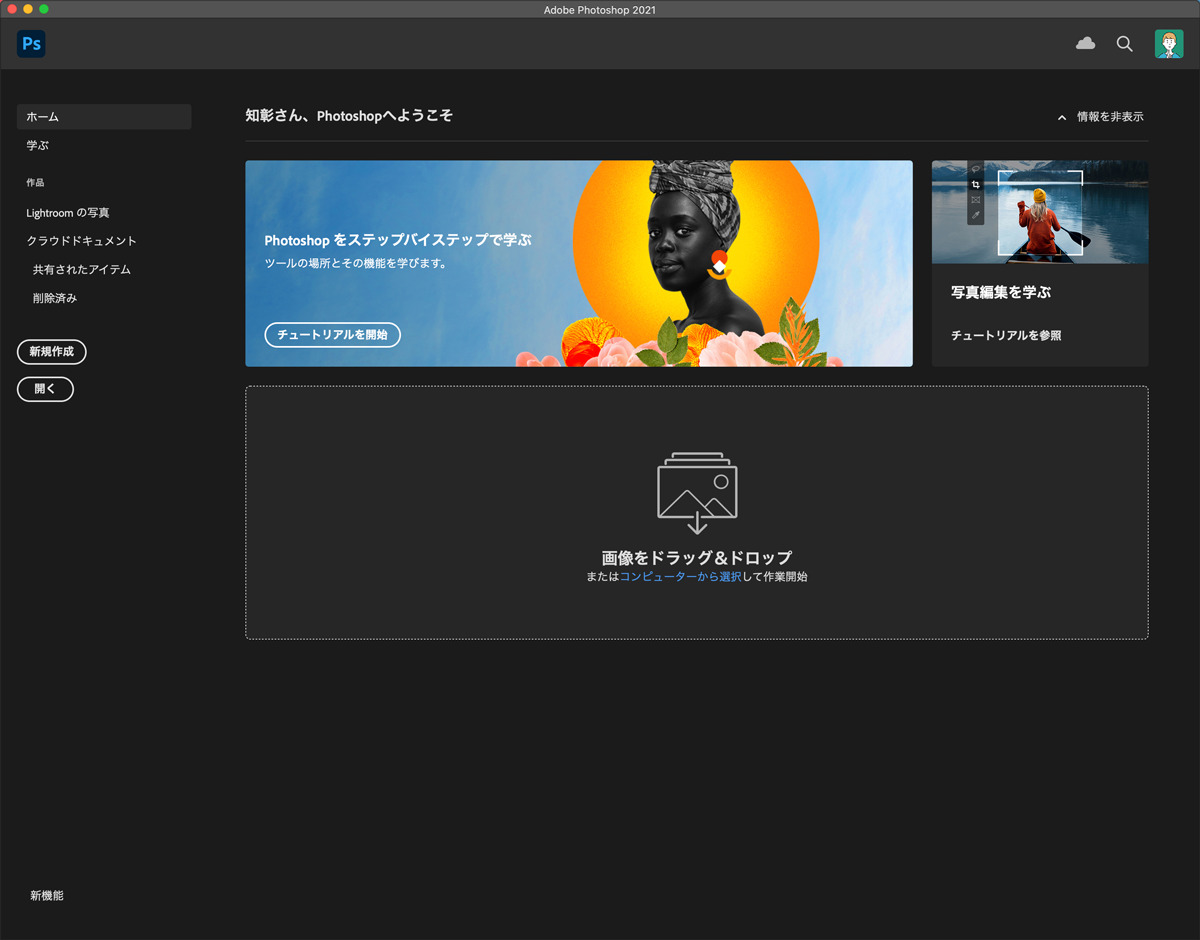
 フォトショップを起動するとホーム画面が開く
フォトショップを起動するとホーム画面が開く起動直後のいわゆるホーム画面には、チュートリアルの案内などが表示されていると思います。そして左側に「新規作成」と「開く」というボタンが見えていると思います。フォトショップで新しいドキュメントを作成する時は、この左側の「新規作成」というボタンを押します。

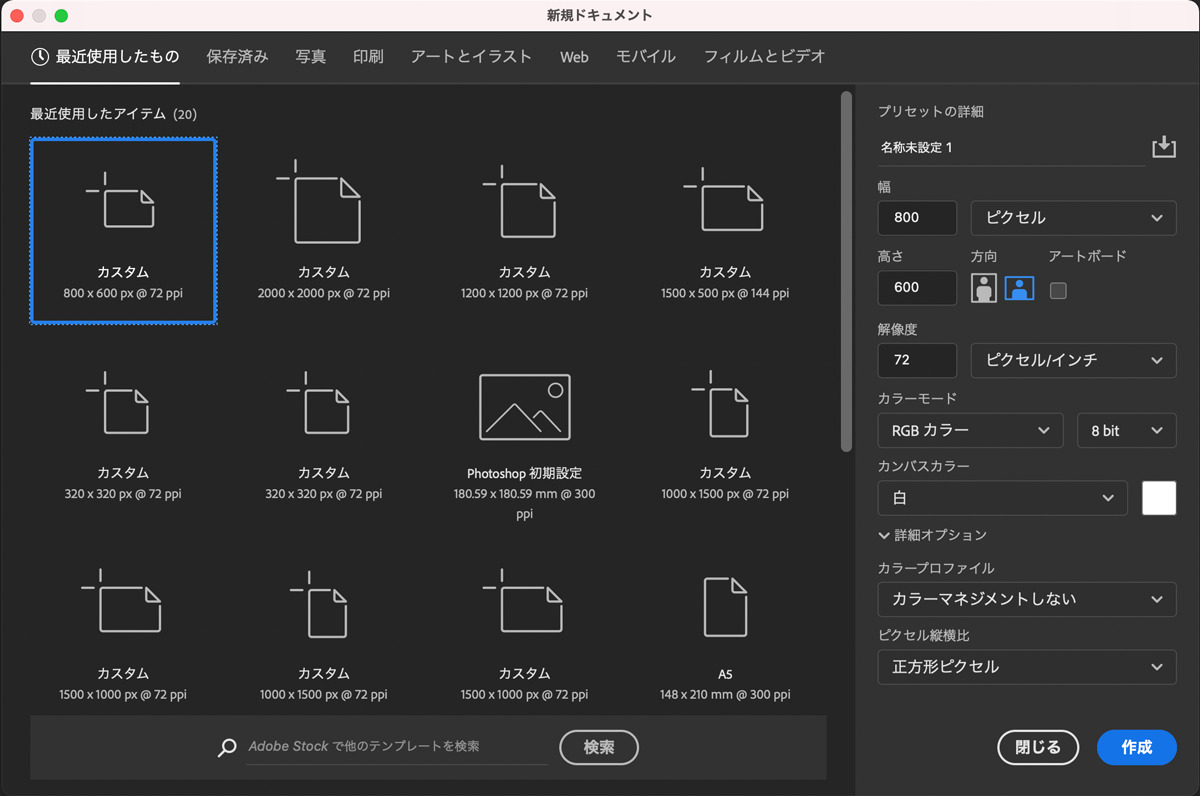
すると前面に「新規ドキュメント」という名前のついたウィンドウが開きます。ここで自分が作成したいファイルの「幅」・「高さ」・「解像度」などを決めます。
基本的にはここは、最終的に作りたいもののサイズを入力しておけばOKです。A4のプリント(縦向き)なら幅を210・高さを297・単位をミリメートルに、WEBサイトで使う幅300px・高さ250pxのバナーなら、幅を300・高さを250・単位をピクセルに、といった感じです。
解像度のところは、印刷物の場合は一般的にはフルカラーが300〜350(ピクセル/インチ)、グレースケールの場合は600(ピクセル/インチ)が必要で、それより低いとぼやけて印刷されてしまうことがあります。解像度は画像データ作成後に変更することはできないので、始めからきちんと設定しておきましょう。
WEBサイトなど、ディスプレイで表示する用途の画像データを作る場合、解像度は一般的には72(ピクセル/インチ)を指定します。Retinaディスプレイなど、高解像度に対応したディスプレイに表示する場合は、解像度ではなく画像サイズのほうを2倍以上で作成します。
あと、注意すべき点はカラーモードの部分です。基本的にはディスプレイで表示するドキュメントはRGBカラーを、印刷物のデータ作成の場合はCMYKカラーを選択しておきます。
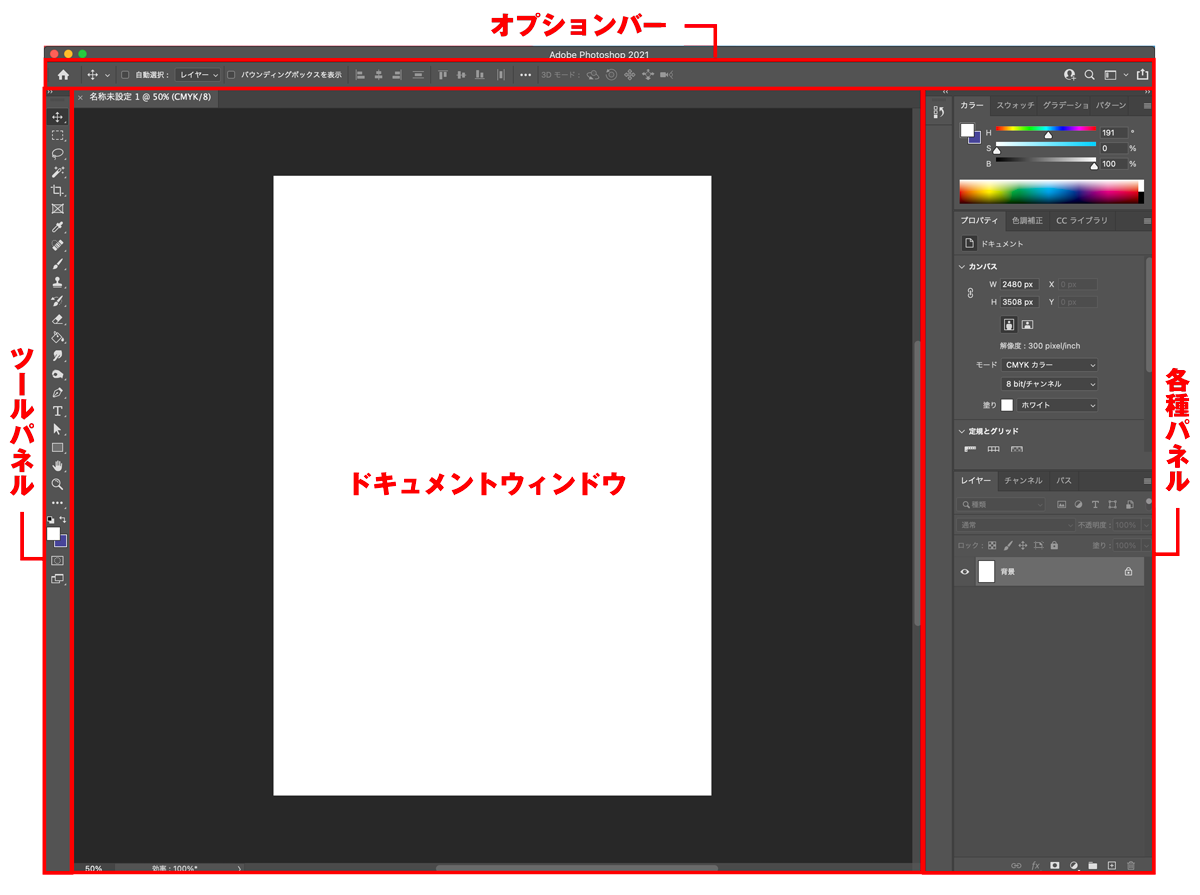
基本画面の見方
ドキュメントのサイズを決めて新規ファイルを作成すると、画面に空白のカンバスが開きます。

フォトショップの画面は、編集をするドキュメントを中心に「ツールバー」、「オプションバー」、「各種パネルエリア」などによって構成されています。それぞれの位置は自由にカスタマイズすることができます。
| ドキュメントウィンドウ | 編集したい画像を開いたり、デザインを作っていくためのカンバスが表示される |
|---|---|
| ツールパネル | 画像の編集、図形やテキストの描画、変形や移動など、さまざまな操作をするためのツールが収納されている |
| オプションバー | 選んだツールのオプション項目が選択できたり入力できたりする |
| 各種パネル | ドキュメントの情報を見る、色を選ぶ、文字の調整をする、レイヤーを管理する、などなど、さまざまな機能を持ったパネルを配置できる |
主なパネルの役割を知る
フォトショップには画像を管理したり編集したりするのに便利なパネルがたくさん用意されています。
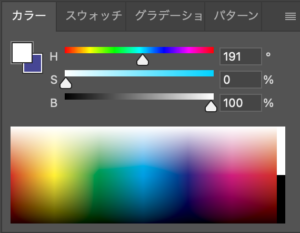
カラーパネル

ブラシツールや塗りつぶしツールで色を塗ったりする時に使いたいカラーを選ぶことができるパネルです。右上の四本線のメニューボタンを押すと「RGB」や「CMYK」や「グレースケール」など、色のモードを切り替えることができます。
ファイルの新規作成と保存のところでも触れたんですが、「印刷で表現できる色」と「ディスプレイで表現できる色」は違います。なので印刷用途のグラフィックは印刷で表現できる色域から、ディスプレイ表示用途のグラフィックはディスプレイで表現できる色域から選ぶ必要があり、ここを間違えると思わぬトラブルに繋がります。
印刷用途のグラフィックには「CMYK」というカラーモードを選び、WEBやテレビなどディスプレイ表示用途のグラフィックには「RGB」を選ぶようにするのが基本です。
カラーモードをきちんと選んだら、カラーパネルの下部分のカラーピッカーエリアからスポイトで色を選んだり、その上のスライダーを動かしたりスライダー横の数値を入力したりして自分の作りたい色を作ることができます。
レイヤーパネル

レイヤーパネルでは、ドキュメントでのレイヤーを作成・管理することができます。レイヤーの説明や仕組みについては、後述のレイヤーを理解するをご覧ください。
ドキュメントに新しいレイヤーを作る時は、レイヤーパネル一番下の「新規レイヤーを作成」ボタン(四角の中に「+」マークのボタン)を押します。
フォトショップでブラシツールなどを使って何かを描く場合、どれか1つのレイヤーを選択しておく必要があります。消しゴムツールなどで消したり、色調補正をかけたり、フィルタをかけたりする場合も、基本的に1つのレイヤーごとに行います。
その他、文字ツールで文字を書いたり、長方形ツールや楕円形ツールのようなツールでシェイプを描いた場合は、そのオブジェクトごとに新しいレイヤーが作成され、個別に扱えるようになります。
レイヤーは上にあるものほど手前に表示されます。下にあるレイヤーは上にあるレイヤーによって隠されます。レイヤーの重なり順は、レイヤーを上下にドラッグすることで並べ替えすることができます。
レイヤーを選んで右上の「不透明度」の数値をいじることで、半透明にすることもできます。また、間違って操作してしまわないようロックすることもできます(南京錠マークのアイコン)。
ナビゲーターパネル

ナビゲーターパネルも使いこなすと便利なパネルです。
ナビゲーターパネルは、カンバスの表示倍率・表示位置を変えることができ、操作は簡単です。
左下の「%」のついた数字のところは現在のカンバスの表示倍率を示しています。ここに直接数値を入力してEnterキーを押すことで、自分の表示させたい倍率に変えることができます。
また、その右側のスライダーを左右に動かしたり、スライダーの左右にある山の形のようなアイコンをクリックすることでもカンバスの表示倍率を変更することができます。
また、画像をどんどん拡大表示していくと、画面の一部だけが表示され、それ以外の部分が見切れてしまう状態になります。この時、ナビゲーターパネル上では「今表示されている場所」が赤い枠で示されます。この赤い枠が出た時にナビゲーターパネルの中をマウスで掴んで動かすことで、表示させたい部分をずらす操作ができます。ちょっと描いて横に移動、またちょっと描いて横に移動、みたいな動作を繰り返す場合にかなり重宝します。
ブラシパネル

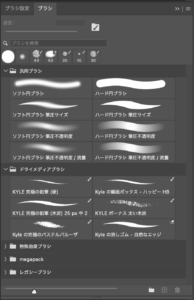
ブラシツールを選んでいる時に、ブラシの種類や太さを変えることができます。ブラシの太さはショートカットキーの『 [ 』で小さく、『 ] 』で大きくすることができるのでそちらで変えたほうが速いのですが、ブラシの種類をずらっと並べて見ながら選びたい時にはブラシパネルは便利です。
ブラシは「汎用ブラシ」、「ドライメディアブラシ」、「特殊効果ブラシ」などタイプによっていくつかのフォルダに整頓されていて探しやすくなっています。
ブラシパネルの直径を指定する箇所の右側に、「フォルダとブラシが重なったアイコン」があります。ここを押すと「ブラシ設定パネル」に切り替わり、ブラシのさらに細かい設定ができるようになります。
ブラシパネルの右下に「新規ブラシを作成」という「+」マークの描かれたボタンがあります。ここを押して新しいブラシの名前を入力し、ブラシ設定を変えて自分専用のカスタムブラシとして保存することができます。
画像を読み込む
フォトショップでは、画像を読み込んで色や明るさの補正をしたり、効果をかけたり、文字や図形を重ねてデザインを作ったりすることができます。
フォトショップで画像を読み込むには、いくつかの方法があります。
【画像を別のドキュメントとして開きたい場合】
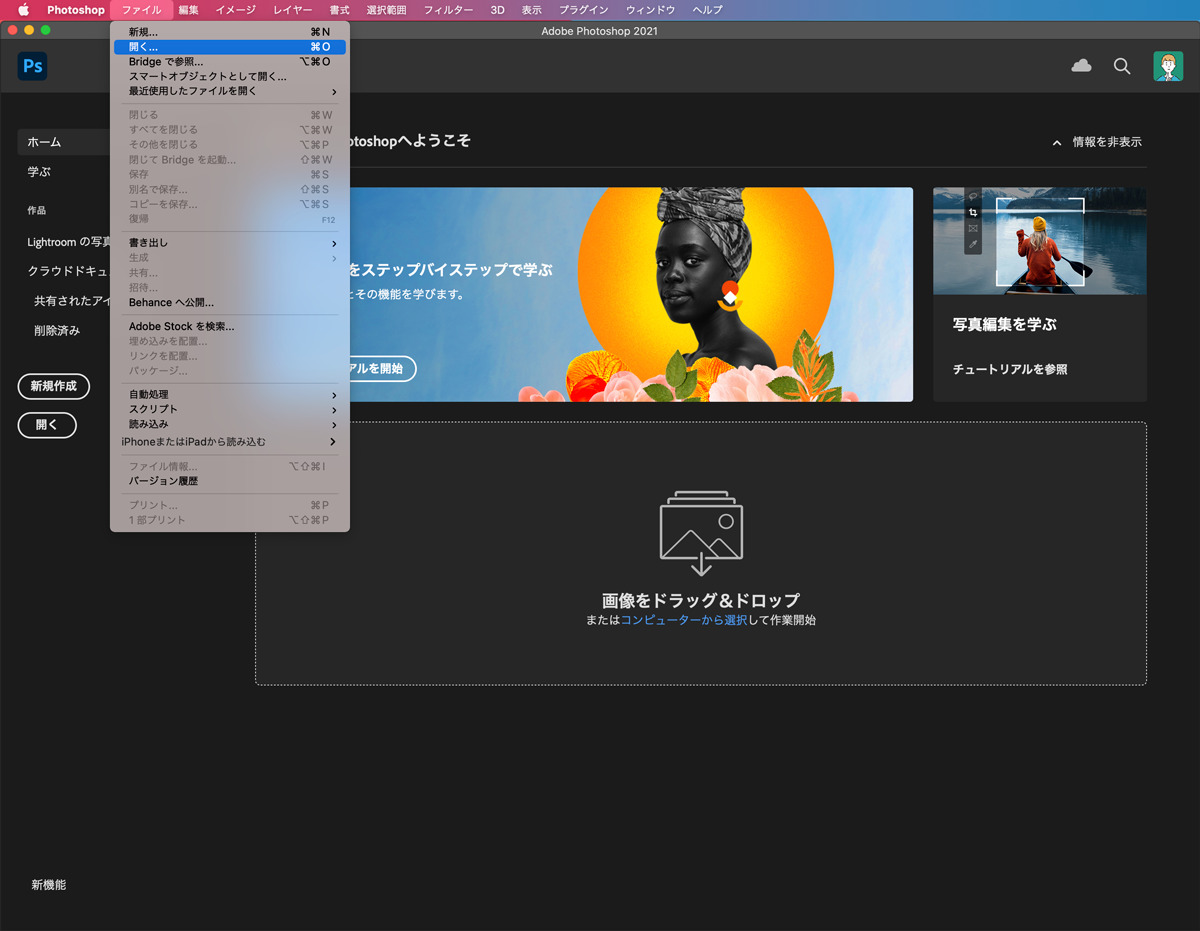
- 上部メニューから「ファイル>開く」を選択し、読み込みたいファイルを選んで「開く」ボタンを押します。(図1)
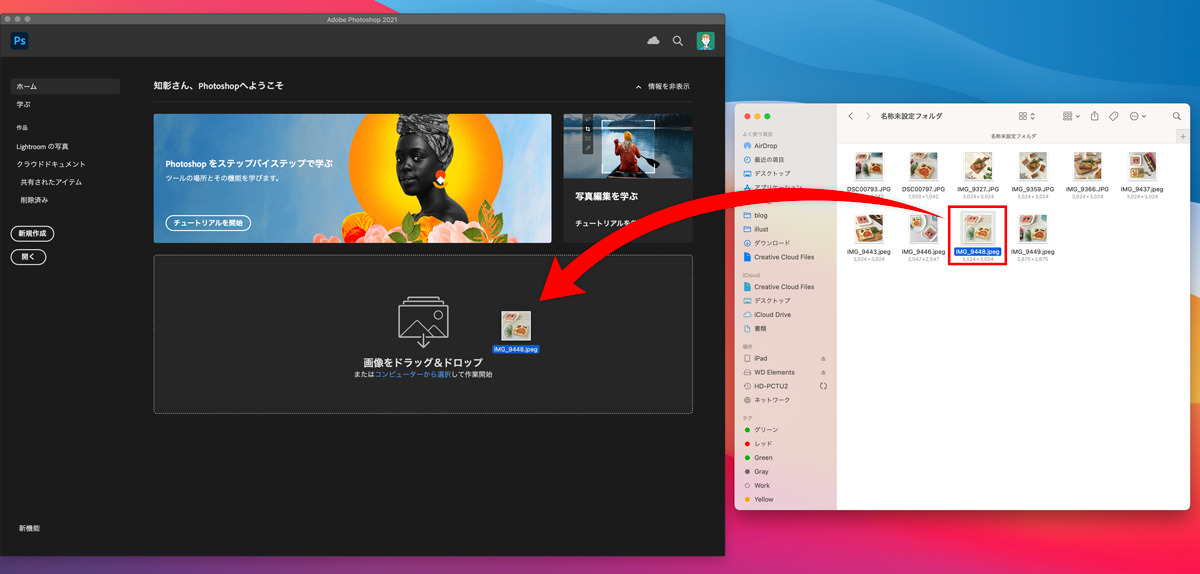
- またはフォトショップとFinder(Windowsならエクスプローラー)、またはフォトショップとデスクトップを両方見えるように並べ、読み込みたいファイルをフォトショップのホーム画面、もしくは今別のドキュメントが開いている場合はそのドキュメントのタブの右側の何もないところにドラッグしてきます。(図2)
 【図1】上部メニュー「ファイル>開く」で開きたい画像を選ぶ
【図1】上部メニュー「ファイル>開く」で開きたい画像を選ぶ 【図2】フォトショップとフォルダを並べ、画像をドラッグしてくる
【図2】フォトショップとフォルダを並べ、画像をドラッグしてくる【すでに開いているドキュメントの中に画像を読み込みたい場合】
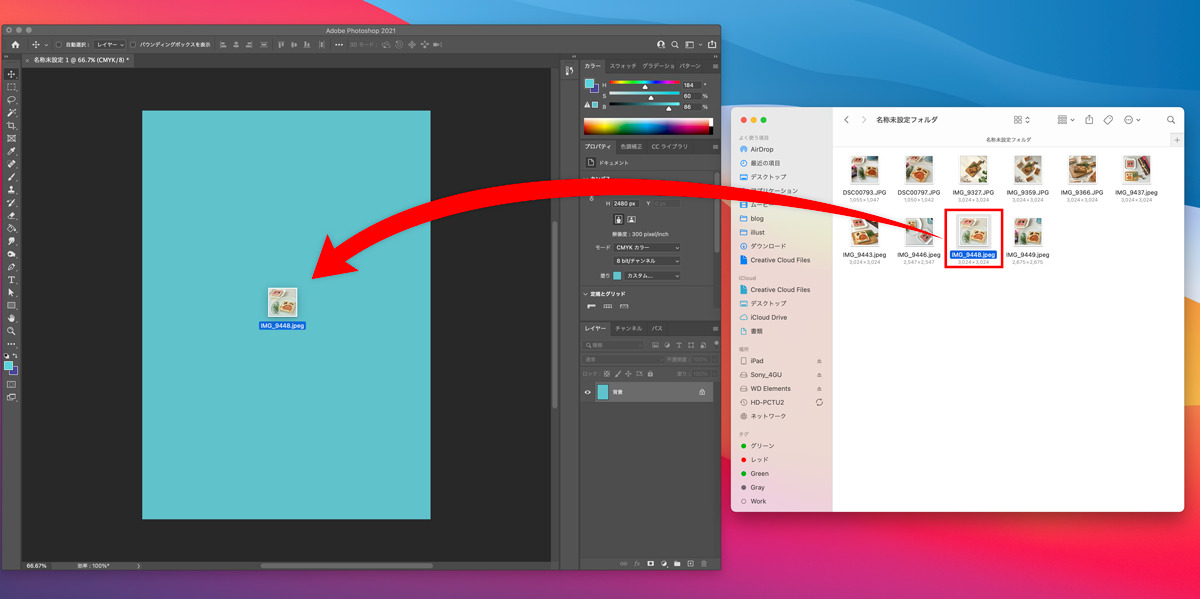
- フォトショップとFinder(Windowsならエクスプローラー)、またはフォトショップとデスクトップを両方見えるように並べ、読み込みたいファイルをフォトショップのカンバスの中にドラッグします。(図3)
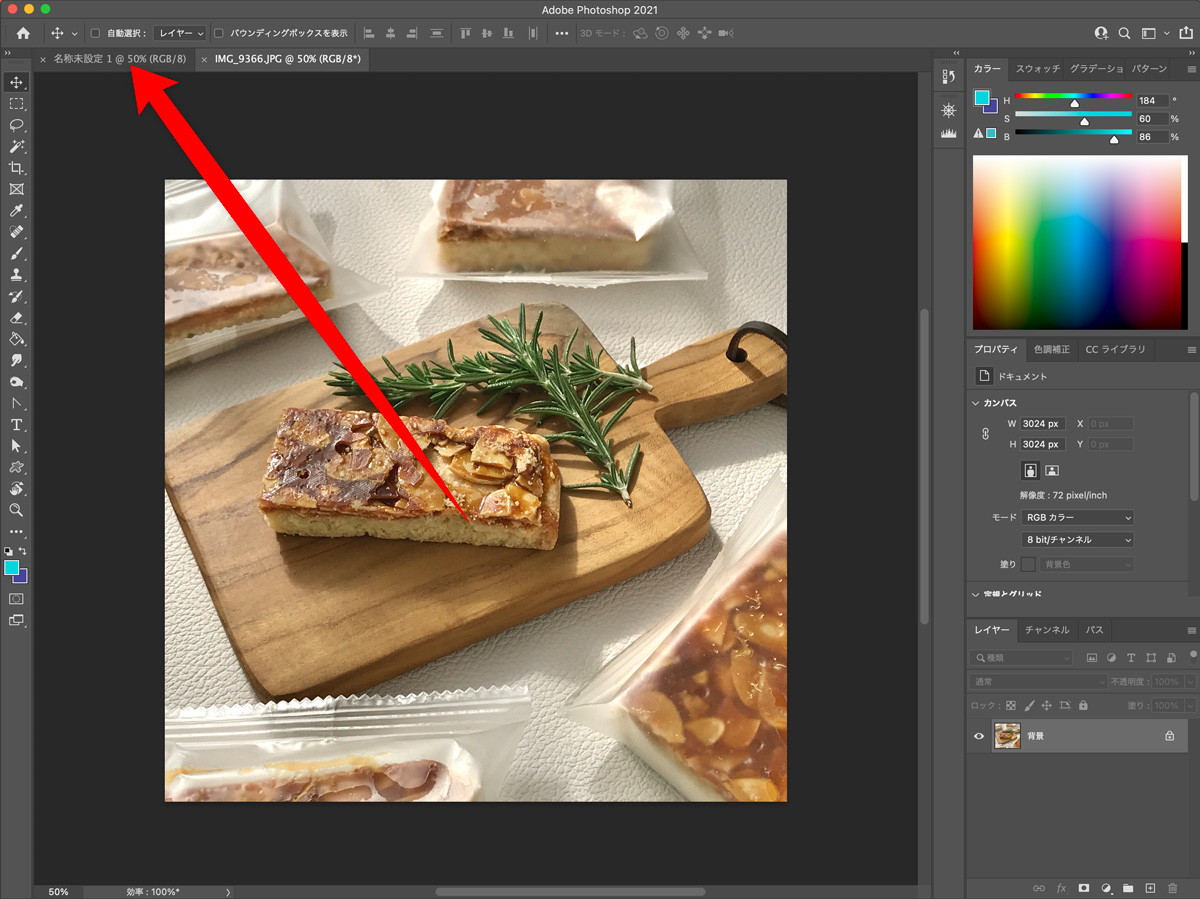
- いったん画像を別のドキュメントとして開き(この時点でドキュメントのタブは2つになる)、読み込みたい画像が見えている状態で移動ツールを選び、画像をドラッグして読み込み先のタブまでドラッグ。すると読み込み先のドキュメントが表示されるので(ドキュメントが切り替わる)、カンバスの上までカーソルを移動させてドロップします。(図4)
 フォトショップのドキュメントとフォルダを並べ、読み込みたい画像をドキュメントの中にドラッグしてくる
フォトショップのドキュメントとフォルダを並べ、読み込みたい画像をドキュメントの中にドラッグしてくる 読み込みたい画像と読み込み先のファイルを両方開き、移動ツールを使ってドキュメントのタブを経由して開く
読み込みたい画像と読み込み先のファイルを両方開き、移動ツールを使ってドキュメントのタブを経由して開くレイヤーを理解する
上の主なパネルの役割を知るのレイヤーパネルのところで既に出てきましたが、フォトショップでは「レイヤー」というものを使って画像や文字や図形を重ねていくことができます。
レイヤーというのは「層」という意味で、例えば背景と人物を別々に描き、それを重ね合わせることで1枚の絵を作り上げるというようなことが実現できます。
背景と人物でなくても、例えば①無地のベタ塗りの青背景②ビールの写真③キャッチコピーの文字、という3つの要素を重ね合わせることでビールのポスターのビジュアルを作る、みたいなデザインもできます。

フォトショップでは基本的に1つの図形を描くと1レイヤーが作成され、1つの言葉(1つの文章)を入力しても1レイヤーが作成されます。なので1つのビジュアルの中にある要素が多ければ多いほど、たくさんのレイヤーを一度に扱うことになります。
レイヤーは何枚かをフォルダにまとめてグループ化することもできます。
また、文字・図形・イラスト・写真などの目に見えるレイヤー以外にも、例えば「色味を変えるレイヤー」みたいなものも作ることができます。こういう、何か描かれているわけではないけど他のレイヤーの見た目を調整する役割をもったレイヤーのことを、「調整レイヤー」といいます。
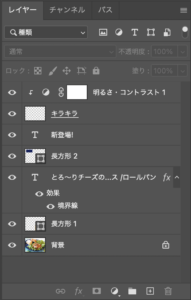
例えば下から順に①背景、②人物、③花、と3枚のレイヤーで構成された画像があるとします。この時、①と②の間に「カラーバランス」という調整レイヤーを作り、少し青みを上げるようにパラメーターを変えます。すると調整レイヤーより下にある②と③だけが、カラーバランスの影響を受けて青みががります。
この調整レイヤーは、必要に応じてON/OFFを切り替えることもできますし、レイヤーの重なり順を変えて影響する範囲を変えたりできるのが特徴です。
描画モードについて
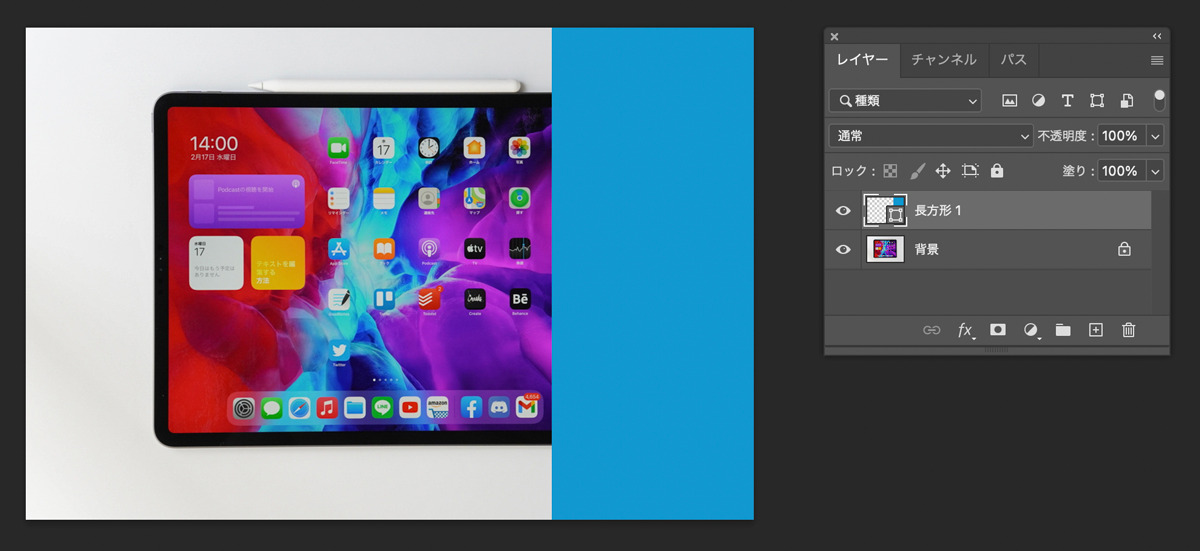
2つのレイヤーが重なっている時、普通は下のレイヤーは上のレイヤーが重なって見えなくなります。現実世界で2枚の写真を重ねたり、2枚の色紙を重ねると当然ですけど下にあるほうの写真や色紙は見えなくなりますよね。
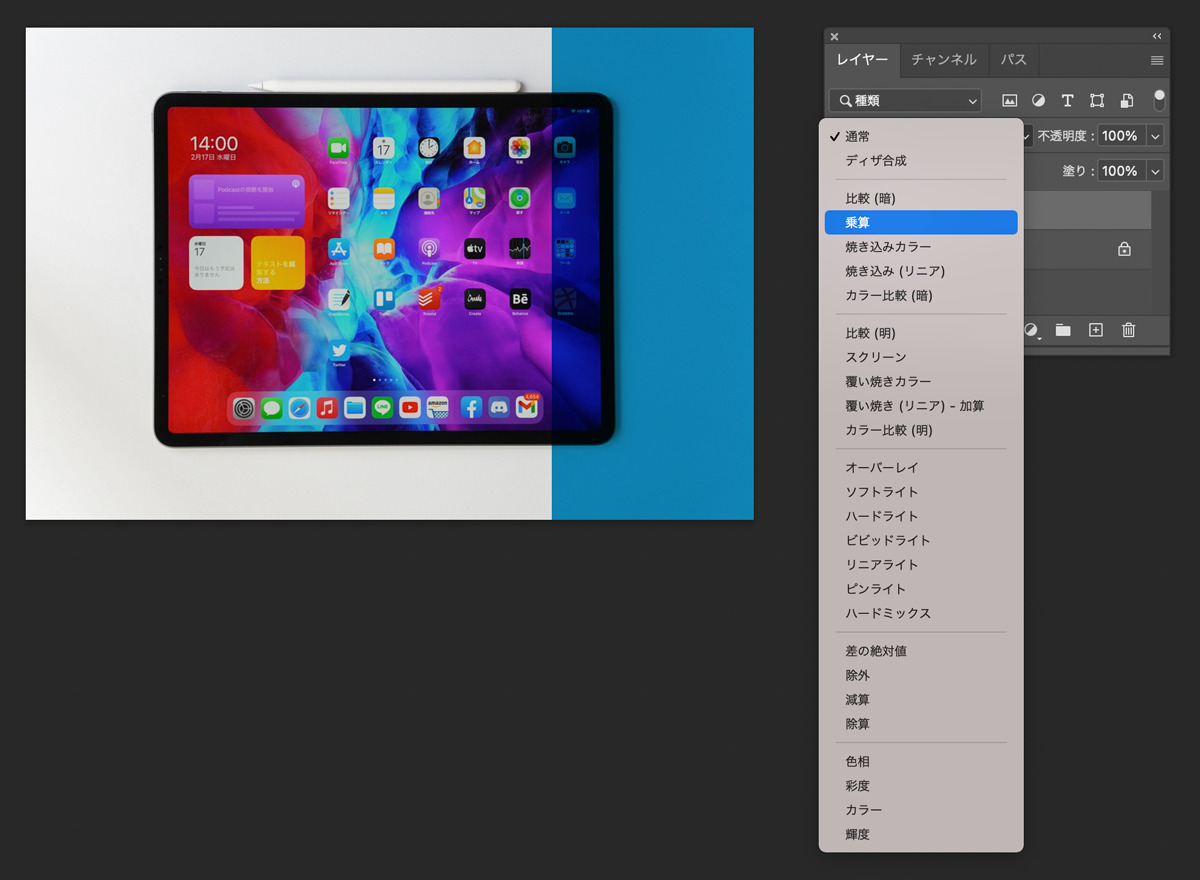
ただ、現実の世界とは違って何でもできてしまうのがデジタルのファンタスティックなところ。色付きのセロファンを重ねるような感じで重なった部分を濃い色にしたり、逆に重なった部分をより明るくするといった重ね方をしたり、上の画像と下の画像の色を比べてより明るいほうの色だけを残したり、より暗いほうの色だけを残したり…、というように非現実的な重ね方も含めた色んな「重ね方のモード」を選ぶことができます。
描画モードはレイヤーごとに、もしくはレイヤーのグループごとに変えられます。描画モードは1つもしくは複数のレイヤーかレイヤーグループを選択し、レイヤーパネルの上にある「通常」または「通過」と書かれた部分をクリックすると、他のモードに切り替えることができるようになります。


画像を補正する
色調補正をする
画像や写真の補正は、フォトショップの一番最初からある機能です。『フォトショップ』(直訳すると、写真屋)の名の通り、写真の明るさを補正したり、色味を変えたり…というのはこのソフトのまさに十八番。
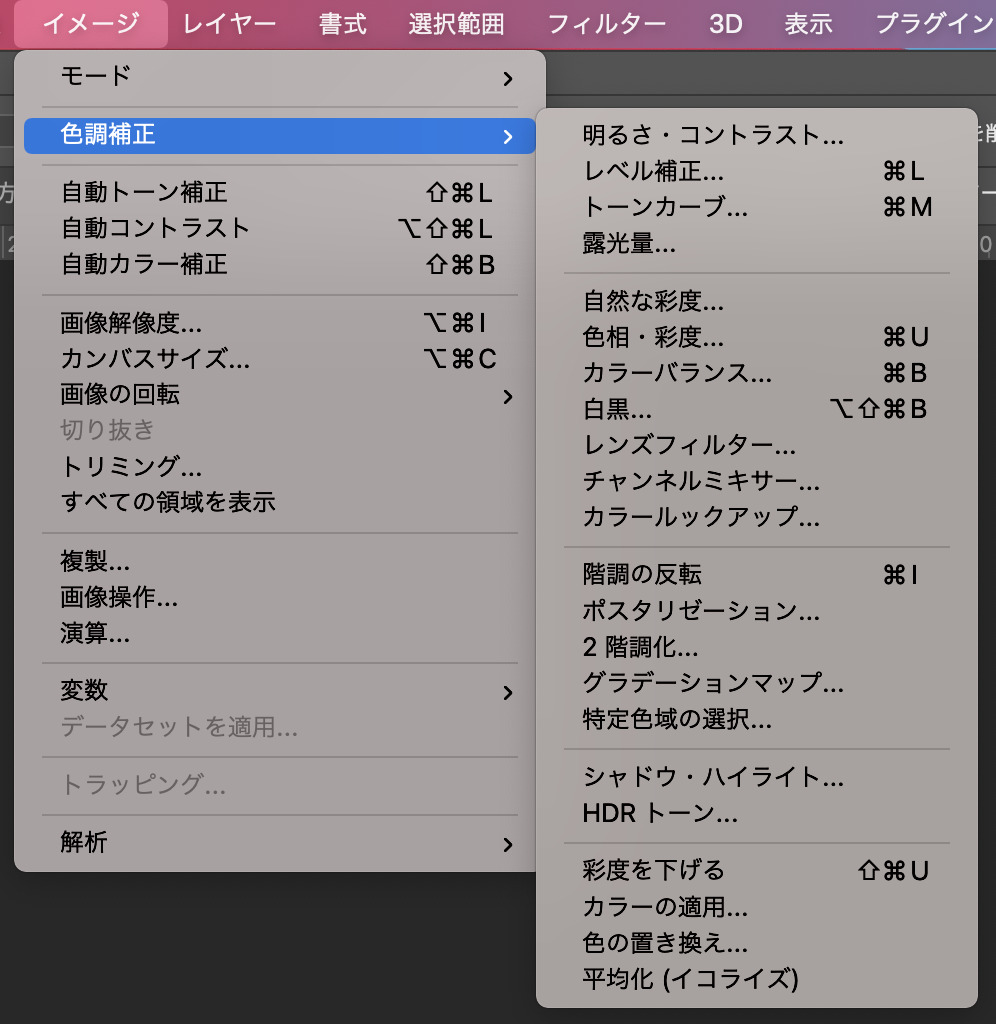
具体的にどんなことができるかというのは、上部メニュー「イメージ>色調補正」の中を見れば確認ができます。

例えば写真の明るさを変えたい時はその写真のレイヤーを選択し、上部メニュー「イメージ>色調補正」の中にある「明るさ・コントラスト」を選びます。すると小さいウィンドウが出てきて、「明るさ」と「コントラスト」をそれぞれ上げたり下げたりするためのスライダーが表示されます。「プレビュー」のところにチェックが入っていれば、明るさのパラメーターを上げ下げした結果がリアルタイムで確認できます。
このぐらいの明るさで良いなというポイントが見つかったら、「OK」を押して補正処理を確定させます。
他にも写真の色味を変えたい時は、その写真のレイヤーを選択し、上部メニュー「イメージ>色調補正」の中にある「色相・彩度」を選びます。小さいウィンドウの中に色々と調整可能な項目が出てきますが、色味を変えるには「色相」のスライダーを動かします。
左上のほうにある「マスター」というのは、画像全体の色味を変えるという意味です。ここを例えば「レッド系」にすると、写真の中の赤系統の色の部分だけ、色味を変えることができるようになります。
こんな感じで、レイヤーを選び、「イメージ>色調補正」の中から補正の種類を選ぶ方法が、画像を補正する1番目の方法です。
2つ目の方法は上のレイヤーを理解するのところでも紹介した、「調整レイヤー」を使うやり方です。
1つ目の方法では画像を補正した後でその補正の度合い(パラメーター)を調整したり、補正処理を外してしまうようなことは(補正前までアンドゥで戻る以外には)できないんですが、調整レイヤーを使えば、いつでも好きな時に補正具合を変更したり、ON/OFFを切り替えることができるので便利です。
調整レイヤーを使うには、色調補正パネルの中から処理したい補正に対応するボタンを選ぶか、もしくは上部メニュー内の「レイヤー>新規調整レイヤー」の中から、処理したい補正を選びます。

画像をトリミングする
写真における「トリミング」というのは、いらない部分を捨てて必要な部分だけを残して切り取る、という意味です。長方形の画像から余計な部分を捨てて小さな長方形にすることを言い、自由な形に切り抜くのとは違います。
例として、1枚の写真をトリミングしてみます。
画像を読み込んだ状態で、ツールパネルの中から「切り抜きツール」を選びます。すると画像全体を囲むような(そして中が縦横それぞれ3分割された)枠が出てきます。この枠の角、もしくは辺をつかんでドラッグすることで、写真をトリミングする範囲を自由に変えられます。
もし範囲が自由に変えられない場合は、画面上のオプションバーのところで、縦横の比率が固定されてしまっている可能性があります。「元の縦横比」や固定の比率(1対1など)がすでに入っている場合は、いったん「比率」を「消去」しましょう。
ちなみに自分で撮った写真などで少し水平が傾いている場合などはオプションバーの「角度補正」というボタンを押し、写真の中の水平だと思う部分をドラッグして線を引きます。するとその線が水平になるように、画像の角度が補正されます。
トリミングの範囲と角度が決まったら、Enterキーでトリミングを確定させます。
余計なものを消す
フォトショップでは、写真に映り込んだ余計なものを簡単に消してしまえるツールがいくつかあります。
写真に映り込んだ余計なものの例としては挙げ切れないほど色んなパターンがあると思いますが、
- 顔にある小さなニキビ
- 洋服についていたシミ
- 風景写真に映り込んだ通行人
- 本当は映したくなかったけど、撮影時にどうしても撤去できなかったもの
などなどがあります。
ちなみに「写真の中の余計なものを消す」というのは、厳密に言うと「余計なものを消し、その代わりに周りの似たような部分で埋め合わせる」という意味になります。
余計なものを消すためのツールはいくつかあります。消したいものの大きさや、消したものを埋めるための周りの景色・素材がどのようなものかによって、どのツールが適しているかは変わってきます。
【スポット修復ブラシツール】
肌・無地の服・青空のような、単調な背景・単調な素材の中にある、細かいものを消す場合には「スポット修復ブラシツール」が最適です。このツールを使うと一瞬で余計なものを消し、周りの素材で消した部分を埋めることができます。
使い方はすごく簡単で、「スポット修復ブラシツール」を選択し、余計なものの上をブラシでなぞるだけ。これだけで
①余計なものを消す
②周りの素材で消した部分を埋める
という作業をフォトショップがやってくれるのです。
 服についた小さな汚れ(矢印の先)が気になる時は
服についた小さな汚れ(矢印の先)が気になる時は スポット修復ブラシツールを選んで汚れの箇所を囲むようになぞります
スポット修復ブラシツールを選んで汚れの箇所を囲むようになぞります すると周囲の汚れのない部分をうまく繋ぎ合わせて汚れを消すことができました
すると周囲の汚れのない部分をうまく繋ぎ合わせて汚れを消すことができました【コンテンツに応じた塗りつぶし】
消したいものが少し大きめだったり、背景もそこまで単調ではない、みたいな場合は「コンテンツに応じた塗りつぶし」という機能がおすすめです。
例えばこの風景写真の中の、人だけを消したい場合。布や青空のように背景がド単調というわけでもないので一見「埋めるのは難しいのでは?」と思ってしまいますが、そこはフォトショップの技術の成せる技。まずは人の部分をざっくりと選択ツールで選び、上部メニュー「編集」の中にある「コンテンツに応じた塗りつぶし」を選びます。すると、それだけで
①人物を消す
②周りのものを寄せ集めてきて埋める
の処理をフォトショップが自動でしてくれます。要はフォトショップのプログラムの中のAI(人工知能)が、自動的に「消した部分ってこんな風に埋めたら自然じゃない?」と考えてくれるわけです。
ただし背景が少しごちゃごちゃしていたり、埋めるために参考にしたい部分が少なすぎたりすると、不自然な埋め方になってしまうこともあります。その場合はパラメーターを微調整したりすることで解決できる場合もありますし、他の方法を試してみたほうが早いこともあります。
他にもフォトショップにはいくつかの、余計なものを消すためのツールが用意されています。
さらに詳しく知りたい方は、以下のページも参考にしてみてください。

肌をきれいにする
人の肌、特に顔の肌をきれいにする作業は、仕事では求められることが多いです。広告やWEBサイト用の人物イメージはなるべく綺麗なほうが映えるからでしょう。まぁデジタル版のお化粧、といった感じですね。
肌をきれいにしたい場合、例えば小さなニキビを消したいだけとかなら、上の余計なものを消すのところで紹介した「スポット修復ブラシツール」を使うのが早いと思います。が、ここではもっと広範囲をきれいにしたい場合、例えば「肌全体がカサついている」とか、「全体的にそばかすがある」なんていう場合に有効な方法をご紹介します。
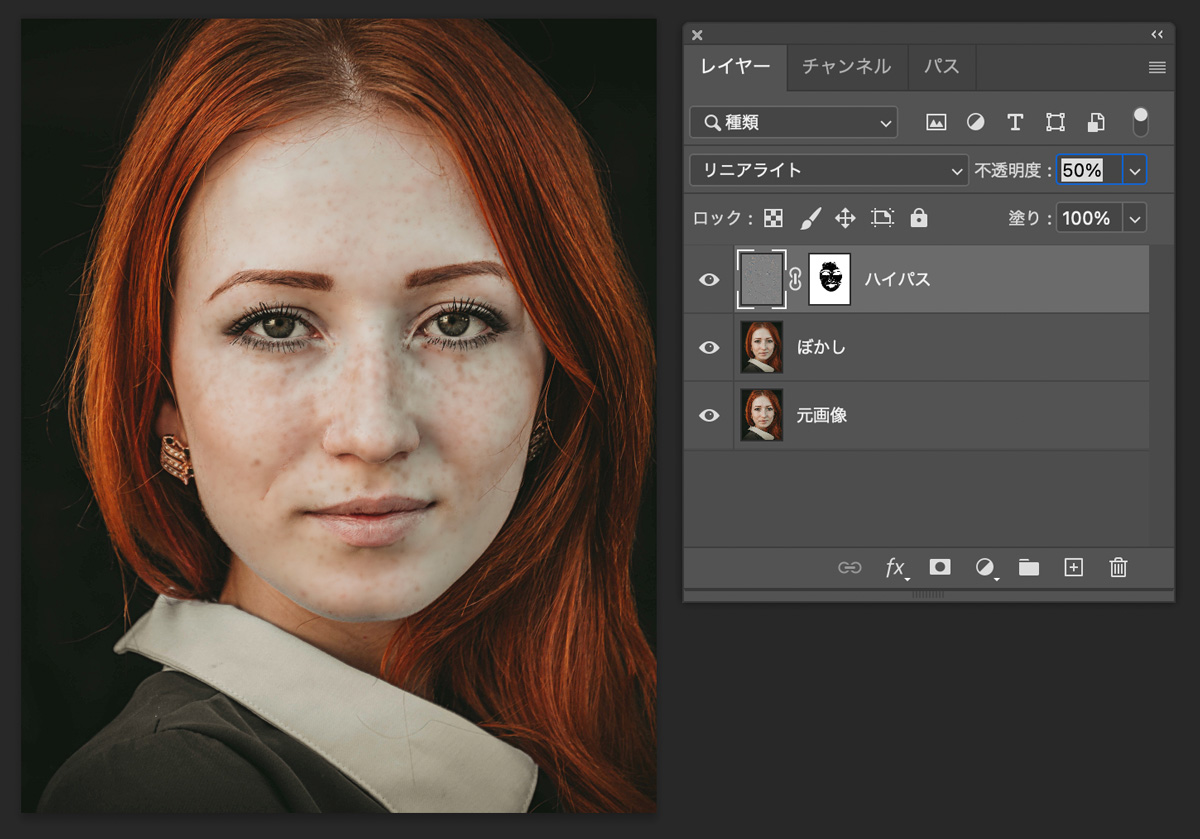
- 修正したい写真のレイヤーを選び、⌘+J(Ctrl+J)を2回押し、複製を2つ作る
- 真ん中のレイヤーに「フィルター>ぼかし>ぼかし(ガウス)」をかける(この時の「半径」の数字を覚えておく)
- 一番上のレイヤーに「フィルター>その他>ハイパス」をかける(この時、半径の数字を2で覚えた数と同じにする)
- 一番上のレイヤーの描画モードを「リニアライト」に設定し、不透明度を「50%」にする
- 一番上のレイヤーに「レイヤーマスクを追加」する
- 肌をきれいにしたい部分を、ブラシでなぞる
要は何をしているかというと、真ん中のレイヤーは「元画像をぼかしたもの」、一番上のレイヤーは「画像の境界線だけを極端に際立たせたもの」で、この2つを「リニアライト」と「50%の不透明度」で重ねると、元画像とほぼ同じ画像になるわけです。
その上で、レイヤーマスクという機能を使って「上のくっきりした画像の一部を消し、下にあるボケた部分を見せる」ということをやっています。こうすることで、そばかすや肌のシミなどの気になる部分(上のレイヤーにある)だけを消し、ぼかした下のレイヤーを見せているわけですね。

一番下のレイヤーは予備だと思ってくださっても良いですし、真ん中のレイヤーの不透明度を気持ち下げて一番下のレイヤーをうっすら見せると、より自然に見えることもあります。このあたりは元画像の写り方などにもよるので、バランスを見てやってください。
画像付きの詳しい手順は、別記事にて説明していますので、興味のある方はぜひそちらもご覧ください。

絵や文字や図形を描く
フォトショップは写真や画像を補正するだけではなく、ブラシで絵を描いたり文字や図形などを描くこともできます。
ブラシの種類も初期状態でたくさん入っていますが、アドビの公式サイトが配布している無料の追加ブラシや、世界中の人が有料もしくは無料で配布しているブラシも星の数ほどあります。やろうと思えば何万種類ものブラシを使い分けることも不可能ではありません。
こういった無数にあるブラシと、ペンタブなど絵の描きやすい入力デバイスを組み合わせることで、クオリティーの高いイラスト・絵画を描くことができます。実際にプロのイラストレーター、映画・映像のコンセプトアーティストなどでフォトショップを使って作品を描いている人はたくさんいます。
また、同じアドビのソフト『イラストレーター』が得意としている図形の描画も、基本的な機能はかなりカバーされています。そして文字を書いたり、その文字を装飾したりということもできるので、DM・チラシ・ポスターなどのデザイン制作もフォトショップだけで完結させることができます。
ただしページもののデザインは他のソフトのほうが得意で、フォトショップはあまり使われることはありません。特に出版物などではアドビの『インデザイン(InDesign)』というソフトが主流です。
ブラシツール・消しゴムツールを使う
描いたり塗ったりするための『ブラシツール』、消すための『消しゴムツール』。他にも細かいツールはあるものの、この2つはフォトショップで絵を描く上で最も重要なツールであることは間違いありません。
絵・イラストを描く他にも、写真のレタッチや画像編集など、この2つのツールの使いどころは多々あるので、基本的な使い方はぜひ覚えたいところです。
ちなみにマウスやノートPCのタッチパッドでもブラシや消しゴムは扱えますが、ペンタブレットが使えると圧倒的に作業が楽になります。もしあなたがクリエイティブな作業を日常的にするのであれば、ペンタブの導入はかなりおすすめできます。

■ブラシツール
ブラシツールは、好きなブラシの種類で自由にストローク(線や塗りなど)を描くためのツールです。
基本的な使い方は簡単で、ツールバーの中からブラシツールを選んで
- ブラシの形状・サイズなどを選ぶ
- 描くための色を選ぶ
- カンバス上をドラッグして描く
この3ステップだけです。ちなみに①と②はどちらが先でも問題ありません。
めちゃくちゃシンプルな使い方なんですが、設定をかなり細かく変えることができ、奥が深いツールでもあります。
まずはブラシの種類です。ブラシツールを選ぶと、画面上部のオプションバーに「モード」や「不透明度」や「流量」などの入力欄が出てきます。この中の左寄りの場所にある、ブラシの形状とサイズの数字が表示されているところ(下図参照)をクリックするとその部分が拡張して、ブラシの形状とサイズと硬さが選べるようになります。ブラシの形状は種類によってフォルダ分けされていて、探しやすくなっています。
ブラシの形状・サイズを選んだら、次は色を選びます(先に色を選んでも問題ありません)。ブラシの色は「ツールバー下部の描画色を選ぶところ」、「カラーパネル」、「スウォッチパネル」で選ぶことができます。どこで選んでも特に変わりありません。
ブラシの種類とサイズ、そして描画する色が選べたら、カンバス内に自由にストロークを描くことができます。
以上がブラシの基本的な使い方になります。
少しおまけに、僕がよく使うTIPSを少し紹介しておきます。
①描画中にキーボードの『 [ 』キーを押すことでブラシサイズを縮小でき、『 ] 』キーを押すことでブラシサイズを拡大できます(入力モードを英数モードにすること)。いちいち画面上部のオプションバーやブラシパネルでサイズを変更するよりもかなり時短になります。
②ブラシで描いた最後の位置でマウス(ペンタブ)のボタンを離し、Shiftキーを押しながら別の地点をクリックすると、一度ボタンを離した地点と次にクリックした地点が直線で繋がります。ブラシで直線を引きたい場合に便利です。
■消しゴムツール
消しゴムツールの使い方は、ブラシツールとほぼ同じです。消しゴムなのでブラシツールのように色を選ぶ必要はありませんが、それ以外の流れや操作方法はまったく同じです。
- 消しゴムの形状・サイズなどを選ぶ
- カンバス上をドラッグして消す
一つだけ注意点があるとすると、「背景レイヤー」としてロックされたレイヤーを消しゴムツールで消すと、消した部分が透明ではなく「背景色」(ツールバー下部の、2つ色が重なっている部分の奥側のカラー)になるという点です。背景レイヤーでない普通のレイヤーの場合は、消しゴムで消した部分は透明になり、下のレイヤーが見えるようになります。
ちょっとややこしく感じるかもしれませんが、要するに「背景レイヤー」という特別なレイヤーは「背景なので透過できない」ということですね。ここはそういう風に理解していればOKだと思います。
図形ツールを使う
フォトショップはピクセルの集合である写真を取り扱ったり、同じようにピクセルの集合であるカンバスをブラシで塗ったりする『ペイントソフト』ですが、イラレのようにポイントで制御が可能な図形を描くこともできます。そして「長方形ツール」・「楕円形ツール」・「多角形ツール」などなど、基本的な図形を簡単に描くためのツールもあります。厳密には「図形ツール」というツールはないのですが、ここでは便宜上それらのツールをまとめて図形ツールと呼ぶことにします。
ツールバーでは初期状態で下のほうに長方形ツールのボタンが見えています。このボタンを長押しすると、サブツールとして他の図形ツールたちが出てきます。
この記事ではデザインでよく使う長方形ツールと、使いこなすと便利なカスタムシェイプツールについて紹介します。
■長方形ツール
ツールバーから長方形ツールを選ぶと、カンバス内をドラッグして長方形を描くことができます。
注意点としては、描く前に画面上部のオプションバーのところで「シェイプ」か「パス」か「ピクセル」のどれかを選んでおく必要があります。
「シェイプ」を選んで長方形を描くと、長方形を形作る4つの角のポイントを後から移動したり自由に変形できる図形として描かれます。
「パス」を選んで長方形を描くと、塗りも線もない、ただのパスデータだけが描かれます。塗り・線の情報を持たないただのパスは何のために描くかと言うと、写真を切り抜いたり選択範囲を指定する際に使います。
「ピクセル」を選んで長方形を描くと、長方形を描いた部分がツールバーの描画色で塗られます。この長方形はブラシで塗ったのと同じようなピクセルデータなので、消しゴムで消したりすることができます。
基本的にはその後の取り扱いがしやすい「シェイプ」で描いておくことをオススメします。
■カスタムシェイプツール
フォトショップの図形ツールには「長方形ツール」・「楕円液ツール」・「三角形ツール」・「多角形ツール」・「ラインツール」という、いわゆる基本図形を描くためのツールが揃っています。
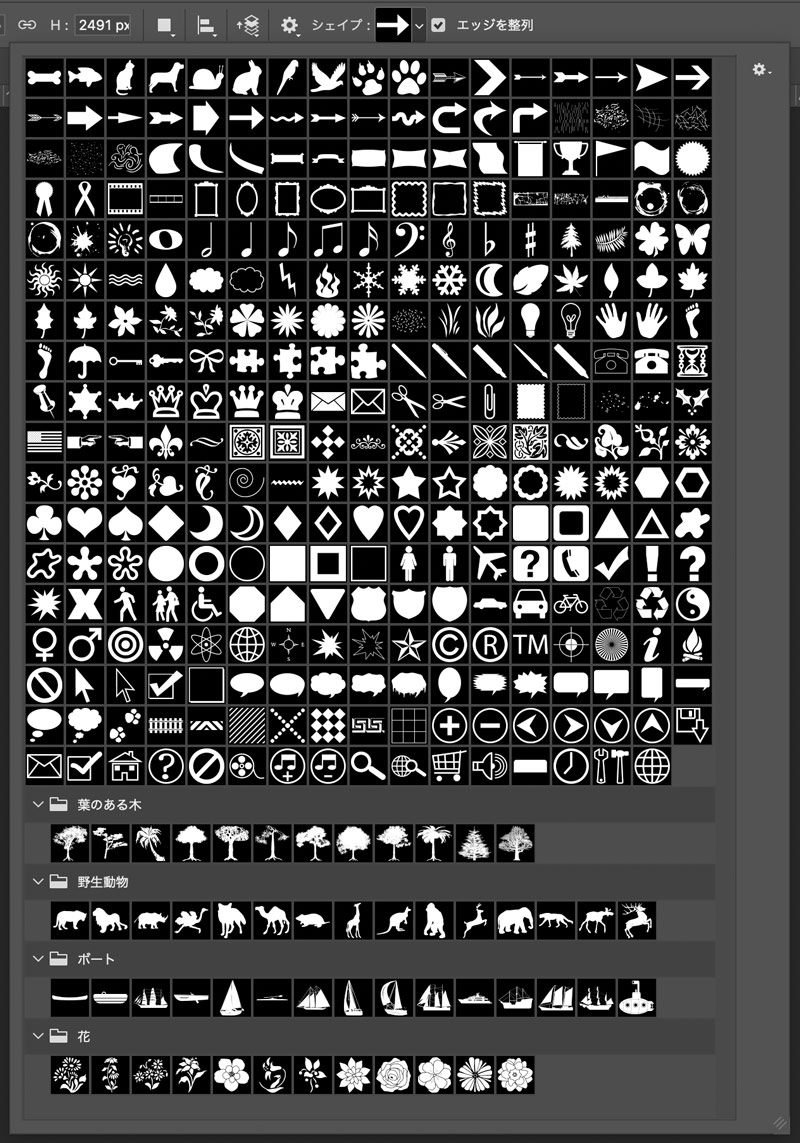
「この中には無いけど、よく使うであろう図形」がセットで詰まっているのが「カスタムシェイプツール」です。この中にどんな図形が入っているかは、一覧の画面を見てもらうのが早いと思います。

こういった「基本図形とは言えないけど、世界中のデザインでよく使われる図形」は、このカスタムシェイプツールの中から選ぶことで一から描く必要がなくなります。
図形ツールは、基本的には1つ図形を描くごとに1つ新しいレイヤー(シェイプレイヤーと呼びます)が作成され、個別に取り扱えるようになります。
文字ツールを使う
カンバスの中に文字を入れたい場合は、「文字ツール」を使います。
文字ツールを使う時は、ツールバーの中の「T」の字が描かれたボタンを選びます(縦書きにしたい時はそのボタンを長押しし、サブツールの「縦書き文字ツール」を選ぶ)。そしてカンバスの任意の場所をクリックすると、サンプル文字が出てきます。サンプル文字は最初から選択状態になっているので、何か文字を打つことで上書き入力ができます。
ちなみに画面上部のオプションバーのところでフォントの種類やサイズなどをあらかじめ指定することができますが、それらは文字を打った後でも自由に変更することができます。
文字の入力中にEnterキーを押すと改行となり、次の行の頭から続きの文字が打てるようになります。文字の入力を終えるにはComandキーを押しながらEnterキーを押す、または何か他のツールを選びます。
文字ツールで書いた文字は、1回入力を終えるごとに1つ新しいレイヤー(文字レイヤーと呼びます)が作成され、個別に取り扱えるようになります。
編集したい文字レイヤーを選択した状態で「文字パネル」を見ると、その文字のフォント・ウェイト(太さ)・サイズ・行間などなどの情報を確認することができます。
 レイヤーパネルでテキストレイヤーを選択すると、その文字の情報が文字パネルに表示される
レイヤーパネルでテキストレイヤーを選択すると、その文字の情報が文字パネルに表示されるもちろん文字パネルでは情報を確認するだけでなく、フォントの種類や様々なパラメーターを入力して変更することもできます。打った文字を打ち直したい場合や部分的に文字修正をしたい場合は、文字ツールを選んで任意の文字の箇所をクリック(またはドラッグ)して文字入力モードにします。移動ツールで編集したい文字をダブルクリックすることでも文字入力モードに入ることができます。
ペンツールを使う
ペンツールは図形ツールのような「ポイントで制御が可能なシェイプ」を描くためのツールです。図形ツールとは違い、どんな複雑な形でも自由に描くことができます。
フォトショップのペンツールは、イラストレーターと同じようにアンカーポイントを打ち、そしてハンドルを引き出しながらシェイプを描いていきます。いわゆるベジェ曲線というものを操る必要があります。
ベジェ曲線の描き方は、イラストレーターのベジェ曲線の解説ページのほうで詳しく解説をしています。フォトショップもイラストレーターも、ペンツールを使ったベジェ曲線の描き方自体は同じなので、勉強してみたい場合は下の記事をご覧ください。

様々な効果をつける
効果(フィルター)を使いこなす
画像を補正するのところでは画像の色味・明るさ・コントラストなどを調整できると説明しました。フォトショップでは画像の補正だけではなく、画像にさまざまな効果をかけることができます。
具体的にどんな効果がかけられるかというのは、上部メニュー「フィルター」の中で確認ができます。
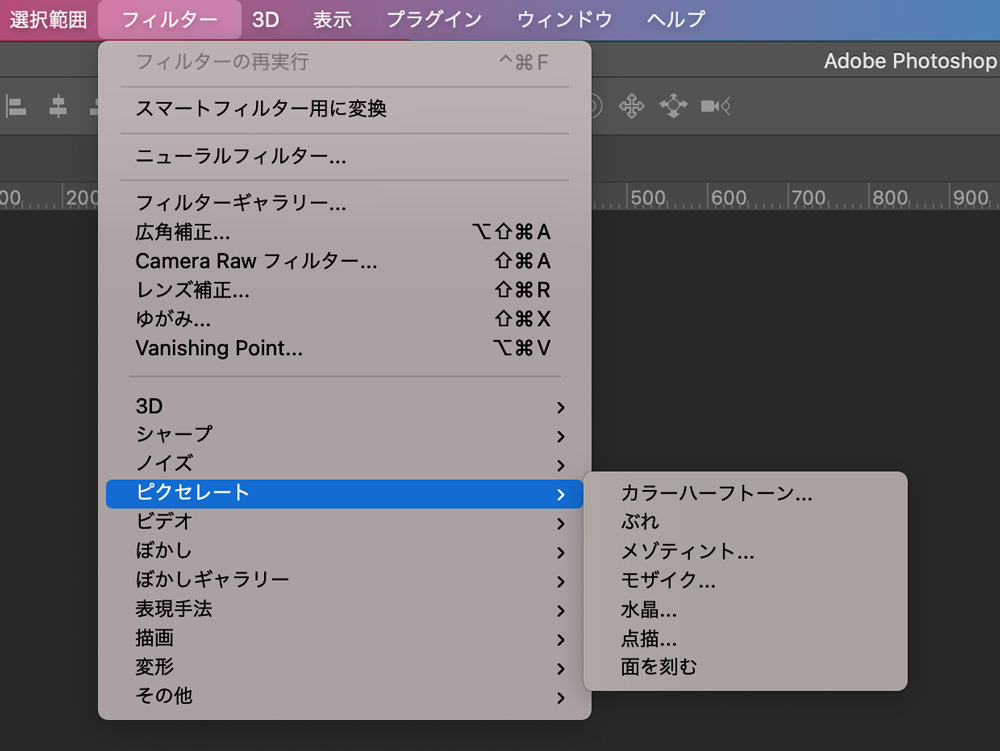
 フィルターはいくつかのカテゴリーに分類されていて、カテゴリー(画面上では「ピクセレート」)の文字の上にカーソルを乗せると、それぞれのフルターの一覧が表示される
フィルターはいくつかのカテゴリーに分類されていて、カテゴリー(画面上では「ピクセレート」)の文字の上にカーソルを乗せると、それぞれのフルターの一覧が表示されるほんとにたくさんの種類のフィルターがあるのですべてを紹介はできませんが、例として油絵のようなフィルターをかけてみます。写真を開き、上部メニューの「フィルター」の中にある「表現手法>油彩」を選びます。
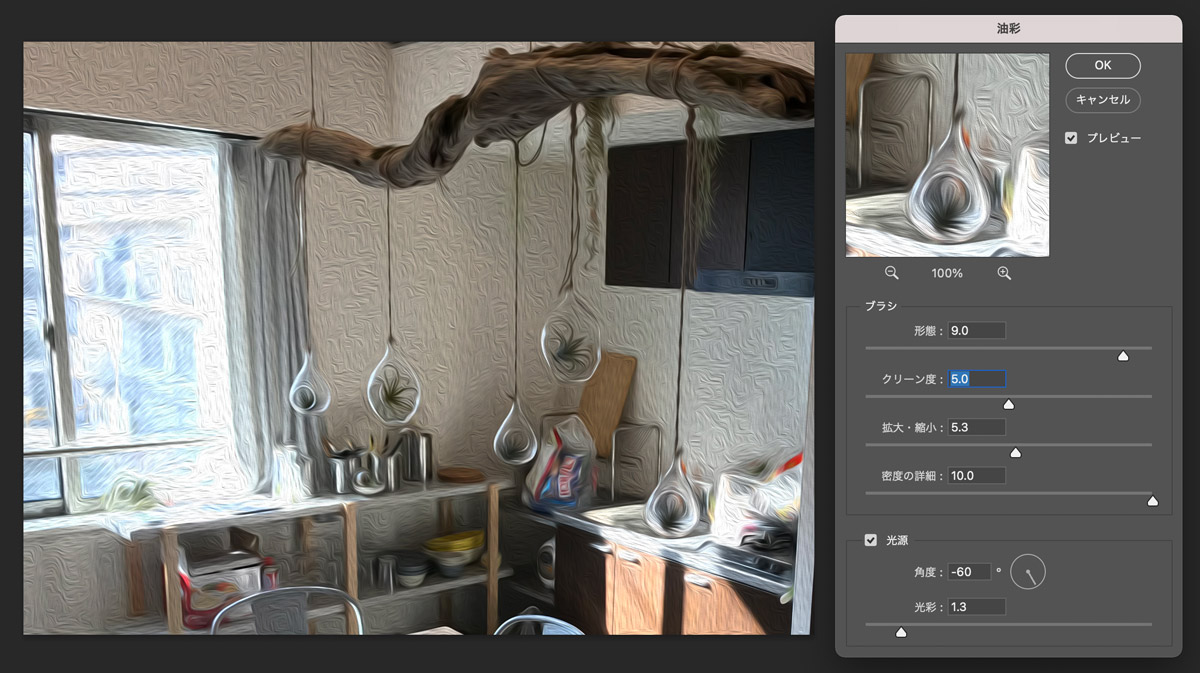
すると小さいウィンドウが開き、油彩を表現するブラシの大きさなどを変えられるパラメーターが出てきます。ここでブラシの大きさやクリーン度、密度などを設定していきます。このウィンドウの中では小さな確認画面しかありませんが、「プレビュー」のところにチェックを入れると、元の画像にもフィルターを適用後のイメージが反映されます。
 室内の写真に「油彩」のフィルターをかけるところ。ブラシの大きさや影の濃さなど、細かいパラメーターが設定できる
室内の写真に「油彩」のフィルターをかけるところ。ブラシの大きさや影の濃さなど、細かいパラメーターが設定できる自分の納得のいくイメージになるまでパラメーターを調整できたら、「OK」ボタンを押して確定させます。
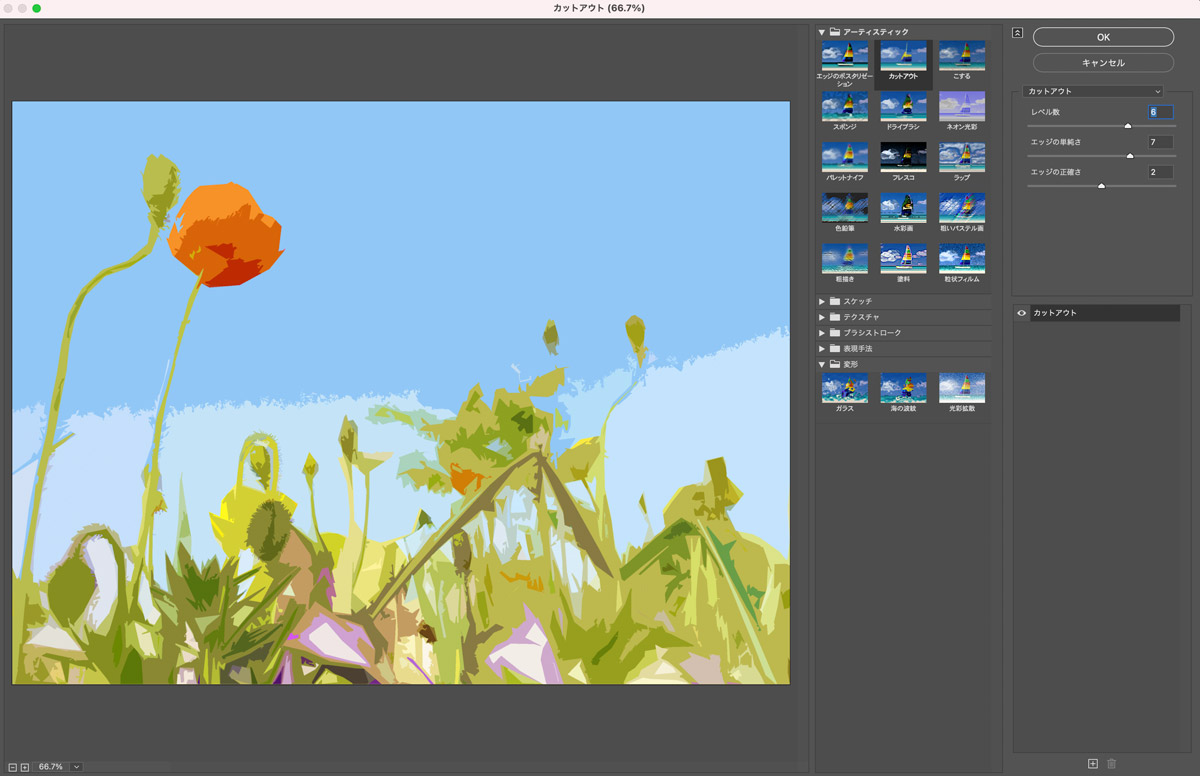
他にもノイズをかける、モザイクをかける、点描にする、渦巻き状に回転させる、などなど、実用性の高いものから「どこで使うんだろ!?」というものまでたくさん種類があるので、色々とフィルターを探してみてください。ちなみに上部メニュー「フィルター>フィルターギャラリー」を開けると、フィルターが一覧で見られて簡単に切り替えとプレビューができるウィンドウが開くので便利です。
 いろんなフィルターを1クリックで切り替えつつ処理後のビジュアルをプレビューできる「フィルターギャラリー」
いろんなフィルターを1クリックで切り替えつつ処理後のビジュアルをプレビューできる「フィルターギャラリー」レイヤースタイルの使い方
上の効果(フィルター)のところでは、写真に対して「油絵のようにしたりモザイクをかけたような効果をつけられますよー」ということをお伝えしました。
ここでは「レイヤースタイル」という、「レイヤー1つ1つに影・光・境界線などの効果がつけられる機能」を紹介します。
効果(フィルター)と何が違うのかというと、
このあたりになります。あとは単純に、効果とスタイルとではできることの種類が違います。
レイヤースタイルを追加するには、レイヤーパネルでどれか一つレイヤーをダブルクリックするか、もしくはレイヤーを選択した状態で上部メニュー「レイヤー>レイヤースタイル」の中から追加したい効果を選びます。
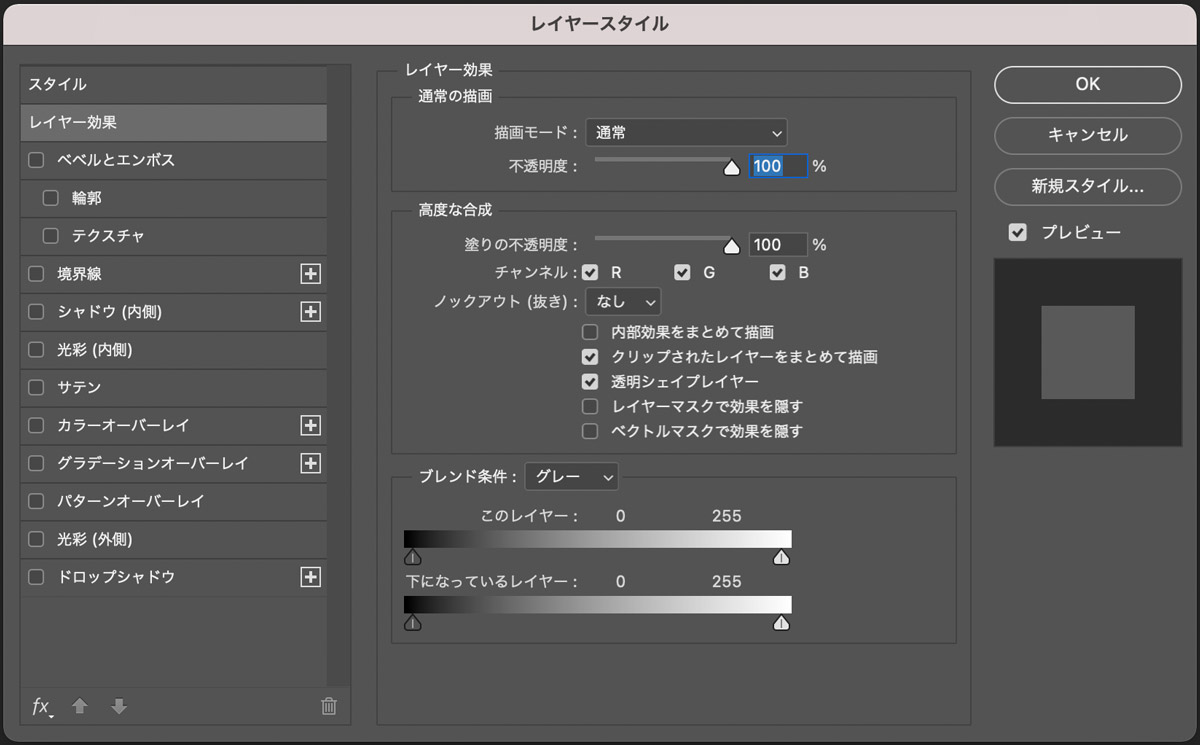
いずれの方法でも「レイヤースタイル」と書かれた小さなウィンドウが開きます。このウィンドウの左側に追加可能なスタイルがずらっと並んでおり、ここにチェックを入れるとスタイルが適用されます。さらに効果名をクリックして選択すると、ウィンドウの右側で細かいパラメータが指定できます。

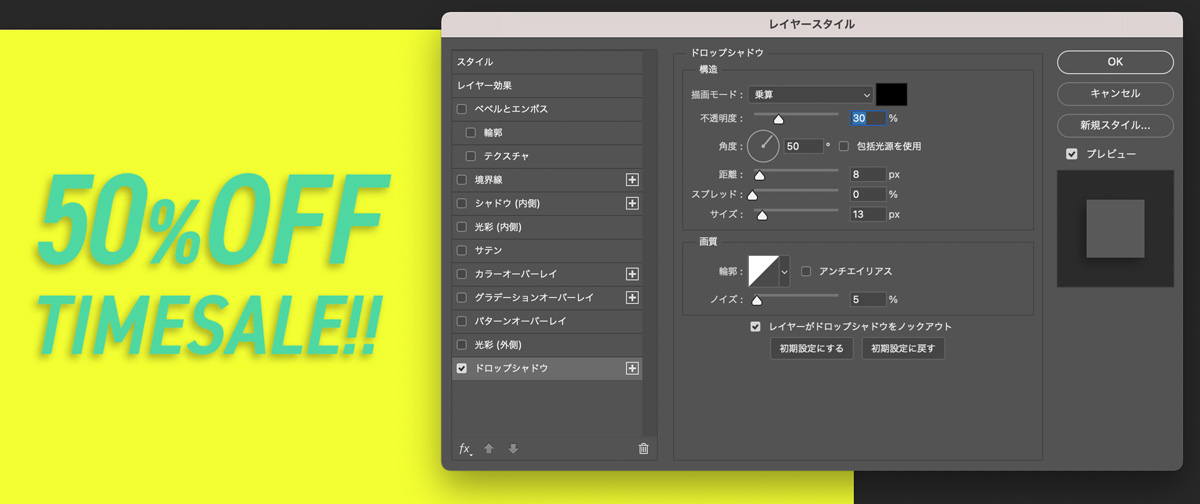
例えばテキストレイヤーをダブルクリックしてレイヤースタイルのウィンドウを開き、「ドロップシャドウ」のスタイルにチェックを入れると、カンバス内の文字に影がつきます。さらに効果名(「ドロップシャドウ」の文字)をクリックし、右側のパラメータをいじっていきます。

「不透明度」をいじると影の濃さが変化します。「角度」は影を落とすための光源の角度のことで、ここを変えると影の落ちる方向が変わります。同じように「距離」はテキストと影の距離を、「スプレッド」は影のボケ加減を、「サイズ」は影自身の大きさを変えることができます。このあたりをいじって、自分の理想の影になるように調整します。
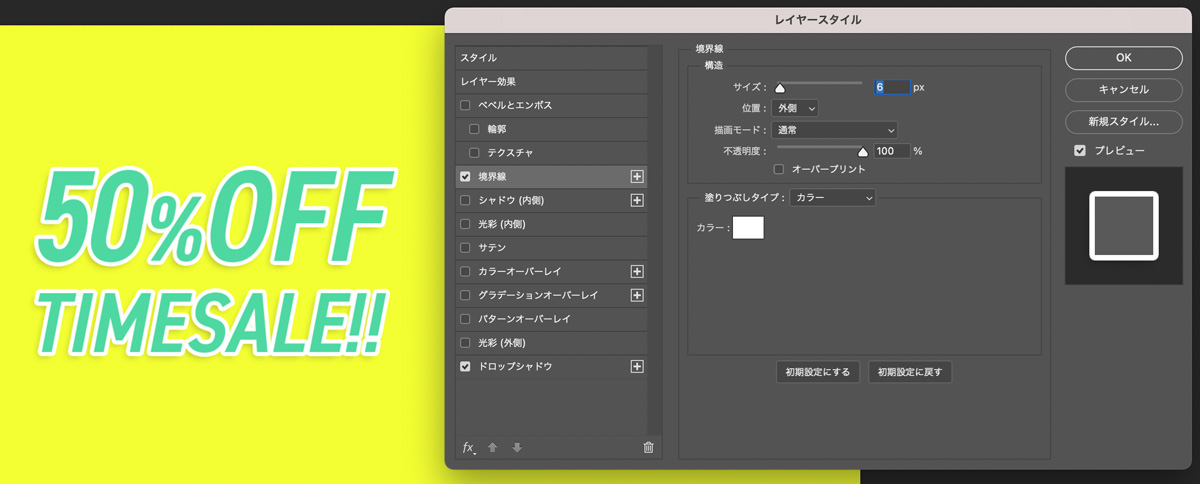
次はそのまま、効果の一覧の中から「境界線」のスタイルにチェックを入れてみます。さらに効果名(「境界線」の文字)をクリックし、右側でパラメータを調整します。「サイズ」は文字の境界線の太さを、「位置」は境界線を文字の外側に広げるか内側に広げるか、はたまた両方に広げるかを、「描画モード」は境界線の色の重ね方を、「不透明度」は境界線の不透明度を変えることができます。

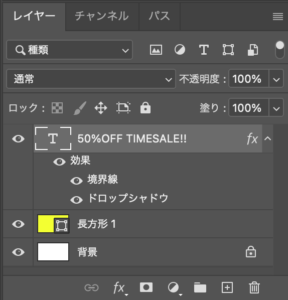
理想の影と境界線ができたら、右側の「OK」ボタンを押します。するとレイヤーウィンドウのテキストレイヤーに、つけたスタイルがぶら下がるような形で表示されます。「効果」の文字の左側にある目のアイコンをクリックすると、効果全体のON/OFFを切り替えられます。さらに個別のスタイルもそれぞれ、目のアイコンでON/OFFを切り替えられます。

効果が不要になったら「効果」の文字、もしくは個別の効果の文字をつかんでレイヤーパネル右下のゴミ箱のアイコンにドラッグします。すると効果を削除できます。
レイヤースタイルのさらに詳しい使い方に興味がある方は、別の記事に詳しく書いてありますのでそちらをご覧ください。

切り抜きと合成
「写真の一部を切り抜いて、別の画像に合成したい。」こういうこと、ありますよね。
写真の合成は、フォトショップの花形と言いますか、ソフトが一番得意にしている部分でもあります。写真「合成」をするためにはほぼ「切り抜き」の作業もセットで必要になってくるので、ここでは切り抜きから合成までのやり方をまとめて紹介します。
切り抜き
切り抜き・合成をする時、その切り抜きたいものが「人」なのか、「食べ物」なのか、それとも例えば「スマホ」なのか、「ビル」なのかで、切り抜く難易度は当然変わってくるわけですが、基本的にはどんなものを切り抜いて合成する場合でも次のような流れになります。
- 切り抜きたい部分を、選択範囲で指定する
- 選択範囲の境界を少しぼかす
- 選択範囲をカット(またはコピー)し、別の画像に合成する
①は箱や建物など、輪郭線が直線的なものなら「多角形選択ツール」を使うと簡単に選択範囲の指定ができます。もう少し複雑な輪郭線のものは、「マグネット選択ツール」を使ったり、クイックマスクモードにすることで選択がしやすくなります。
人間の髪の毛、そしてふわふわの毛がある動物などは普通にやるとすごく境界線が選択しづらいですが、背景がごちゃごちゃしていない場合なんかはまずざっくりと選択し、その後「境界線調整ブラシツール」というツールで輪郭線を自動的に検出させることもできます。
②の「境界を少しぼかす」という作業は合成をする上ですごく大事です。これをしないと合成した画像がなじまないので見た目がすごく不自然になります。合成だと気付かれたくないところでも「あっ、合成だな」と一発で気付かれてしまいます。
選択範囲の境界を少しぼかすには、何か選択系のツールを選ぶとオプションバーに現れる「選択とマスク…」というボタンを押します。すると選択範囲の調整をするための項目がたくさん出てきます。この中の「グローバル調整」というカテゴリーの中に「ぼかし」を入力する箇所があります。ここは最初は「0」になっていると思いますので、この数値を「1」とか「0.5」とか、少しだけ上げてあげます。
このぼかしのサイズの数値は元画像の大きさによって「いくらぐらいがベストなのか」が変わります。初めは「1」ぐらいにしてみて、実際に合成してみた上で適切なぼかし具合を調整してみてください。
合成
③は②で境界を少しぼかすことができた選択範囲をカット(またはコピー)し、合成したい画像に貼り付ける作業になります。
方法は単純で、選択範囲を指定した状態で上部メニュー内「編集>コピー」かショートカットキー「Command+C」(Windowsの場合はCtrl+C)を押してコピー、その後貼り付けたいドキュメントのカンバスを開けた状態で「編集>ペースト」か「Command+V」(Windowsの場合はCtrl+V)を押して貼り付けます。
②で切り抜いたオブジェクトの輪郭線をぼかしているのである程度なじんではいると思いますが、もし輪郭線がはっきりしすぎていたり、逆にぼけすぎていて不自然だった場合は、切り抜いた画像ファイルの編集画面に戻った上で「ヒストリーパネル」などを使い境界線をぼかす前の段階まで戻り、もう一度ぼかしの数値を変えながら一連の作業をやり直します。
切り抜きと合成については、別の記事でも詳しく解説しています。

その他の便利な使い方
画像の解像度を上げる(スーパー解像度)
2021年3月のアップデートで、フォトショップのプラグインである「Adobe Camera Raw」が進化。AIによって擬似的に解像度をアップできる「スーパー解像度」という機能が登場しました。
「Adobe Camera Raw」はフォトショップに付属しているプラグインソフトなので、フォトショップユーザーなら誰でも使うことができます。
使い方は簡単です。
- 「Adobe Bridge」を起動し、解像度を上げたい写真を探す
- 写真を右クリックし、サブメニューから「Camera Rawで開く」を選ぶ
- 読み込まれた写真を右クリックし、サブメニューから「強化」を選ぶ
- 「強化のプレビュー 」という小さなウィンドウが開くので、「スーパー解像度」のところにチェックを入れて「強化」ボタンを押す
- 少し待つと、元の写真が解像度の上がった「XXXX-強化.dng」というファイルに変わる
- 画面右下の「開く」を押してフォトショップで開き、必要があれば編集し、jpgやpngなどで書き出す
工程は6つほどあるものの、どれも簡単なのでスムーズにいけば1〜2分ほどで出来てしまいます。
あくまでAIが解像度を「補完」してくれる機能なので驚くほど高画質になるわけではないのですが(元データがあるわけではないので当然ですね)、「少しだけ解像度が上がればなんとか使えるかも…」という場面なんかには有用な機能かと思います。
画像付きでさらに詳しく解説した記事もありますので、興味があればぜひご覧ください。

保存と画像の書き出し
フォトショップで補正した写真や作成したイメージは、必要に応じて色んな形式で保存しましょう。
「どの形式で保存すれば良いのかわからない」と思われるかもしれませんが、ケースバイケースです。
【簡単な写真の補正・編集をして、元画像を残す必要がない場合】
- 簡単な写真補正やトリミングだけやった
- 特に新しいレイヤーなども作っていない状態
- 補正後の写真だけ残っていれば良い
こういう場合は、上部メニュー「ファイル>保存」で、元の画像を上書き保存してしまっても構いません。
【簡単な写真の補正・編集をして、元画像も一応残しておきたい場合】
- 簡単な写真補正やトリミングだけやった
- 特に新しいレイヤーなども作っていない状態
- 元写真も念のために残しておきたい
こういう場合は、上部メニュー「ファイル>別名で保存」で、元の画像を残しつつ、補正した写真を別名で保存します。
【編集中の状態を残したい場合】
- レイヤーを増やした
- レイヤーやレイヤースタイルなど、編集中の状態を維持したい
こういう場合は「ファイル>保存」を選択し、名前をつけて「.psd」という拡張子をつけて保存すると良いでしょう(この拡張子がついたファイルをPSDファイルと呼びます)。PSDファイルはフォトショップの編集状態をそのまま保存できるファイル形式で、あとから開けるとまた再編集ができます。
PSDファイルは自分のコンピュータ内にも保存ができますし、アドビのクラウドスペースに保存することもできます。
【1枚の画像として書き出したい場合】
- レイヤーを増やした
- WEBデザインやグラフィックデザインで使う素材として、1枚の画像にして書き出したい
- SNSに投稿したいので、1枚の画像にして書き出したい
- 後でまた編集する可能性がある
こういう場合は、
- PSDファイルとして保存する
- 1枚の画像として書き出す
の両方をしておくと良いかと思います。
①は上の編集中の状態を残したい場合の手順を参考にしてください。
②は色々やり方がありますが、上部メニュー「ファイル>書き出し>書き出し形式」を選んで、画像の形式(JpegやPNGなど)・画質・サイズなどを指定して書き出すと良いでしょう。
「ファイル>書き出し形式」の代わりに「ファイル>書き出し>Web用に保存(従来)」を選んで、同じように画像形式・画質・サイズなどを指定して書き出す方法もあります。
「書き出し形式」と「Web用に保存(従来)」はどちらも同じように画像の書き出しができるんですが、微妙に機能に違いもあります。
「Web用に保存(従来)」はフォトショップに昔からある保存の方法で、保存形式や画質などを変えた最大4種類の書き出し後のイメージを並べて確認できるのがメリットです。
「書き出し形式」はフォトショップのバージョン2015から実装された新機能。パスデータを書き出すためのSVG形式が選べたり、1つの同一イメージをさまざまなサイズに変えて同時に書き出すこともできます(例えば「等倍」・「0.5倍」・「0.75倍」・「2倍」の4枚を一気に書き出すことも可能です)。サムネイル用・PC用・スマホのRetinaディスプレイ用など、複数サイズの書き出しをしたい場合に便利です。