アドビ・イラストレーターでは、図形・文字を描いてイラストやグラフィックを作ったり、写真などの画像を読み込んでデザインに入れ込んだりすることができます。
この記事ではイラストレーター使用歴20年以上の僕が、以下の点について解説します。
基本的な図形を描画する
アドビ・イラストレーターを使い始めてまず覚えるべき操作が、基本図形の描画です。
基本図形とは、「円」、「長方形」、「多角形」、「星形」などで、これらの図形が簡単に描けるツールがイラストレーターには揃っています。
基本的な描画の流れは
ツールを選ぶ → クリック&ドラッグで、図形を描く
で、すごく簡単です。
単純に基本図形が欲しい時だけではなく、
- 印刷に必要なトリムマーク(トンボ)を作成する時
- 画像などをくり抜きたい時
- 基本図形を変形させて複雑な図形を作りたい時
などなど、頻繁に使う基本的な機能となります。
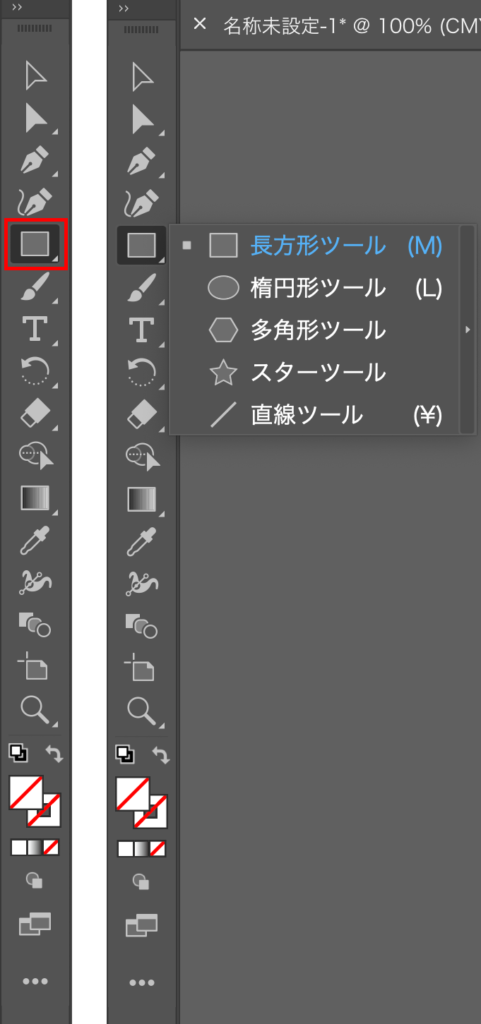
基本図形を描くためのツールはすべてツールパネルの中に入っています。初期状態では長方形ツールしか見えていませんが、長方形ツールを長押しすることによって他の図形ツールが出てきます。
 ツールパネルの中の四角いアイコンが「長方形ツール」。「長方形ツール」を長押しすると、サブツールの「楕円形ツール」、「多角形ツール」、「スターツール」、「直線ツール」が表示される。
ツールパネルの中の四角いアイコンが「長方形ツール」。「長方形ツール」を長押しすると、サブツールの「楕円形ツール」、「多角形ツール」、「スターツール」、「直線ツール」が表示される。長方形ツール
- 「長方形ツール」を選択
- カンバス内の任意の場所をクリック
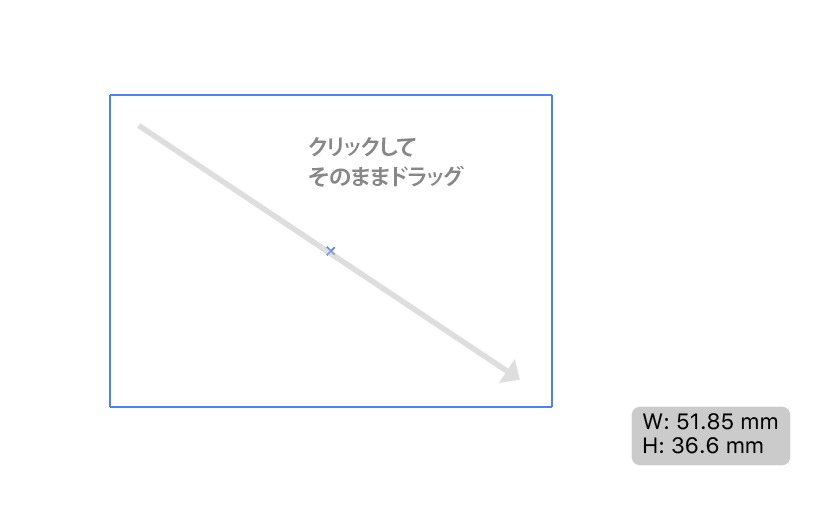
- クリックしたままドラッグし、大きさを決めたらドラッグ終了
または
- 「長方形ツール」を選択
- 画面の任意の場所で、1回だけクリック
- 幅と高さを数値指定する
で長方形を描くことができます。

ドラッグして描く場合は、ドラッグ中にShiftキーを押すと縦横比が1:1に固定され、正方形になります。
ドラッグ中にOptionキー(Windowsの場合はAltキー)を押すと、最初にクリックした場所を中心とした長方形を描くことができます。
楕円形ツール
- 「楕円形ツール」を選択
- カンバス内の任意の場所をクリック
- クリックしたままドラッグし、大きさを決めたらドラッグ終了
または
- 「楕円形ツール」を選択
- 画面の任意の場所で、1回だけクリック
- 幅と高さを数値指定する
で楕円を描くことができます。
ドラッグして描く場合は、ドラッグ中にShiftキーを押すと縦横比が1:1に固定され、正円になります。
ドラッグ中にAltキーを押すと、最初にクリックした場所を中心とした楕円を描くことができます。
多角形ツール
- 「多角形ツール」を選択
- カンバス内の任意の場所をクリック
- クリックしたままドラッグし、大きさを決めたらドラッグ終了
または
- 「多角形ツール」を選択
- 画面の任意の場所で、1回だけクリック
- 半径と辺の数を数値指定する
で、正多角形を描くことができます。
ドラッグ中にShiftキーを押すと多角形の角度を固定、↑キーや↓キーを押すと多角形の角の数を変更することができます。
スターツール
- 「スターツール」を選択
- クリックしたままドラッグし、大きさと角度を決めたらドラッグ終了
または
- 「スターツール」を選択
- 画面の任意の場所で、1回だけクリック
- 全体の半径と中心から内側の角までの半径、外側の角の数を数値指定する
で星形を描くことができます。
ドラッグ中にShiftキーを押すと星形の角度を固定、Ctrlキーを押すと外側の角を固定、↑キーや↓キーを押すと角の数を変更することができます。
図形の色を変える
描いた図形の色を変えるには、図形が選択された状態で
- カラーパネルで色を選ぶ
- スウォッチパネルで色を選ぶ
- ツールパネルの「塗り」または「線」をクリックし、ダイアログ内のカラーピッカーで色を選ぶ
など、様々な方法があります。
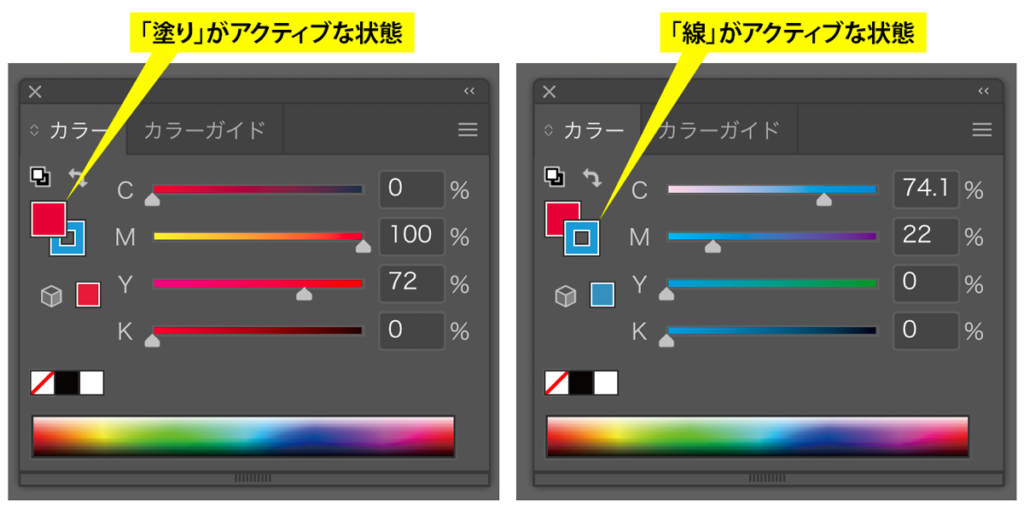
図形の色には「塗り」の色と「線」の色の2種類を指定することができます。
色を変更する時は、ツールパネルやカラーパネルの「塗り」と「線」のアイコンのどちらがアクティブになっているか(手前にきているか)を確認してからするようにしてください。「塗り」か「線」のアイコンをクリックすると、クリックした方が手前にきてアクティブになります。
 カラーパネルやツールパネルには「塗り」と「線」の色を示す場所がある。「塗り」と「線」のアイコンをクリックすれば、どちらをアクティブにするかを切り替えられる。カラーピッカーやスウォッチで色を選んだ場合は、アクティブな方にカラーがセットされる。
カラーパネルやツールパネルには「塗り」と「線」の色を示す場所がある。「塗り」と「線」のアイコンをクリックすれば、どちらをアクティブにするかを切り替えられる。カラーピッカーやスウォッチで色を選んだ場合は、アクティブな方にカラーがセットされる。線の幅は最初は1pxになっていて見えづらいですが、「線パネル」で幅を変更できます。
写真などのファイルを読み込む
デザインの中に写真や画像、Photoshopなどで作った他のグラフィックなどのファイルを読み込むことができます(イラストレーターでは「配置」と言います)。
ファイルを読み込むには
- メニュー「ファイル」→「配置」を選択し(ショートカットキーはShift+Ctrl+P)、ファイルを選び、配置場所を指定する
- Finder(Windowsではエクスプローラー)からカンバスにファイルをドラッグ&ドロップする
などの方法があります。
読み込んだファイルはイラストレーターのドキュメント内に埋め込まれるのではなく、単に「パソコン内のこのファイルを参照しているよ」という紐付けがされているだけです。
他の人にデータを渡す時にそのファイルがないと、リンク切れと言って配置したファイルを読み込むことができません。(印刷業者にデータを入稿する時など、要注意です)
他の人にデザインデータ(.aiファイル)を渡した時にリンク切れを起こさないためには、
- 配置画像を選択し、コントロールパネルで「埋め込み」ボタンを押し、配置した画像を埋め込む
- Aiファイル(イラストレーターのファイル)を渡す時に、配置した元ファイルを一緒に渡す
といったことが必要になります。
テキストを打ち込む
デザイン内に文字を入れたい場合は、「文字ツール」を使います。
- ツールパネルから「文字ツール」を選択
- 任意の場所をクリック
- サンプルテキストが自動で入力され、かつ選択された状態になっているので、そのまま上書きする形で打ちたい文字を打っていく
- 改行する場合はEnterキーを押す
- 「文字ツール」や「選択ツール」などをクリックし、文字の入力を終了する
打った文字の大きさ・フォント・色を変えたい場合は、テキストオブジェクトを選択した状態、テキスト入力中なら変更したい文字だけを選択した状態で、「文字パネル」上で文字のパラメータを変更します。
オブジェクトの前後関係を変更する
図形や文字、配置した画像など、イラストレーター上の要素を「オブジェクト」と呼びます。
オブジェクトには前後関係があり、基本的には後に描画したものがどんどん前に重なっていきます。
前後関係が前のものは、前後関係が後ろのものよりも手前に表示され、重なっている後ろのオブジェクトは見えなくなります。
オブジェクトの前後関係を変更するには、メニューの「オブジェクト」→「重ね順」から「最前面へ」・「前面へ」・「背面へ」・「最背面へ」のどれかを選びます。
すべてのオブジェクトには前後関係がありますので、1回「前面へ」や「背面へ」を選んだだけでは見た目が変わらないこともあります。
何度か「前面へ」や「背面へ」を繰り返して、理想の前後関係になるように調整します。一気に一番前や一番後ろに持っていきたい場合は「最前面へ」か「最背面へ」を選びます。
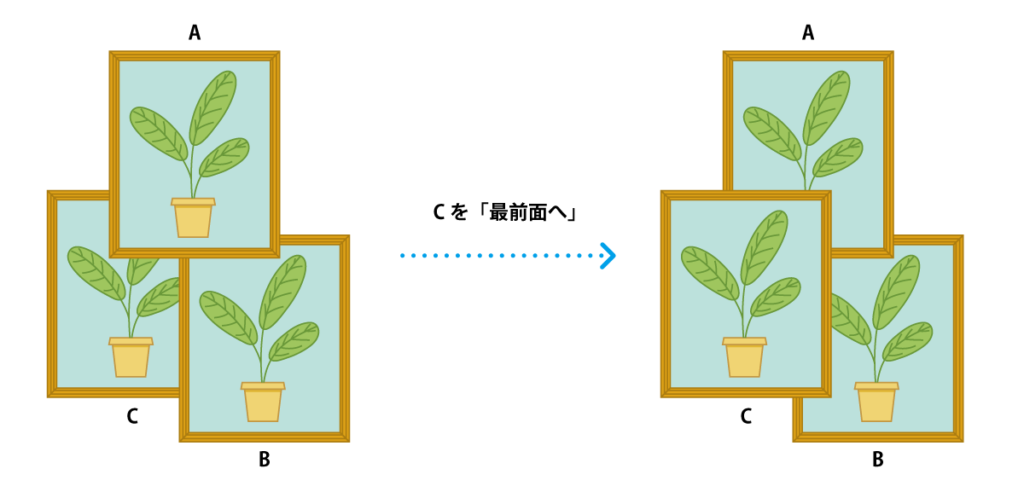
 左のオブジェクトの前後関係は、前から「A→B→C」の順。ここでCを選び、「最前面へ」を適用すると、前から「C→A→B」の順に変わる。
左のオブジェクトの前後関係は、前から「A→B→C」の順。ここでCを選び、「最前面へ」を適用すると、前から「C→A→B」の順に変わる。