水玉模様やストライプなど、デザインに手軽に雰囲気を与えてくれるのが『パターン』(模様)です。
パターンは他の人が作成して無料で配布しているものを登録することも出来ますが、自分で思うようなパターンを作り、それを色んな図形に適用することもできます。
パターンの登録方法
既にある図形をパターンとして登録し、柄として使うことができます。
図形をパターンに登録する方法は、
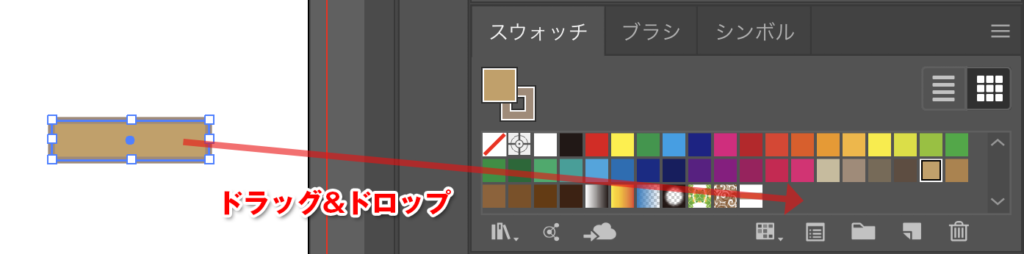
- 図形を選択
- スウォッチパネルにドラッグ

もしくは
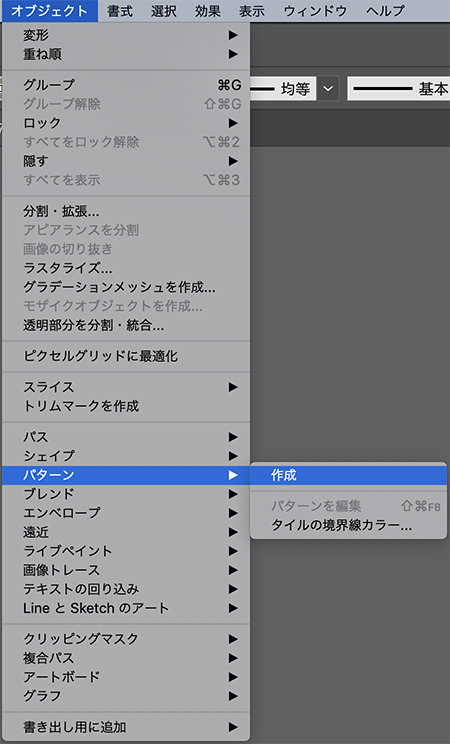
- 図形を選択
- 「オブジェクト」→「パターン」→「作成」

これでパターンスウォッチとして、『スウォッチ』パネルという場所に登録されます。
スウォッチパネルを編集し、自分だけのオリジナルパターンを集めたスウォッチライブラリを作ることも可能です。
パターンの適用
作ったパターンを別のオブジェクトに適用する方法は、以下の通りです。
- オブジェクトを選択
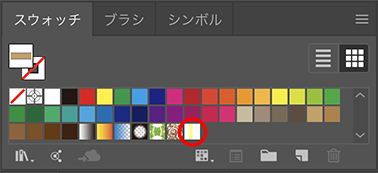
- 「スウォッチ」パネルの中のパターンスウォッチをクリックする
 オブジェクトを選択し
オブジェクトを選択し 「スウォッチ」パネルの中のパターンを選んでクリックすると、オブジェクトにパターンを適用することができます
「スウォッチ」パネルの中のパターンを選んでクリックすると、オブジェクトにパターンを適用することができます適用したパターンが大きすぎたり角度を変えたい場合、以下の方法で(オブジェクトは変形せずに)適用中のパターンだけを自由に変形することができます。
- パターンが適用されているオブジェクトを選択
- 右クリックで「変形」→「個別に変形」を選択
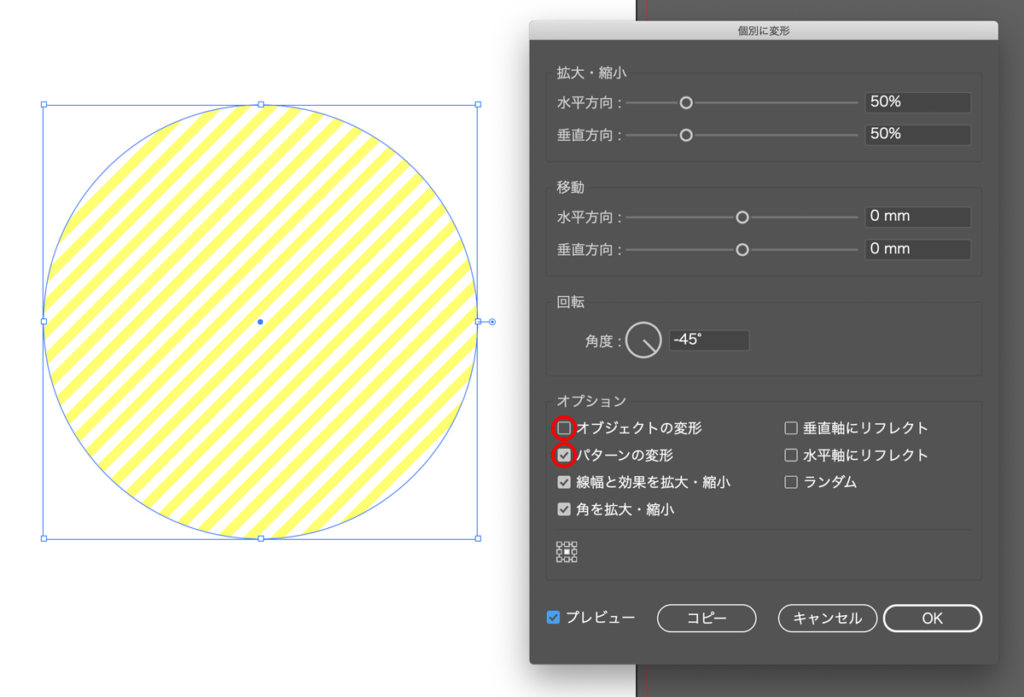
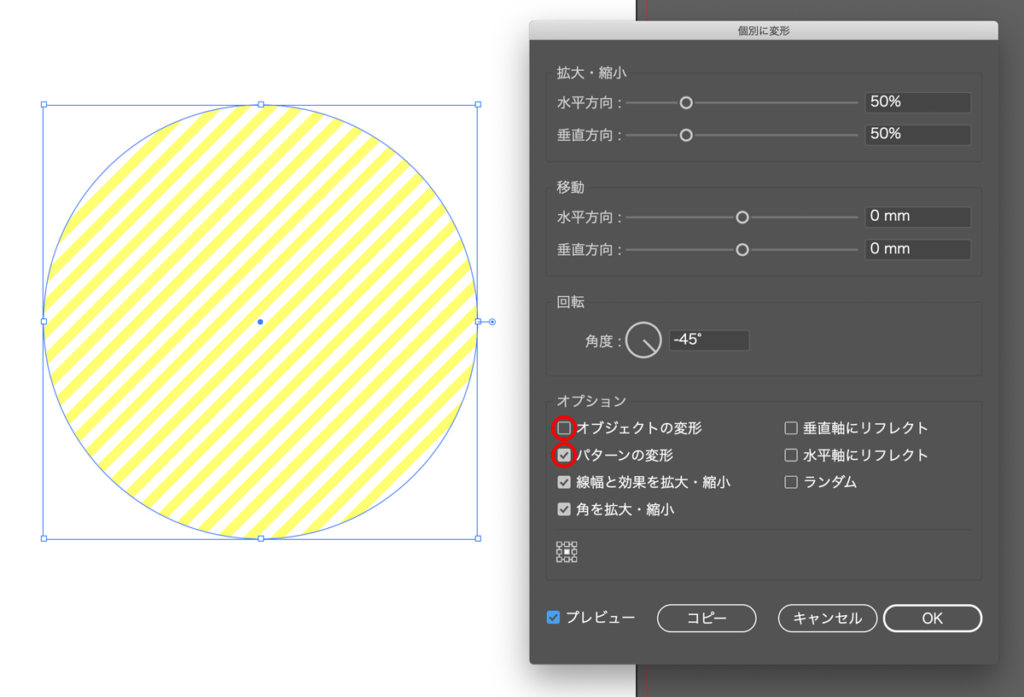
- 「個別に変形」のダイアログ画面で、「オブジェクトの変形」のチェックを外し、「パターンの変形」にチェックを入れる
- 好きな倍率、角度を指定する
 ストライプの倍率を水平・垂直ともに50%に縮小し、さらに角度を-45°に設定したところ。「プレビュー」にチェックを入れるとパターン変形後にどのようになるかを確認しながら数値を調整できます
ストライプの倍率を水平・垂直ともに50%に縮小し、さらに角度を-45°に設定したところ。「プレビュー」にチェックを入れるとパターン変形後にどのようになるかを確認しながら数値を調整できますパターンの作り方
それでは、よく使うベーシックなパターンをいくつか作成してみます。
ストライプパターンの作り方
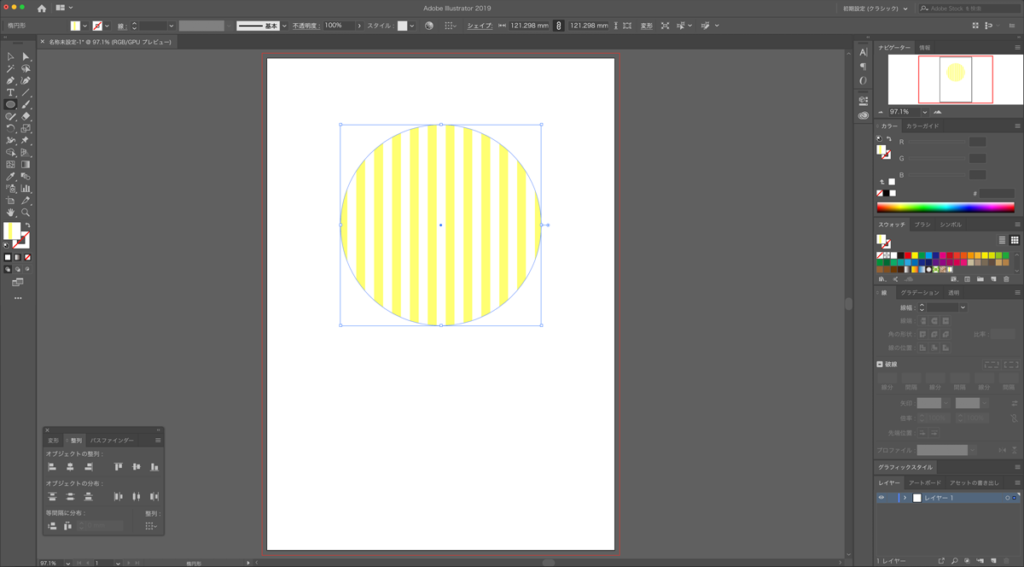
ストライプ(縦の縞模様)は、長方形ツールでストライプの一部分を描いて作ります。

同じ大きさの黄色と透明の長方形をぴったり並べ、両方を選んでスウォッチパネルにドラッグしてパターンとして登録します。

スウォッチパネルに登録したオブジェクトは、もう消してしまっても大丈夫です。
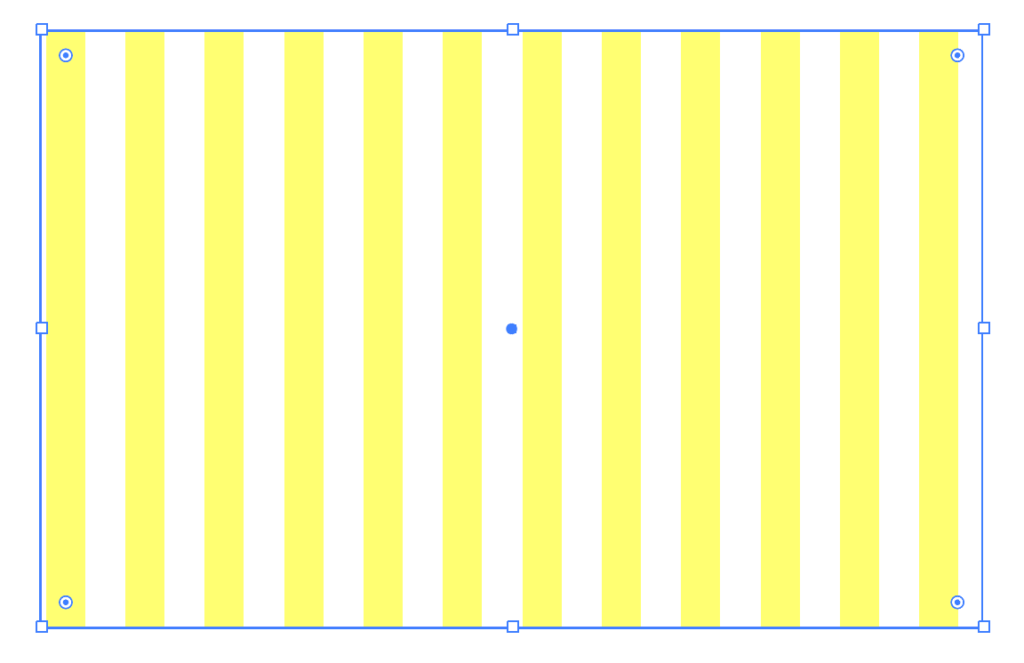
 ストライプパターンを適用した長方形
ストライプパターンを適用した長方形2色を決めて作っても良いですし、片側の色は透明にしておくこともできます。
斜めストライプは、斜めのストライプを描いて登録することもできますが、それよりも「縦のストライプをまず作ってオブジェクトに適用し、パターンだけ45°傾ける」ほうが楽です。

ドットパターンの作り方
ドットパターン(水玉模様)は、楕円形ツールで作った楕円を「スウォッチ」パネルに登録します。

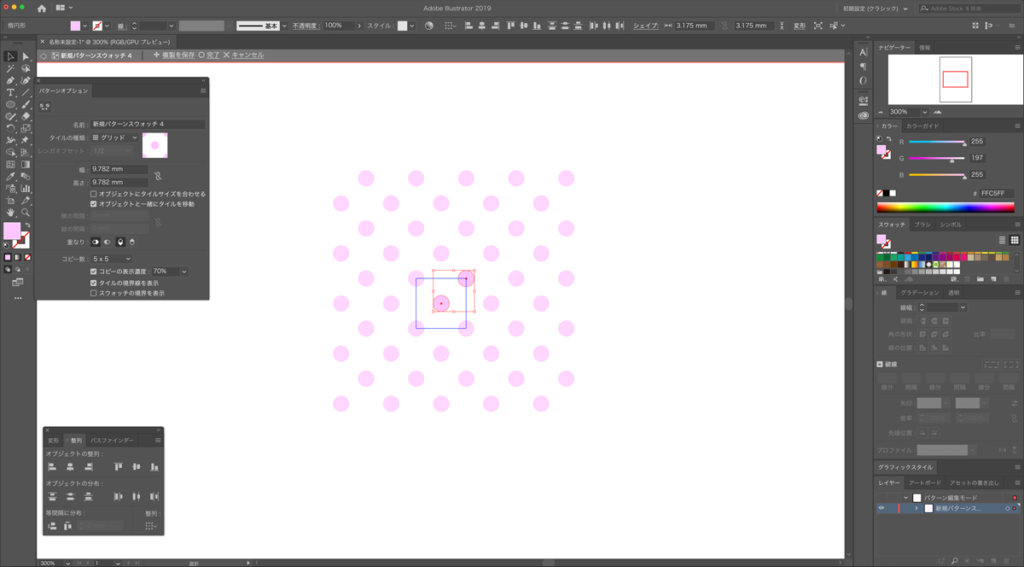
登録したパターンスウォッチをダブルクリックすると、パターンの編集画面になります。今回は2つの楕円を登録し、以下のように並べました。

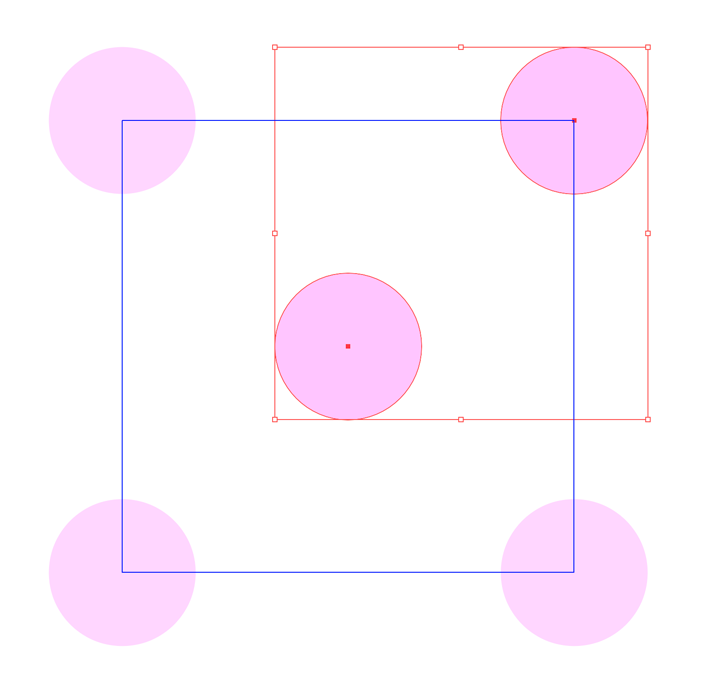
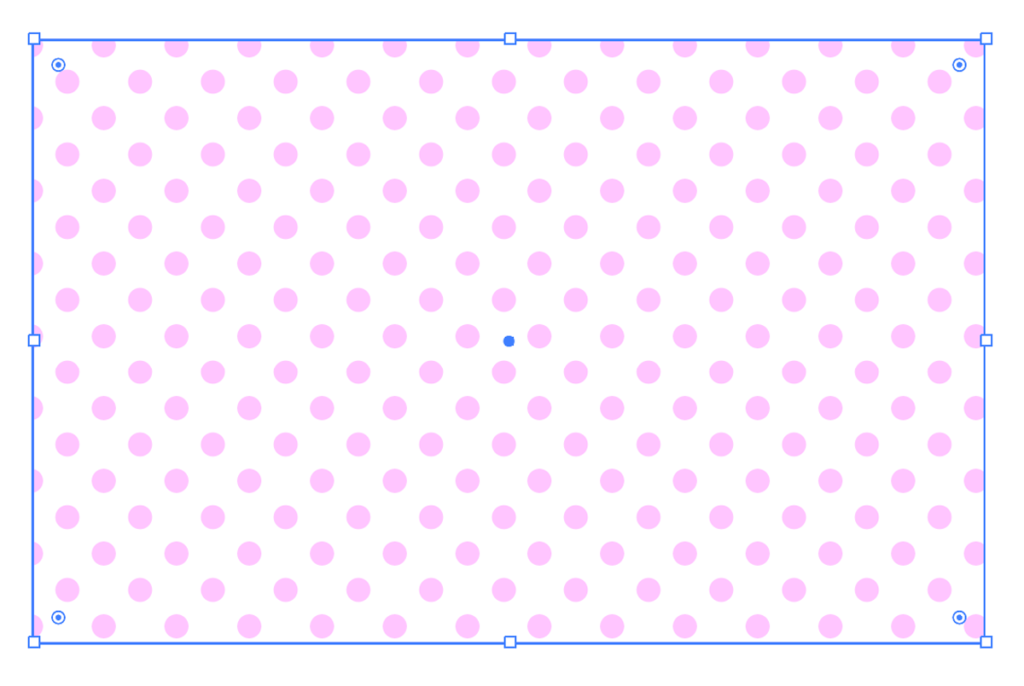
 斜めにズレがある水玉模様は、2つの楕円をパターン登録し、1つをパターンの中心に、もう1つは楕円の中心がパターン境界線(青い線)のどこか1つの角と重なるように配置することで作ることができます。
斜めにズレがある水玉模様は、2つの楕円をパターン登録し、1つをパターンの中心に、もう1つは楕円の中心がパターン境界線(青い線)のどこか1つの角と重なるように配置することで作ることができます。楕円の大きさや並びを色々変えると、様々なバリエーションのドットパターンを作ることができます。
 ドットパターンを適用した長方形
ドットパターンを適用した長方形ドットパターンもストライプと同様、地の色をつけることもできますし、地の色を透明にしておくこともできます。
レンガ模様の作り方
ずらして積み上げたようなレンガのような並びのパターンは、パターンオプションの「タイルの種類」というところを「レンガ」にすることによって、簡単に実現できます。
 長方形のレンガを1つ描き(塗りだけではなく境界線が必須)、「スウォッチ」パネルにドラッグして登録する
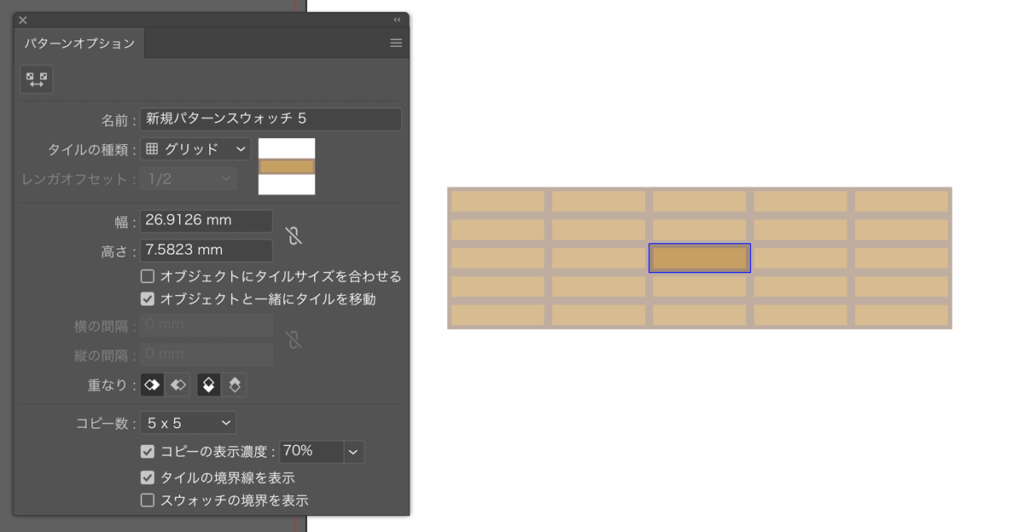
長方形のレンガを1つ描き(塗りだけではなく境界線が必須)、「スウォッチ」パネルにドラッグして登録する 登録したパターンスウォッチをダブルクリックし、パターン編集画面に入る
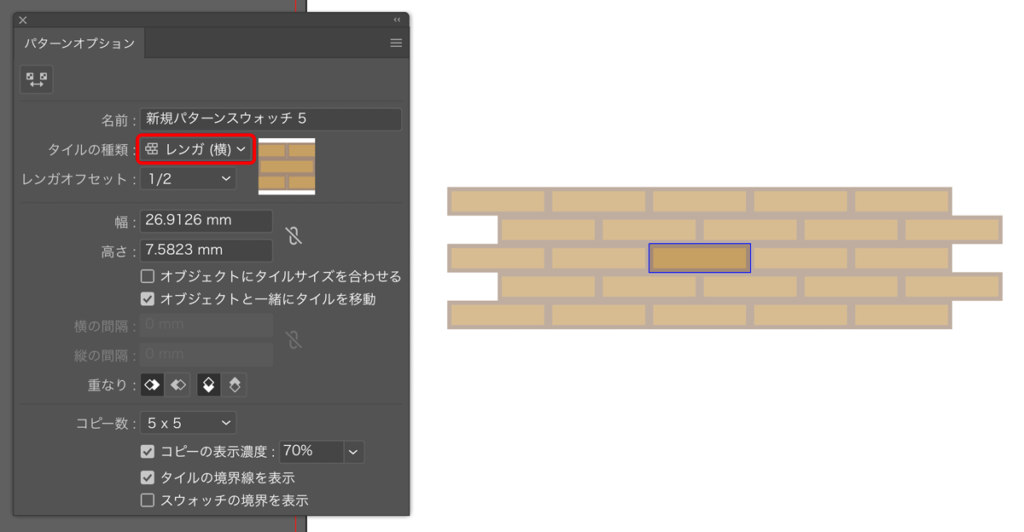
登録したパターンスウォッチをダブルクリックし、パターン編集画面に入る 「タイルの種類」というところを「レンガ(横)」にすると、1段おきにレンガのようにずれた繰り返しのパターンになる
「タイルの種類」というところを「レンガ(横)」にすると、1段おきにレンガのようにずれた繰り返しのパターンになるタータンチェック模様の作り方
タータンチェック模様は、線や長方形の組み合わせで比較的簡単に作ることができます。
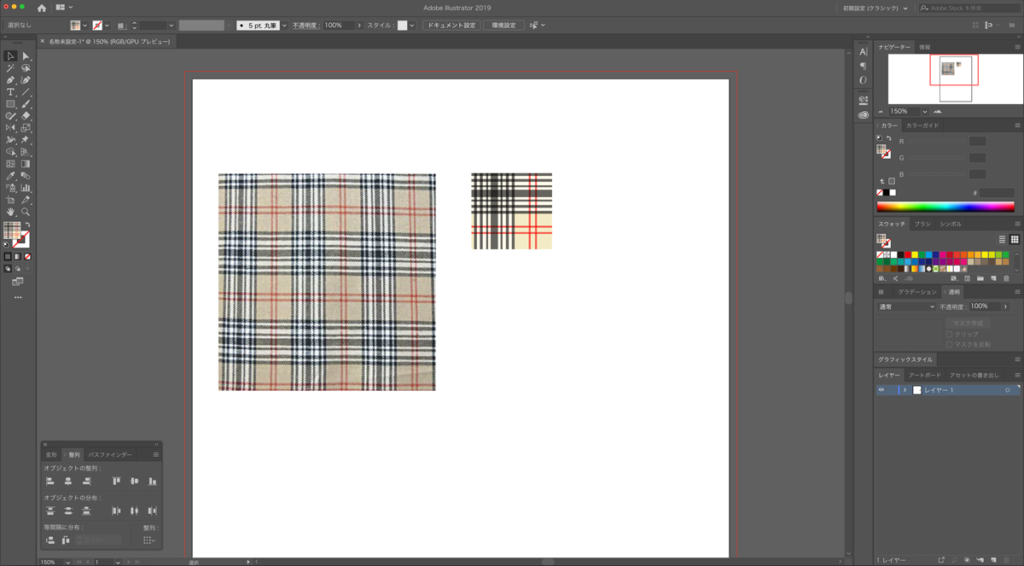
ネットで参考となるチェック画像を拾ってきてオブジェクトの横に並べ、真似しながら作っていくと良いと思います。
 参考画像(画像引用元 : Amazon.co.jp)
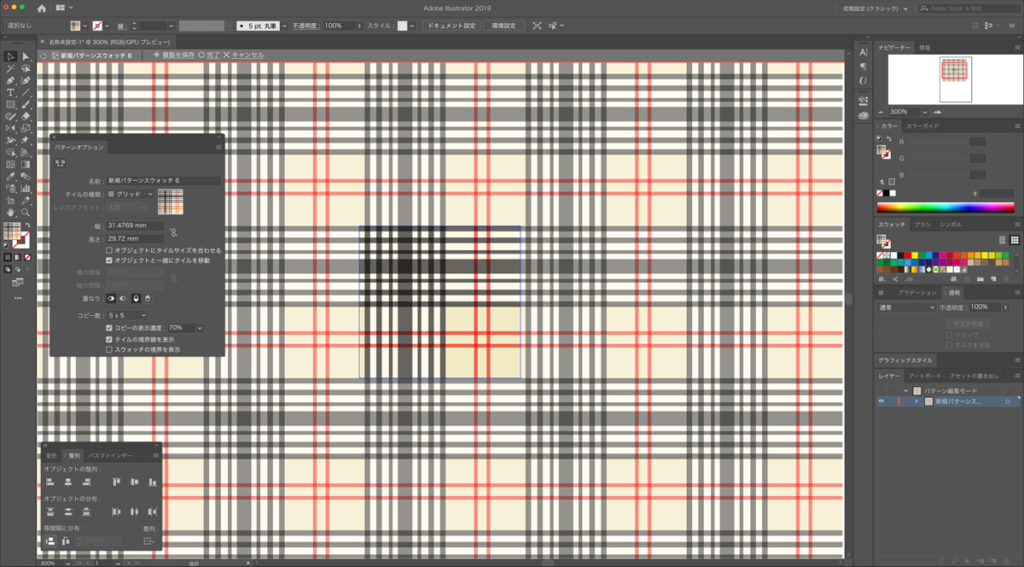
参考画像(画像引用元 : Amazon.co.jp) ネットで探してきた参考画像をカンバスに配置して、見ながらパターンを作っていきます。繰り返しの最低限の部分だけ作ればOK
ネットで探してきた参考画像をカンバスに配置して、見ながらパターンを作っていきます。繰り返しの最低限の部分だけ作ればOK パターン登録したところ。線が途切れたりしていないか、確認しながら調整します
パターン登録したところ。線が途切れたりしていないか、確認しながら調整します 作ったパターンを図形に適用してみたところ
作ったパターンを図形に適用してみたところアーガイル模様の作り方
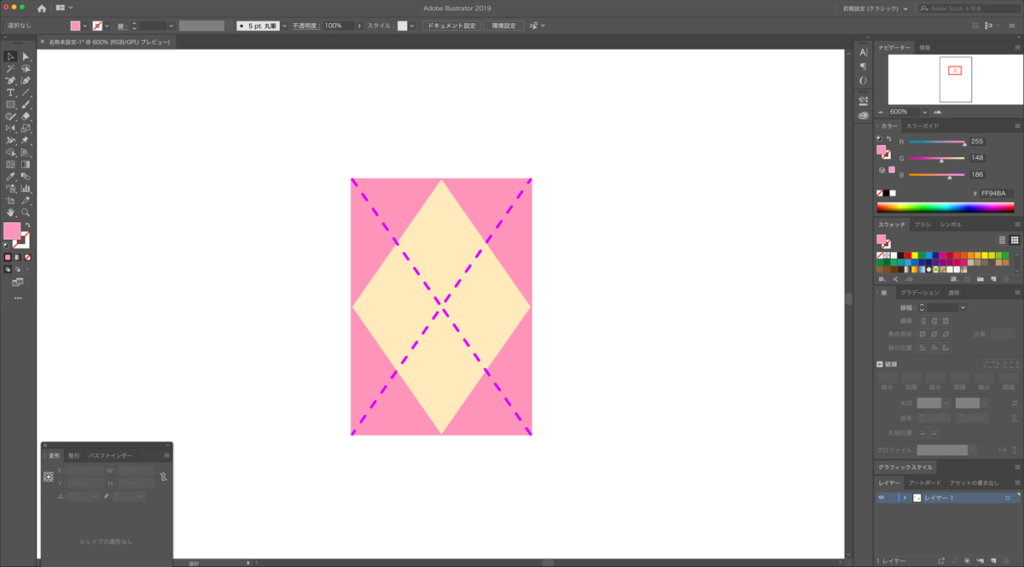
 シンプルなアーガイル柄はこのような図形の規則的な繰り返しです
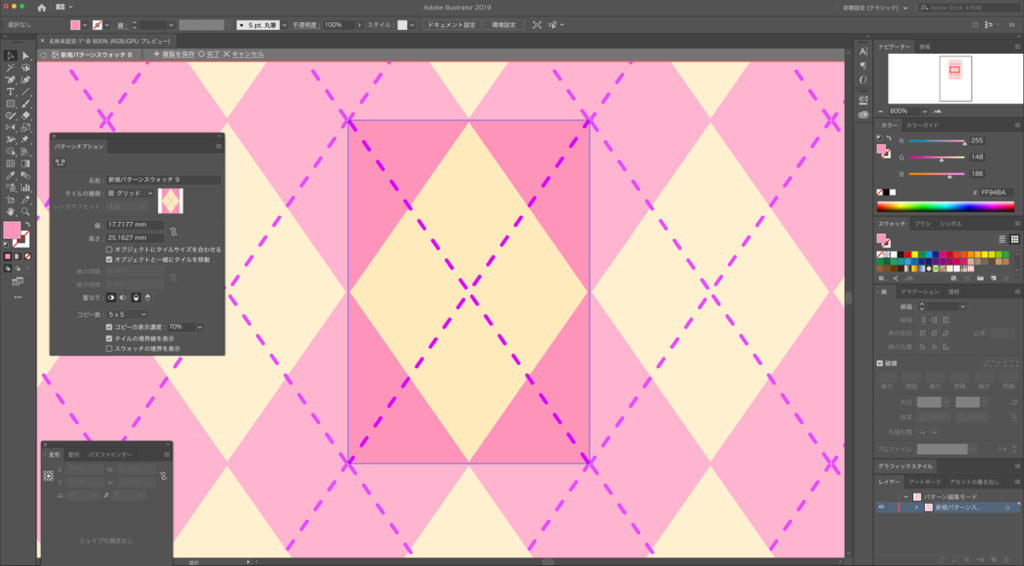
シンプルなアーガイル柄はこのような図形の規則的な繰り返しです パターンに登録し、パターンの編集画面できちんと柄が繋がっているか、変な隙間が空いていないかをチェックします。おかしな部分があれば、ここで調整します。
パターンに登録し、パターンの編集画面できちんと柄が繋がっているか、変な隙間が空いていないかをチェックします。おかしな部分があれば、ここで調整します。 柄をカーディガンのイラストにつけてみました
柄をカーディガンのイラストにつけてみました他にも「千鳥格子」、「ダマスク柄」、和柄だと「青海波」や「七宝つなぎ」など、世の中には様々なパターンがあります。
規則正しい模様はどれもイラストレーターでパターンにすることができるので、機会があればチャレンジしてみてください。