アドビ・イラストレーターを使った様々な切り抜きの方法を紹介します。
「画像の切り抜き」でトリミング
「この写真の、真ん中あたりだけを使いたい…!」
「切り抜き」の中で最もオーソドックスなものが、画像のトリミングではないでしょうか?
※トリミングとは、画像の不要な部分をカットすることです。
外部から読み込んだ画像をトリミングする一番簡単な方法は、「画像の切り抜き」機能を使う方法です。
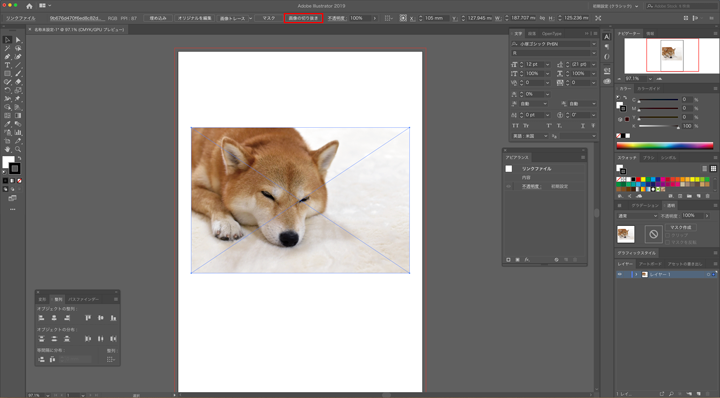
読み込んだ画像を選択し、プロパティパネルの「画像の切り抜き」ボタンを押します。

すると切り取りのための枠を調整できるようになりますので、どのラインで切り取りたいかを決めて、枠が調整できたら上の「適用」ボタンを押します。
一番簡単に切り抜きをする方法ですが、注意点としては、一度切り抜いてしまったらもう元に戻すことはできません。
一方、次に紹介する「クリッピングマスク」を使う方法なら、切り抜いた画像はいつでも元に戻すことができます。
クリッピングマスクを使った切り抜き
「クリッピングマスク」は画像やオブジェクトを、別の図形を使ってマスクする(不要な部分を隠す)方法です。
専門用語なのでどんなものかイメージしづらいと思いますが、図を見てもらえるとすぐ理解できるのではないかと思います。
画像をトリミングする
長方形の写真を長方形で切り抜きする、一番簡単で一番よく使うトリミングです。
読み込んだ画像の上(前面)に、「長方形ツール」で切り抜きたいサイズの長方形を描きます(塗り・線ともに、色はついていてもついていなくてもどちらでも大丈夫です)。
画像と切り抜きのための長方形の2つを同時選択してcontrol+クリック(Windowsでは右クリック)し、出てきたメニューの中から「クリッピングマスクを作成」を選択します。

画像を好きな形で切り抜く
先ほどは長方形で切り抜きをしましたが、長方形以外のどんな形でもクリッピングマスクをかけることができます。
写真を星形で切り抜きする場合は、写真の前面に「スターツール」で星を描き、写真と星形の2つを同時選択し、control+クリック(Windowsでは右クリック)して「クリッピングマスクを作成」を選択。

先ほどの、画像を長方形でトリミングした時とやり方はまったく同じですね。
その他にもまったく同じやり方で
- 画像を角丸長方形で切り抜く
- 画像をハート形で切り抜く
- 画像を円形で切り抜く
- 画像を動物のシルエットで切り抜く
などなど、好きな形で画像を切り抜くことができます。
文字の型抜きをする
画像に文字を重ねてクリッピングマスクをかけると、画像を文字で型抜きしたものが作れます。
これも他のクリッピングマスクとやり方は同じで、画像の前面に文字を置き、両方を選択してクリッピングマスクを作成するだけです。

クリッピングマスクを編集する
クリッピングマスクをかけた画像は、切り抜きをした図形によって「不要な部分が隠されている」状態です。不要な部分を削除してしまうわけではなく、単に隠しているだけなので、後から隠している部分を広げたり狭めたりすることや、マスクを外して全部見えている状態に戻すこともできます。
マスクのかかったオブジェクトをダブルクリックするとクリッピングマスクの編集モードに入り、マスクの型となる図形の大きさを変えたりアンカーポイントをいじってマスクの形を変えられるようになります。
(クリッピングマスクをかけた時点で、マスクの型として使用した図形は無色になっていて見えませんがパスはありますので、パスのあるであろう場所をクリックして選択してみてください)
クリッピングマスクを解除する
クリッピングマスクのかかったオブジェクトを選択し、control+クリック(Windowsでは右クリック)して「クリッピングマスクを解除」を選択すると、マスクが取れて元の画像が出てきます。
マスクの型だった図形は、クリッピングマスクが解除されると塗りも線もない無色のパスになります。不要なら削除しましょう。
※今まで「写真などの画像を図形で切り抜く」と説明してきましたが、切り抜かれる対象は写真などの画像だけではなく、イラストレーターで描いた図形でもいけます。
パスファインダーを使った切り抜き
◼️図形を図形で切り抜く
図形を図形で切り抜く方法として、また違ったやり方があります。「パスファインダー」を使った切り抜きです。
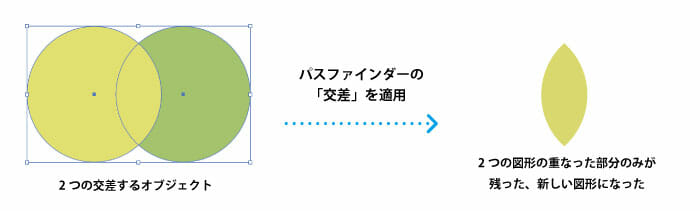
「パスファインダー」は2つの図形を合成したり切り抜いたり、様々な処理ができるメニューです。その中の「交差」は、2つの図形の重なった部分だけを残すことができます。
クリッピングマスクとは違い、いったんパスファインダーで新しい形にすると、元に戻すことはできません。
新しい図形(パス)を作るので、クリッピングマスクの「隠す」という処理とはまったく違うものです。