今日はアドビ・イラストレーターでの地図の描き方を紹介します。
技術的にはさほど難しいことはしていませんが、地図作成は情報整理や取捨選択が難しいという側面もあります。そのあたりの思考のプロセスも書いていますので、参考にしてみてください。
YouTube動画でも解説しています
このブログとほぼ同じ内容を、YouTubeの動画用に実演・撮影して公開しています。実際に描いているところを観てみたい方は、ぜひご覧ください。
イラストレーターで地図を作る大まかな流れ
地図作成の大まかな流れは以下の通りです。
- トレース用の地図(画像)を準備する
- イラストレーターでトレース用の画像を配置する
- トレース用の画像の上から地図を描く
トレース用の地図の準備
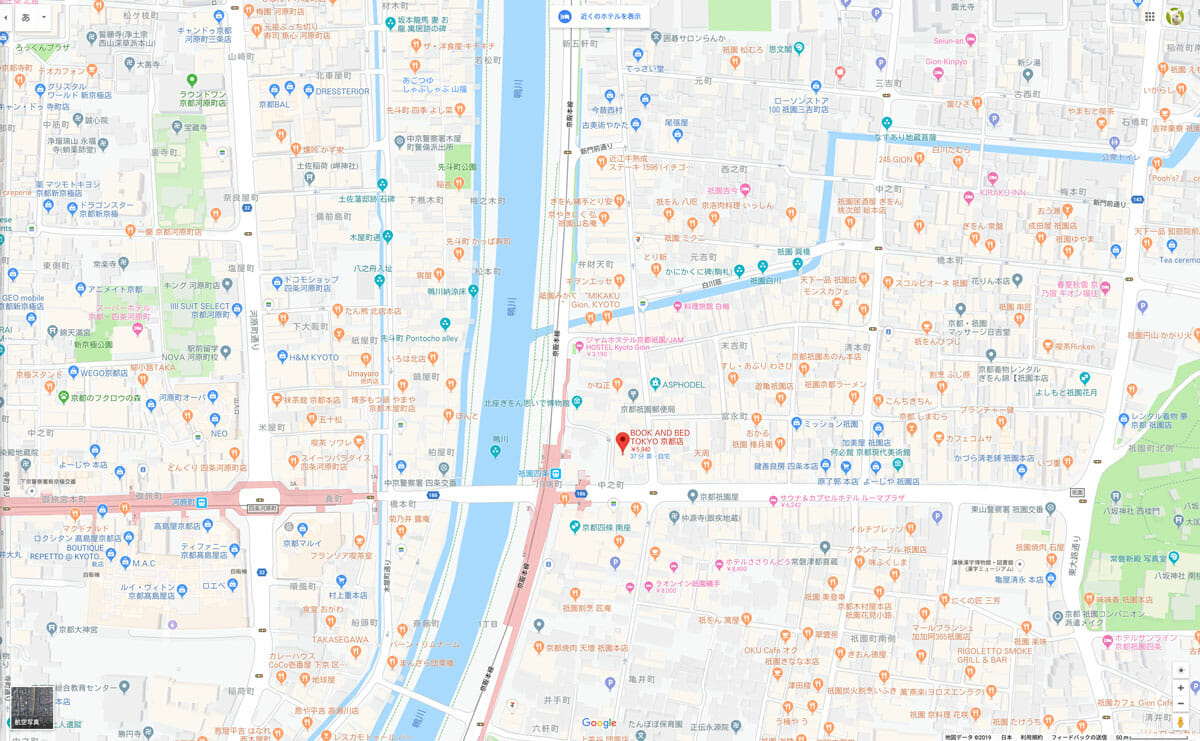
Googleマップ(または代替サービス)を利用して、トレース用の地図を準備します。
どの範囲まで地図を描けば見る人が分かりやすいかを考えて、範囲を決めてスクリーンショットを撮ります。

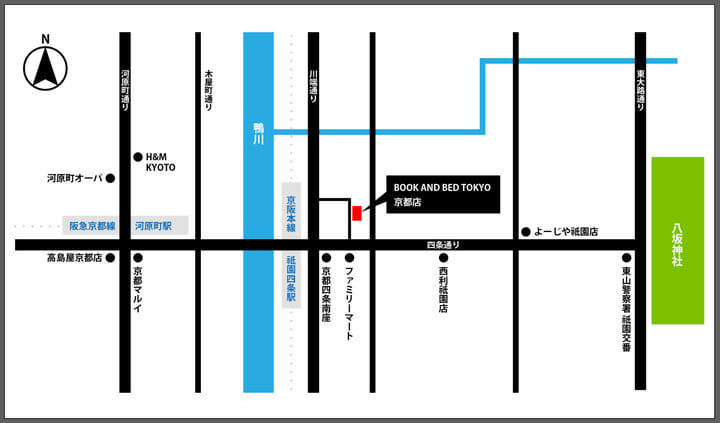
なお、今回目的地にした場所は、京都にある『BOOK AND BED TOKYO 京都店』です。僕も行ってみましたが、とてもおしゃれで居心地のよい、ドロップインで読書もできる宿泊施設です。
https://www.tomoakikitagawa.com/bookandbedkyoto
地図の作成
新規ドキュメントの作成
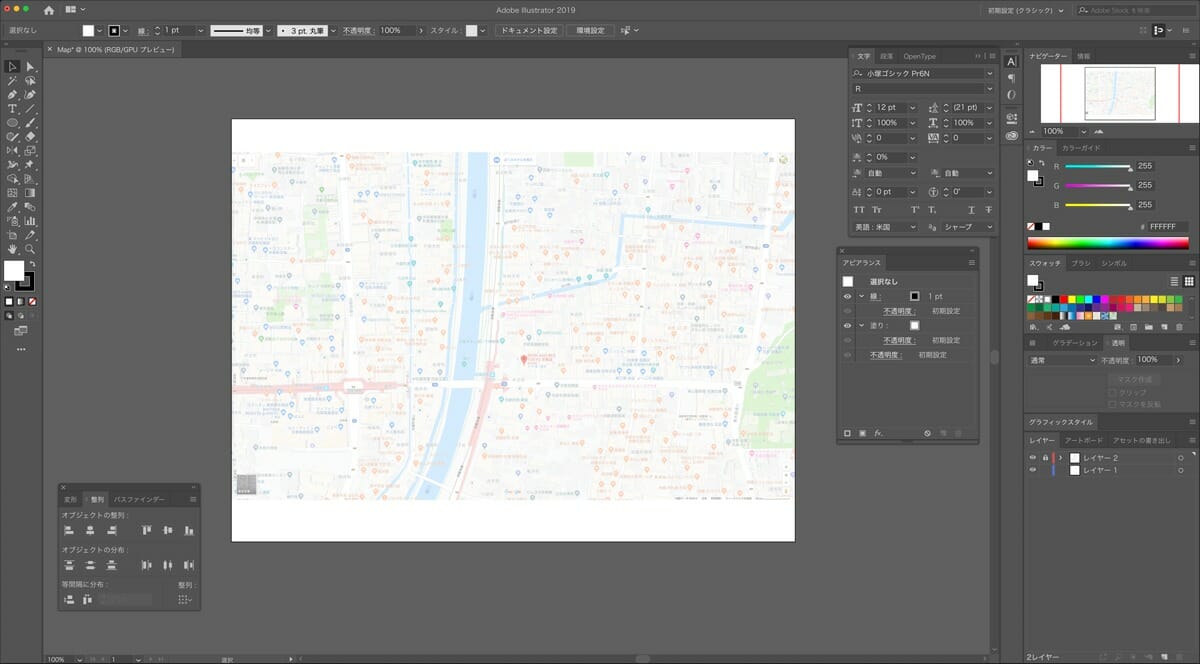
イラストレーターで新規ドキュメントを作成します。
最終的なマップのサイズが決まっている場合は、そのサイズのアートボードを作成します。今回は厳密なサイズは決まっていないので、とりあえずのサイズとしました。

トレース用の地図を読み込む
レイヤーを1枚追加し、さきほど準備の時に撮ったトレース用の地図のスクリーンショットを、新しく追加したレイヤー(上側にある方)に配置します。
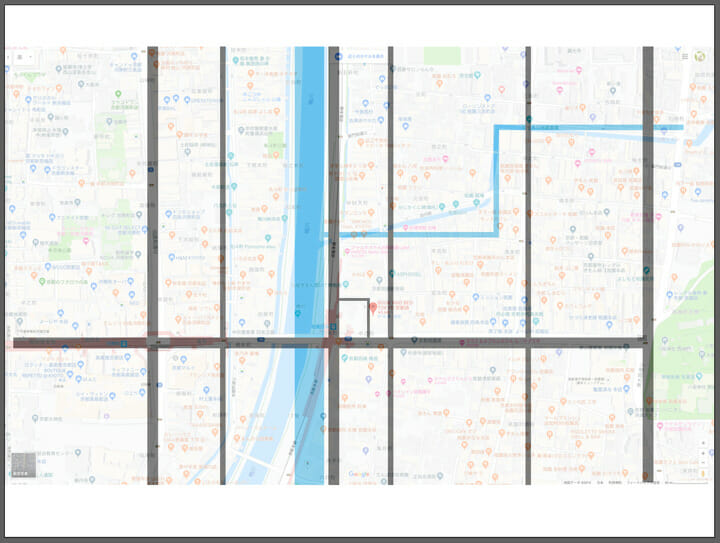
配置したら、地図のスクリーンショットの画像の不透明度を50%前後に下げます。

レイヤーの名前を分かりやすいように変更し、地図を配置したレイヤーをロックします。

川と道を描く
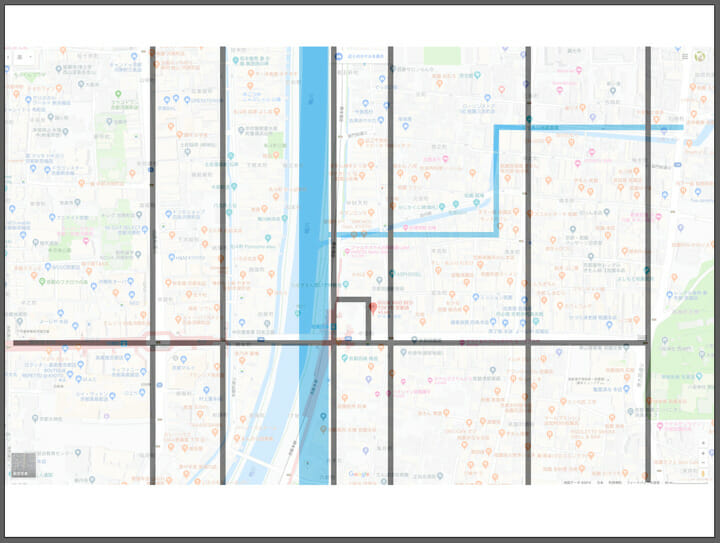
「マップ(イラスト)」と命名したマップ描画用のレイヤーを選択し、川と道をざっくりと描いていきます。

今回は川は長方形ツールで図形として、道は直線ツールとペンツールで線として描きました。
今回意識したポイントは以下の通りです。
- 実際には道や川が曲がっていても、気にせず水平な線と垂直な線のみで描く
- 案内に必要のない道は描かない
水平な線と垂直な線のみで描くのは、川や道の曲がり具合をあまりに正確に描きすぎると、かえって分かりにくい地図になってしまうためです。(逆に曲がった線でないと誤解を生みそうな地形の場合は、曲がった線にする場合もあります。)
道の幅に強弱をつける
大通りは太い線に、細い路地は細い線にします。
ちょっと極端な差をつけたほうが分かりやすいです。今回は
- メインストリート…12pt
- 普通の道…6pt
- 細めの路地…3pt
としました。

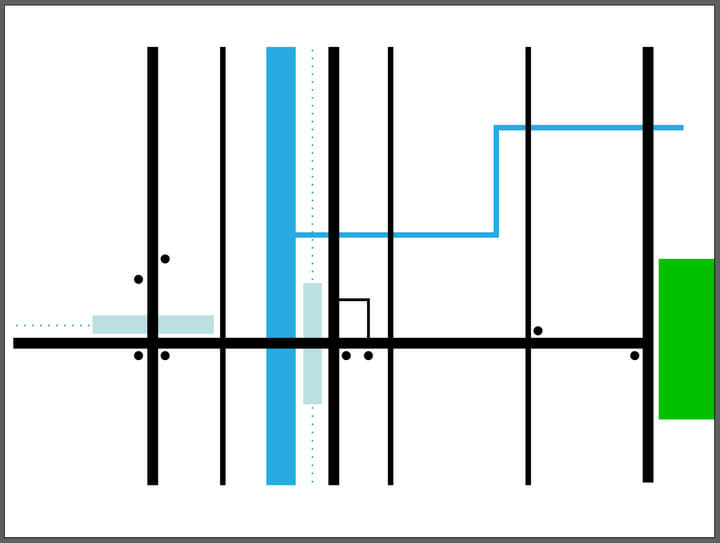
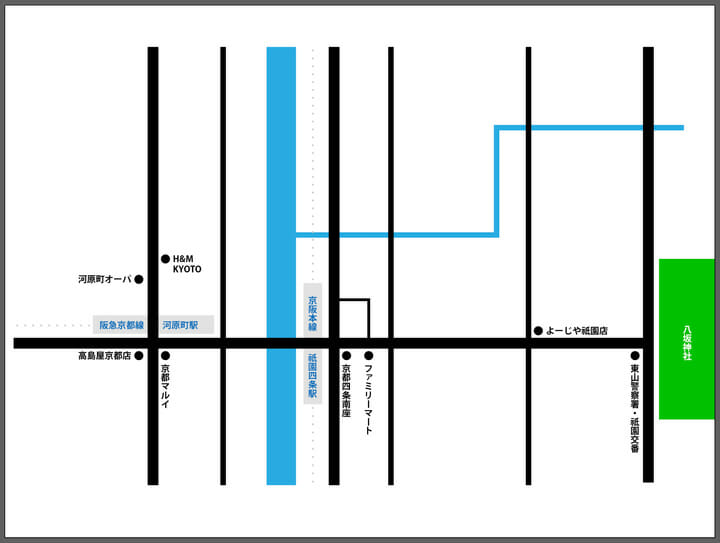
駅と線路、神社の敷地、その他の目印となるポイントを描く
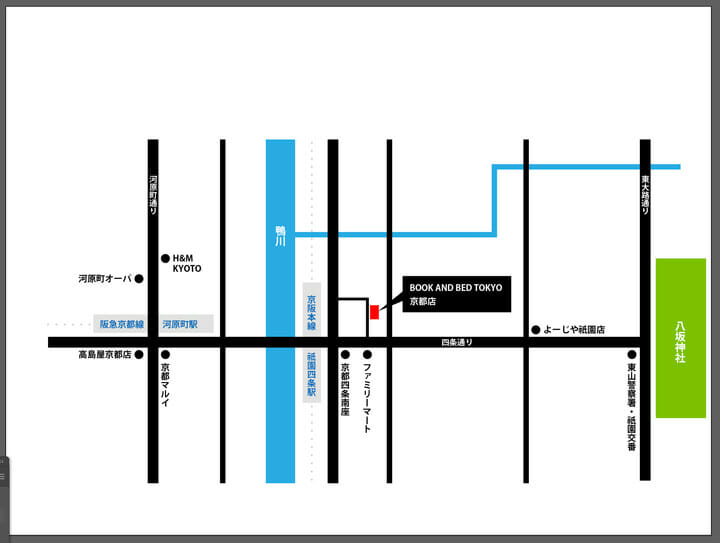
今回一番悩んだのが駅と線路の描き方です。
実際は2つの駅と線路は地下にあり、メインストリートの真下あたりに位置しています。
ただし地図上で真下に描く(重ねる)と、とても分かりにくくなってしまいます。なので悩んだ結果、駅と線路の点線を、あえて少しずらして描くことにしました。
ちなみに黒い道を手前に、水色の駅を奥側に描くことで、道の下、つまり地下の駅であることを表現しようとしています。
もしこの駅が地上の駅だったら、道の上(前面)に駅がくるような重ね順にしていたと思います。
さらに駅を水色にしたのも、「地下の駅なので控えめな色に」という考えです。前面に飛び出してくるような前進色の赤などは適していないだろうと思いました。

なお、駅をずらした関係で、川(太い方)の位置も少し左にずらしました。
案内が目的の地図の場合、「正確性よりも、分かりやすさ」という判断で良いと思います。
線路が描けたら、地図上で目印となりそうなポイントを探してきて、その場所に楕円形ツールで描いた黒丸のオブジェクトを置きます。
駅、神社、目印ポイントに文字を入れる
駅名と神社名は今回は良い感じでおさまってくれました。
もし駅名が長くて駅のスペースに収まらない場合は駅名をずらして書くなど、また工夫が必要となってきます。
そして黒円の目印の場所にも文字を入れます。
どの文字がどの黒丸に対応しているのか、絶対に誤解されないような位置にします。スペースの都合もあり、縦書き文字と横書き文字を組み合わせます。

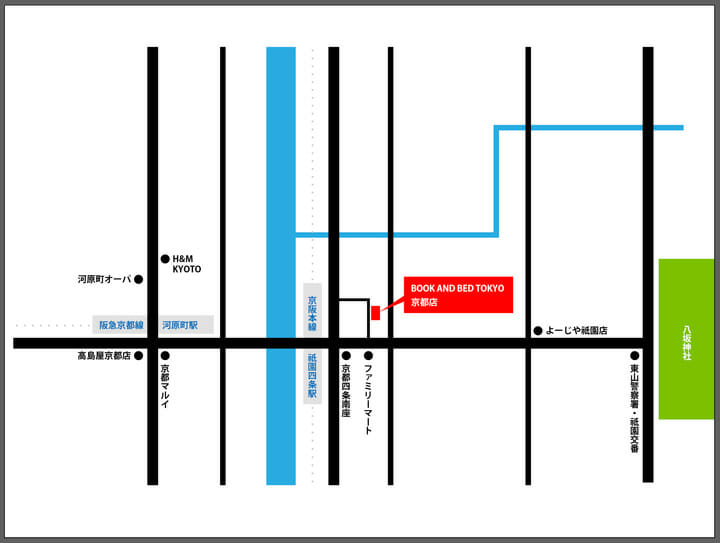
目的の建物を描き、テキストを入れる
目的となる建物は一番目立たなければいけません。
今回はカラーなので、一番目立つ赤色にしました。白黒二階調の地図を描く時などは、わかりやすく目立たせるため、目的地の建物を四角ではなく星型(★)にするのも良いでしょう。
どの道に隣接しているのかを、絶対に誤解されないような配置で描くことが重要です。

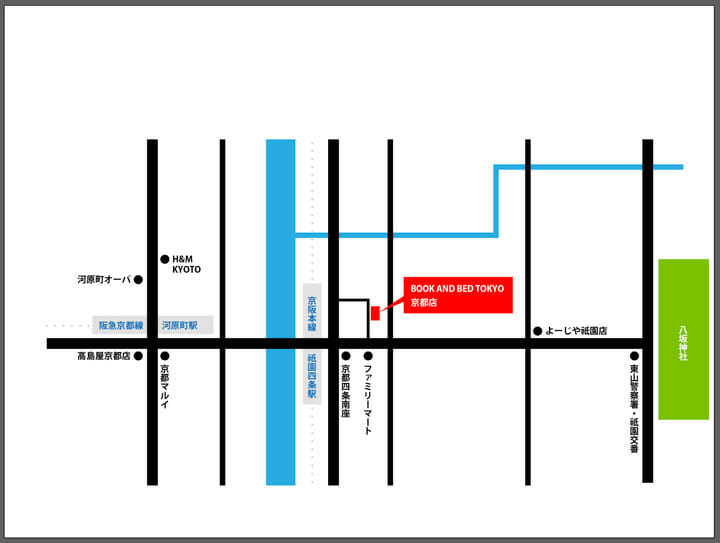
細かいですが、神社の色がビビッドすぎたのですこし落ち着いた緑色に変更しました。
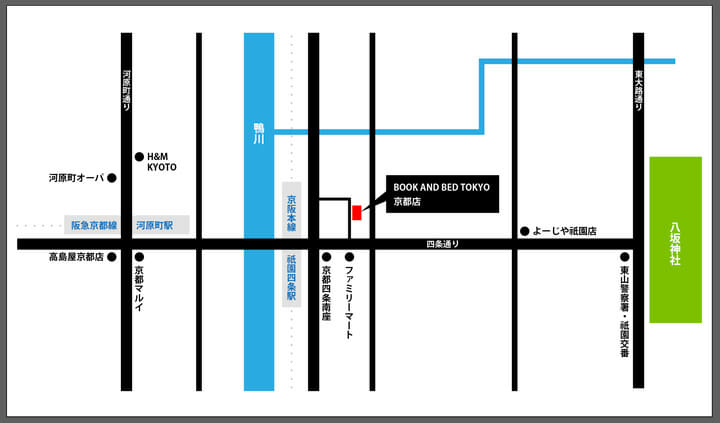
不要な部分を削除する
ここまで描いて、細い川より上部分は要らないなと思ったので、それぞれの線の上側の終端ポイントをダイレクト選択ツールで選択し、まとめて下げてみることに。

左端の道も長すぎるなと思ったので、少し終端ポイントを移動させました。
神社の右にも少しだけスペースを設けました。
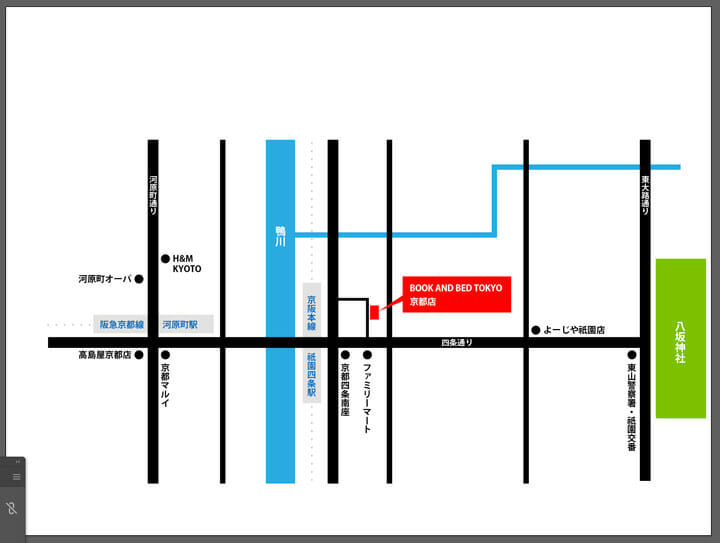
川の名前、通りの名前を入れる
川の名前や通りの名前は、できるだけ入れてあげたほうが親切です。
あまりごちゃごちゃした感じになるようなら、メインストリートだけでも良いので通りの名前を入れましょう。

バランスを見て色を調整する
今回は目的地の場所が一番目立って欲しいので、目的地の名前が入ったフキダシの色が赤である必要性がないなと思い、黒に変更しました。

フキダシを黒にしても十分目立っています。そしてフキダシを黒にすることで、目的地の場所がより引き立つようになりました。
不要な上下のスペースを縮める
上下のスペースがもはや不要だったので、アートボードの編集で上下を縮めました。
そして左側のスペースがちょっとだけ余っていたので、地図全体を拡大して左に寄せることでバランスを取るようにしました。

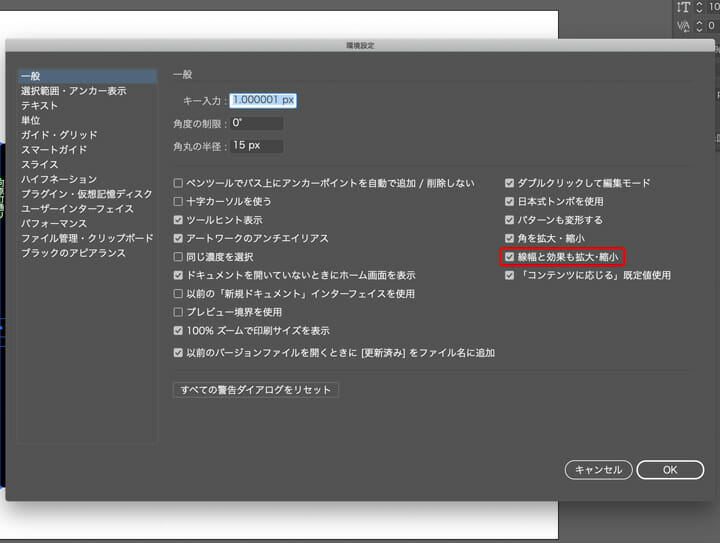
ちなみに地図全体を拡大縮小する時は、イラストレーターの「環境設定」の「線幅と効果も拡大・縮小」にチェックを入れておくようにしてください。
ここにチェックを入れないと、地図全体を拡大縮小しても道の線幅は変わらないので、バランスが崩れてしまいます。

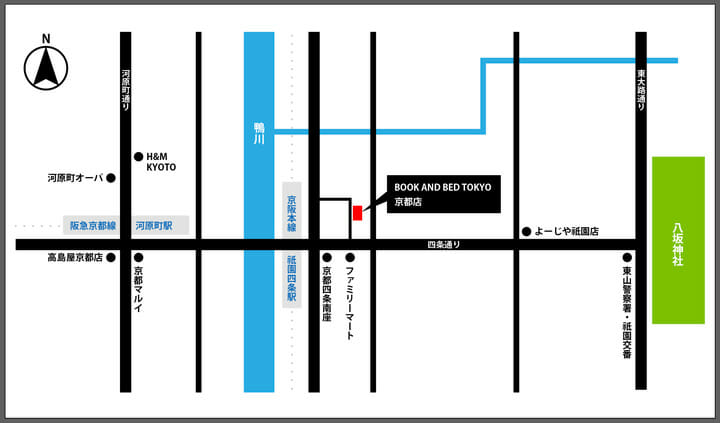
方位マークを入れる
方位のマークは絶対に必要というほどでもないとは思いますが、あればより誤解の入る余地のない地図になると思い、入れてみました。

結果的にビジュアル的なアクセントにもなって、良い感じになりました。
最終チェック
最後に、おかしなところはないか、不足している情報はないか、余計な情報はないかを、じっくり検討します。
今回は「川端通り」、「木屋町通り」という、比較的有名な通りの名前を入れてみることに。それから「四条通り」の文字の下あたりが何の目印もなかったので、「西利祇園店」を入れてみることにしました。

以上が今回地図を作るにあたっての作業の流れと、思考の流れです。
地図の作り方も色々あると思いますのでどれが正解というのはありませんが、地図の最大の目的は「見る人を確実に目的地まで連れて行く」です。
場所によって地図作成の難しさはまちまちですが、わかりやすく誤解のない描き方を、その場その場で模索していくことが重要だと思います。