イラストレーターを使えば、名刺のデザインを簡単に作ることができます。
今回は一般的なレイアウトの名刺の作成の流れを順に見ていきます。
名刺に必要な要素
必ず入れるべき要素
名刺としての用途を満たすために必ず入れておきたい要素は以下の4つです。
- 名前
- 会社名(屋号)
- 肩書き
- メールアドレス
入れておくとベターな要素
次に必須とは言えないまでも、書いておいた方が良いだろう情報です。
「プライバシーの観点から、電話番号は載せたくない」という場合などもあるので、それぞれの事情で取捨選択をすれば良いと思います。
- 名前のふりがな(または名前の英語表記)
- 電話番号
- WEBサイト、ポートフォリオサイトのURL(またはQRコード)
- SNSのアカウントID(またはQRコード)
- 会社や団体のロゴ
- 職種やスキルがわかるようなイラスト、写真など
名刺のレイアウトを決める
サイズ
日本の名刺のスタンダードサイズは91mm×55mmです。多くの印刷業者も、このサイズの入稿プランやテンプレートを用意しています。
欧米でのスタンダードサイズ(89mm×51mm)や、その他の特殊サイズは、印刷所が対応しているかどうか確認してからデザインを作成しましょう。
縦長デザインか横長デザインか
縦長デザインと横長デザインはどちらもスタンダードなので、完全に好みで選んでも大丈夫でしょう。
長めのメールアドレスや英語の住所は縦書きにはあまり適していないので、それらをデザインに入れたい場合は横長デザインのほうが入れやすいでしょう。
新規ドキュメントを作成する
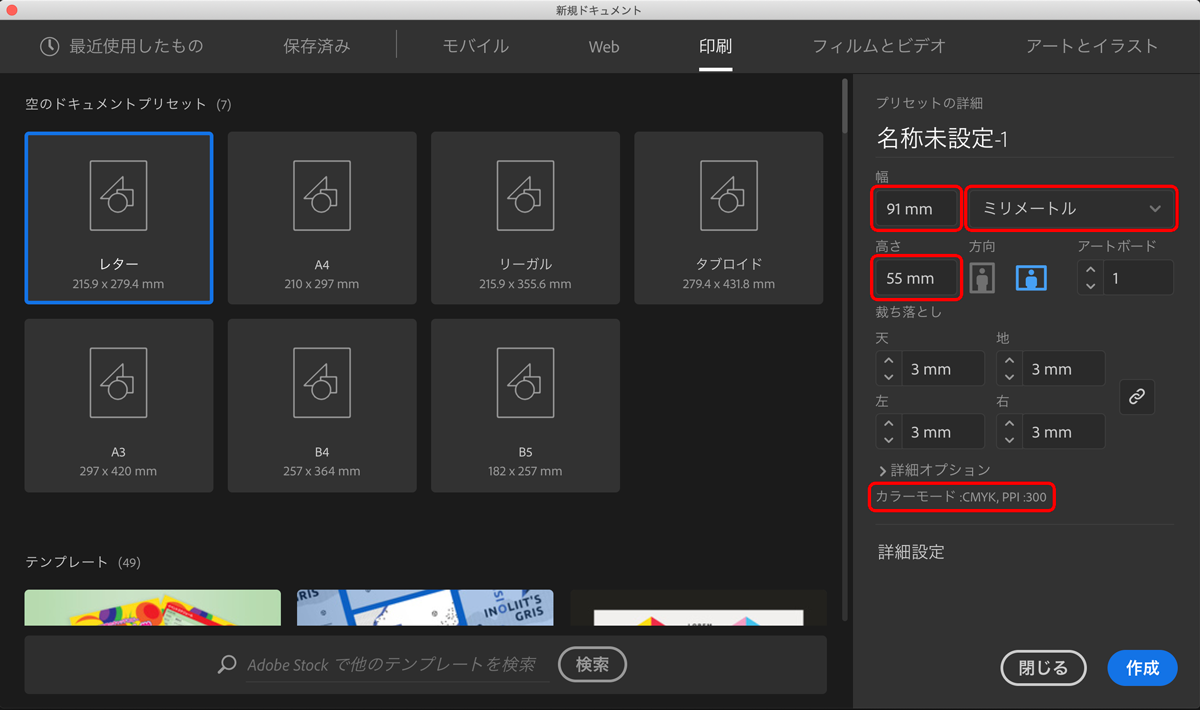
イラストレーターの起動直後の画面から「新規作成」ボタンを押すか、上部メニューから「ファイル→新規」(ショートカットキーはCommand+N)を選びます。

新規作成ダイアログで幅を91、高さを55(単位はミリメートル)と指定します。
その下に「カラーモード: CMYK」と出ていますが、もしここがCMYKではなく「RGB」となっていたら、詳細オプションを開いて「CMYK」に変更します。
カラーモードとは色指定の方式で、よく使われるものとしてモニターで色を表示させるための「RGB」と、印刷時のインクの混合量を表す「CMYK」の2種類があります。印刷用のデータは必ずCMYKで作成します(印刷所によってはRGB入稿が可能なところもありますが、一般的ではありません)。
情報を配置する
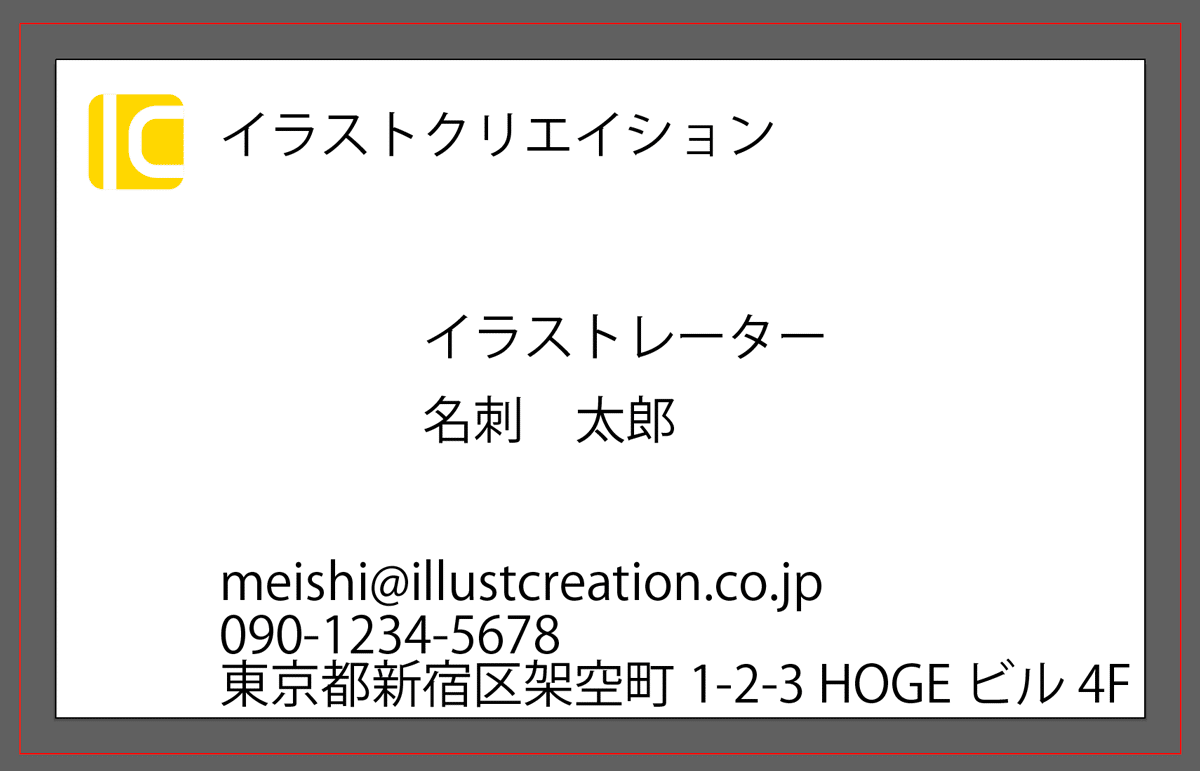
縦長か横長かが決まったら、名刺に入れたい要素をとりあえず全部配置してみます。
ここからは横長デザインを想定して説明しますが、縦長デザインでも考え方は同じです。
文字の大きさは気にせず、まずは入れたい情報をどんどん記入していきます。

一般的な名刺のデザインでは、以下のような配置にすることが多いです。
- 名前は一番中心あたり
- 名前の頭の前に肩書きを配置
- 組織名は左上
- 住所、メールアドレスなど、その他の情報は下に
これといって決まりがあるわけではないですが、「中心は一番目立つ」、「横書き文字の特性上、左上>右上>左下>右下の順に重要度の序列を感じやすい」といった理由があって、だんだんと上に挙げた名刺の配置が一般的になっていったのだと思われます。
あえて一般的でないデザインに挑戦する場合は、違和感を覚えられることを想定して、違和感を武器にできるようなデザインにするとよいかも知れません。
写真やイラストを入れる場合はさりげなく入れるのもありですが、例えばクリエイターなどが自分の作風をアピールしたいのであれば、大胆な大きさにしてみるのも良いでしょう。
文字サイズに差をつける
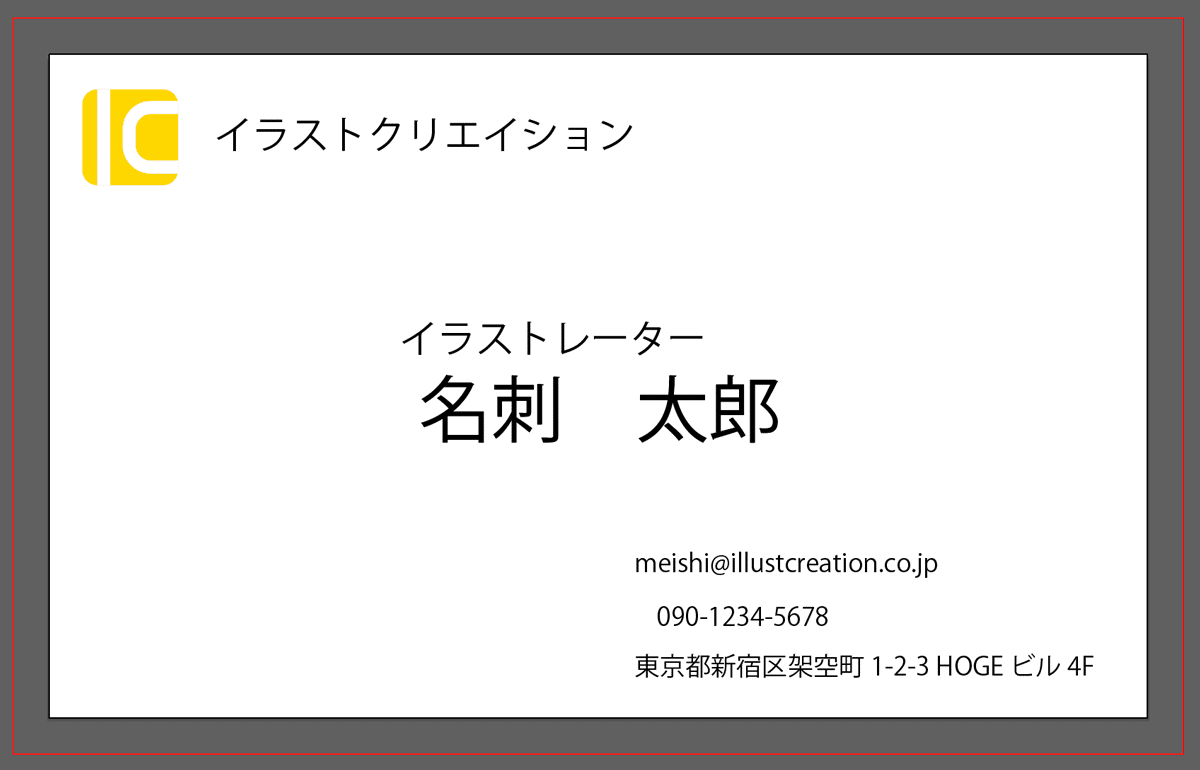
情報の重要度に応じて文字サイズに差をつけます。
選択ツールで各要素を選択し、文字パネル、もしくは画面上部のコントロールパネルの文字サイズを変更する場所で、サイズを選ぶか直接入力します。

かなり適当に、文字の大きさに差をつけてみましたが、この時点でかなり名刺っぽくはなっています。
おそらくデザインの最後までシビアに調整することになるので、ここで完璧に調整しなくても構いません。
情報を整列する
初心者がよくやってしまいがちでイマイチな印象になる原因として多いのが、整列されていないデザインです。
肩書きと名前、会社のロゴと会社名、下部にひとまとめにした住所とメールアドレスと電話番号の文字の頭。
何が何でも整列させないといけないわけではないですし、整列されていなくても洗練されたデザインをすることは可能ですが、割と難易度の高いデザインにはなってくると思います。
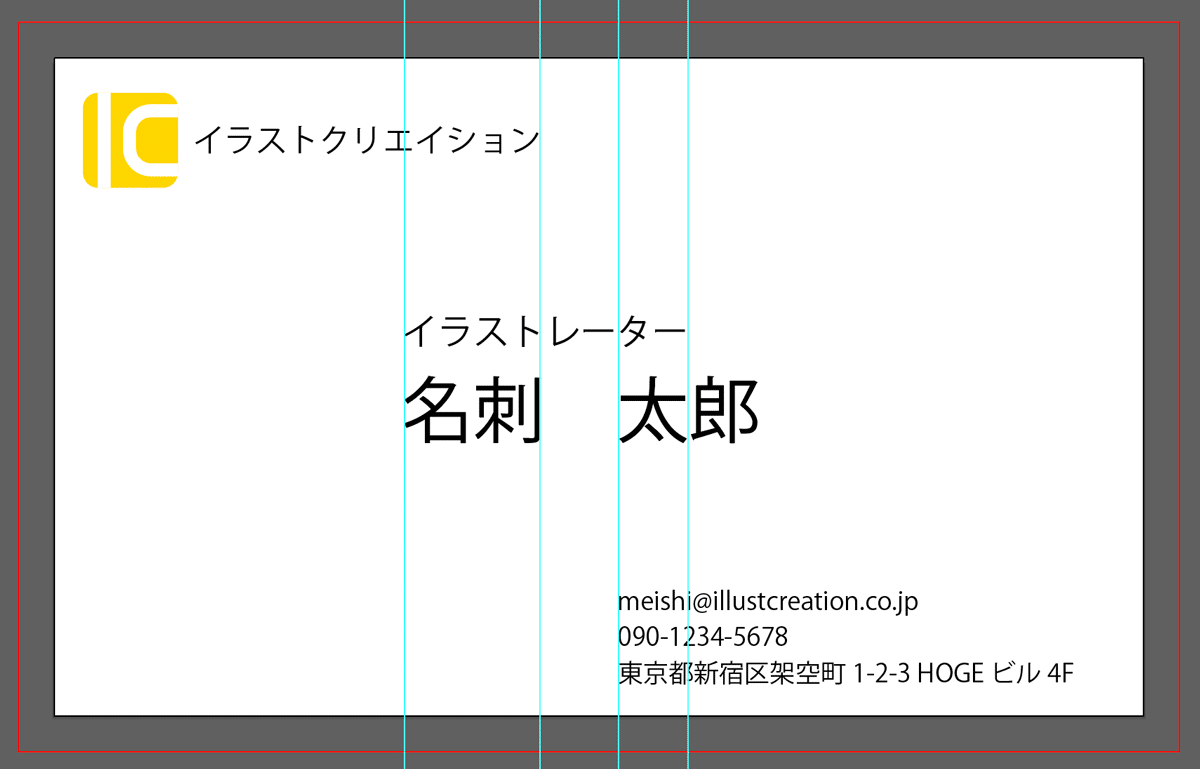
イラストレーターでルーラーを表示させ(Command+R)、ルーラーからガイドを引っ張り出せるので、文頭やお尻など、何箇所かを揃えてみてください。きっと気持ちのいいデザインになると思います。

今回は
- 肩書きと苗字の先頭ライン
- 会社名と苗字のお尻のライン
- 名前、メールアドレス、電話番号、住所の先頭のライン
- 肩書きのお尻と名前の「太」の文字のお尻のライン
このあたりがきっちり揃うように、文字の位置と文字のサイズを微調整してみました。

ガイドを非表示にしてみると、整然と並んだデザインになっていることがよくわかります。
実際にはここまできっちり並べる必要はあまりなく、「肩書きと苗字の先頭ライン」と「メールアドレス、電話番号、住所の先頭のライン」が揃っていれば十分かと思います。
ただまぁ、配置場所に悩んで決め手に欠けるのなら、何か他の要素とラインを合わせてみるというのも一つ悪くない方法です。
アイコンをつける
文字ばかりだと味気がないのでメール、電話番号、住所の頭にアイコンをつけてみます。
まぁこの3つならパッと見ただけで何を表しているか判るので、あまりアイコンをつける意味も薄いのですが、仮にSNSのIDを何種類か並べたい場合は、各種SNSのアイコンをつけておくと非常にわかりやすいです。
アイコンは、せっかくイラストレーターを使っているなら自作するのも良いのですが、時短を考えると有り物を使わせていただくのも良いと思います。
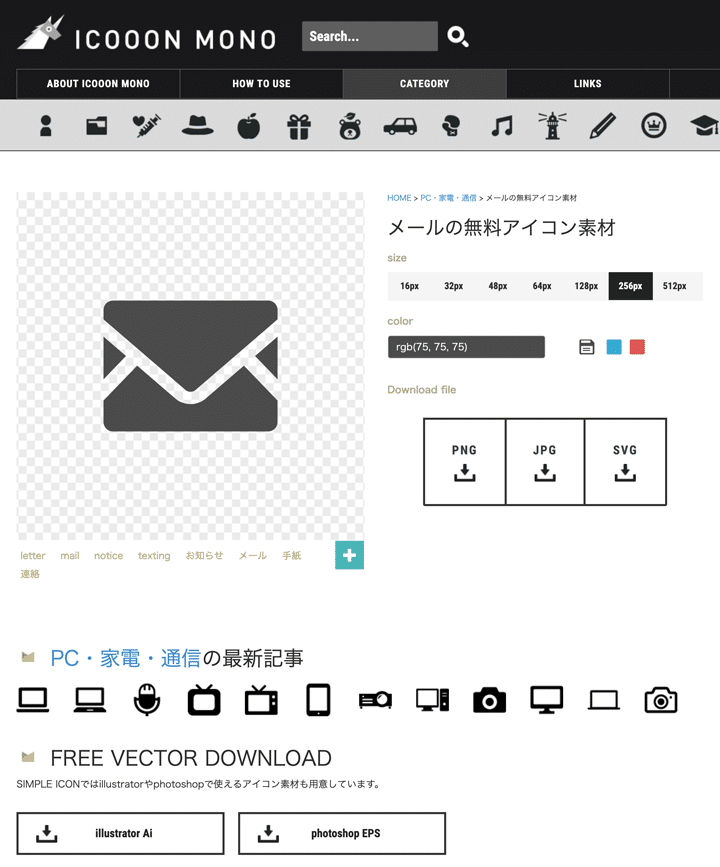
『ICOOON MONO』というサイトでは、6000以上もの多種多様なアイコンを無料で配布しています。このサイトのすごいところは、アイコンのサイズを何種類かの中から選べるだけでなく、色を自由に変えてダウンロードできるところです。

画面内の「color」と書かれたところで、RGBそれぞれ256段階のフルカラー(1677万7216色!)から好きな色を指定することができます。
色を指定したあとは、png、jpg、svg、Illustrator AI、Photoshop EPSのどの形式でもDLすることができます(最後の2形式は色指定とは無関係に、モノクロのアイコンがダウンロードされます。色を変更するにはダウンロードしたファイルを編集します。)

今回は3つのアイコンをpng形式でダウンロードして、イラストレーターで配置。サイズを縮小して各情報の頭の部分に並べてみました。
印刷に出す
デザインが出来上がったら、印刷用の入稿データとしての体裁を整えたりしていきます。
印刷会社に入稿するデータの作成方法には色々と決まりがあります。印刷会社のWEBサイトなどを確認しながら作成していきましょう。
一般的な入稿データの作成方法は、以下の記事にもまとめてあります。