こんにちは。37歳、京都でWEBデザインやグラフィックデザインの仕事をしているキタガワです。
そもそも『デザイン』とは何のためにするのか
現在デザインについてのコンサルティングや相談を受けたりすることがあるのですが、時々こういうことを聞かれます。
「この画像はどこに置いたほうが良いですか?」
「ここはどんな色にしたほうが良いと思いますか?」
こういう質問をされる方はおそらくこう思っているのでしょう。
「デザインなんて勉強していないし、正解が分からない…。だからデザインの専門家であるデザイナーに正解を教えてもらおう。」
ぶっちゃけたことを言うと、デザイナーですら正解というものはわかりません。なぜなら、デザインには唯一正しい正解というものはないからです。
ただ、ひとつだけ言えることがあります。
「デザインとは、情報を整理して分かりやすく伝えるためにするものだ」
ということです。
デザインの基本となる3ポイント
デザインをする上で最も基本的なポイントが、以下の3つです。
- 配置(レイアウト)
- 大きさ
- 配色
他にも細かい表現方法の違いやテクニックはありますが、とりあえずこの3つの点を押さえておけば、最低限「デザインした」と言えるものができます。
それではこの3つのポイントについて、どのように考えれば良いのかを見ていきましょう。
配置(レイアウト)
まずデザインで最初に考えなければならないのが「何をどこに置くのか」ということでしょう。デザインでは「配置」や「レイアウト」と言います。
配置の基本的な考え方は「グループ化」、「重要度の順序づけ」、「安定感」です。一見ややこしそうに見えるかもしれませんが、ひとつひとつ丁寧に見ていけば、それほど難しいものではありません。
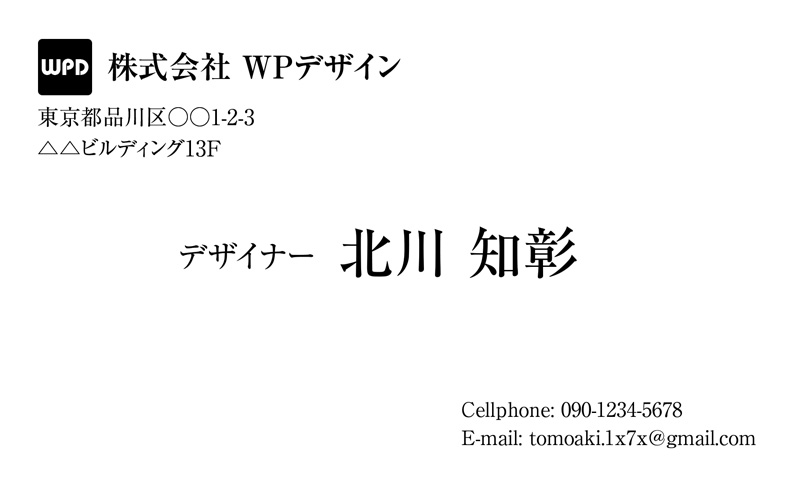
シンプルな例として、名刺のデザインを考えてみましょう。

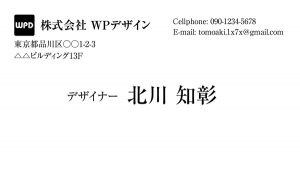
こちらはシンプルな名刺のデザインです。これはどのようにしてデザインされているのでしょうか?
まず最初に入れなければいけない情報を列挙します。すると以下のようになりました。
[aside type=”boader”]
- 会社のロゴ
- 会社名
- 会社の住所
- 肩書き/役職名
- 名前
- 電話番号
- メールアドレス
[/aside]
グループ化
これらの情報を闇雲に、無秩序に並べていってはデザインとは呼べません。なぜならデザインは「情報をわかりやすく整理して伝える」ことが目的だからです。
ですのでまず最初にすべきことは、情報の「グループ化」です。
当然ですが肩書きと名前は、並べて書かないと見ている人を混乱させてしまうでしょう。ですので1つのグループにします。
同じように、会社のロゴ、会社名、会社の住所は1つのグループにまとめておくと「あ、これらは会社の情報だな」ということが一目で判るようになります。
電話番号とメールアドレスは「個人の付加情報」という位置付けになりますので、これも1つのグループにします。
これで最初に挙げた項目を、3つのグループに分けることができました。
重要度の順序付け
では次に、先ほど分けたグループを「どれがより重要か」という基準で順番をつけてみます。
名刺というものの目的を考えると、やはり一番重要なのは「名前と肩書き」のグループでしょう。残りは「会社の情報」と「個人の付加情報」です。これは人によって色々と意見があるかもしれませんが、おそらく一般的には「会社の情報」が2番目に重要なグループでしょう。ですので、重要度の順序は
- 名前と肩書き
- 会社の情報
- 個人の付加情報
ということになります。
安定感
最後に今までのことを踏まえて、グループを配置していきます。
まず「名前と肩書き」が一番重要なグループなので、真ん中にドーンと配置しました。必ずしも真ん中でないといけないということはないのですが、とにかく一番目立つ場所に置くのが基本です。
次に「会社の情報」と「個人の付加情報」をどこに置くかを考えます。名刺を横向きで使う場合、「名前と肩書き」を中央に置くと、上下に広いスペースが残ります。
左右も少し空いていますが、ここに情報を押し込むのは難しいので、上下を使うことにします。
ここで「会社の情報」と「個人の付加情報」を置くパターンは4つほど考えられます。
[aside type=”boader”]
- 2グループとも上部に配置する
- 2グループとも下部に配置する
- 「会社の情報」を左上、「個人の付加情報」を右下に配置する
- 「会社の情報」を右上、「個人の付加情報」を左下に配置する
[/aside]
厳密に言えば「個人の付加情報」を左上、「会社の情報」を右上などのパターンもあるのですが、横書きの日本語の場合、左から右へと視線が流れるということもあって右側より左側の方が重要と言えるため、より重要度の高い「会社の情報」を左に置くことを前提としています。
ただしパターン4だけは上下の位置関係で重要度を表せるため、左側に「個人の付加情報」を置きました。
①2グループとも上部に配置する

1はグループの配置的にはそれほど違和感はありませんが、下部がすっぽりと空いてしまっているのがちょっとバランスを悪くしてしまっています。
かと言ってバランスをとるために「名前と肩書き」のグループだけを少し下にずらしたら、「名前と肩書き」の主役感が薄れてしまいます。3グループ全部をちょっと下にずらしても、主役感が薄れてしまうことには変わりはありません。
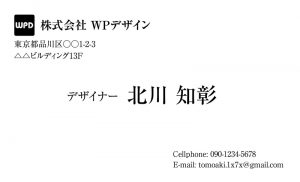
②2グループとも下部に配置する

2のケースです。こちらも1のケースと同様の問題が生じてしまいます。上がぽっかり空き、そこを埋めるために文字を上に寄せてもしっくりとくる位置がどこにもない状態です。
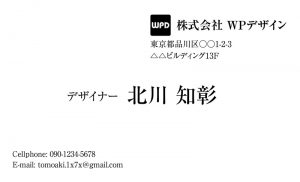
③「会社の情報」を左上、「個人の付加情報」を右下に配置する

3のパターンです。こちらは非常にバランスもよく、情報の重要度の順番を考えてみてもまったく違和感がありません。
④「会社の情報」を右上、「個人の付加情報」を左下に配置する

4のパターンです。一応「会社の情報」が上、「個人の付加情報」が下になっているので、重要度的には多少考えられてはおります。
ただし横書きの日本語が左から右へと視線移動することを考えると、左側のほうが重要なグループを置くのに相応しいと考えることができるので、3のパターンのほうがより自然だなと言えます。
横書きの日本語が「左から右、上から下」に視線が動くことを考えても、4よりは3のほうがより自然に読める(視線の流れがスムーズ)と考えられます。
4つのパターンを比べてみたまとめ
以上、4つのデザインを比較したところ、一番バランスが良く安定感もあるのは③だと結論づけることができました。
ただし①も、広く空いた下のスペースに何かデザインを入れて安定感を出すこともできますし、②と④も同じように、何かひと工夫することでバランスの良いデザインにすることは可能です。
大きさ
配置が決まれば、次に考えるべきは各要素の「大きさ」です。
大きさを決める時のルールはとても簡単です。基本的に、大きいものほど重要と考えればOKです。
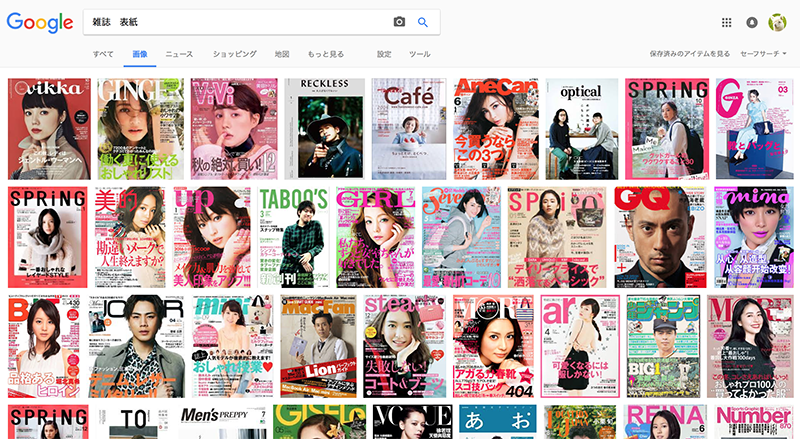
例えば雑誌の表紙なんかを見るとわかりやすいです。
基本的に一番重要なものは「雑誌タイトル」、その次に重要なものは「その号の特集タイトル」です。つまり一番目立って欲しいものは大きく、その他の重要度の低いものは小さくすることで、目立たせたいものを強調しているのです。

こう言うと「当たり前じゃん」と思われるかもしれません。ですが、意外とデザインをする上で、こういうことがちゃんと意識されていないなと思うこともあります。
例えばWEBデザイン、ブログデザインにおける「見出し」のデザイン。
「見出し1」、「見出し2」、「見出し3」(いわゆる<h1>、<h2>、<h3>に該当するもので、数字が小さいほど大きな見出しとなる)のデザインをカスタマイズする時なんかに、見出し2と3の文字や枠の大きさをほとんど同じにしていたりする人が結構います。なんなら「見出し2」より「見出し3」の方を大きくしちゃってたりするケースも。
大見出しと小見出しがあるのであれば、大見出しの方をはっきりと分かるほどに大きくしてあげましょう。
下の画像はこのブログの「見出し2」と「見出し3」、そして「本文」が並んでいる画面です。
「本文」、「見出し2」、「見出し3」の文字の大きさを変えることで、見出しを目立たせています。「見出し2」は文字の大きさも大きくしていますが、何より背景色をつけることで目立っていますね。

配色
配色は、デザインを勉強されていない方が一番悩む部分かもしれません。
色のチョイスや組み合わせは無限にありますし、ともすればセンスが全てのように見えるかもしれません。
ですが、色にはそれぞれの「意味」があり、その意味を考えながら、理屈で配色を考えることは可能なのです。
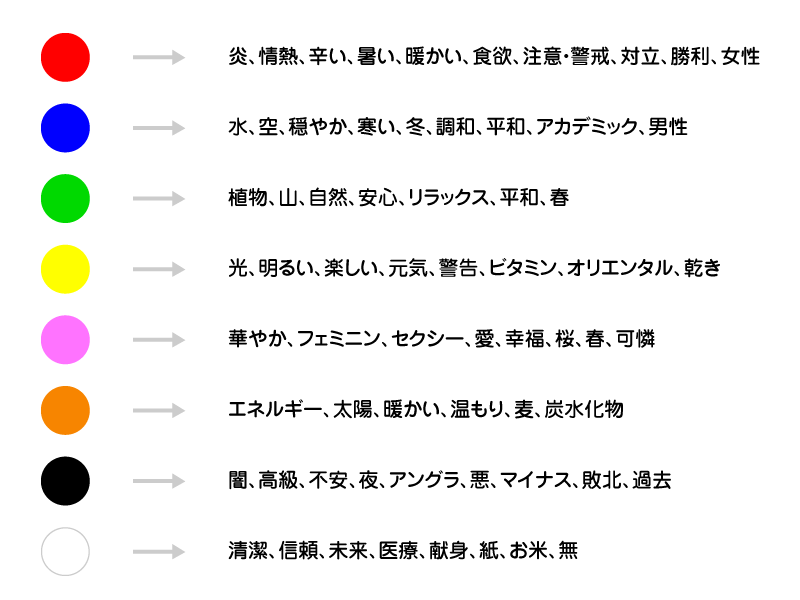
色そのものが持つイメージ
例えば赤という色は「炎」、「情熱」、「辛い」、「暑い」、「暖かい」、「食欲」、「注意・警戒」、「女性」など、様々なものや概念、イメージを呼び起こします。
他の色にも同様に、それぞれ特有の感情やイメージなどを呼び起こします。

色の組み合わせが表すイメージ
また、色は組み合わせで特定のイメージやメッセージを呼び起こすこともあります。
例えば「黄色と黒で、警戒」、「緑と茶色で、自然」などです。「赤と緑で、クリスマスカラー」なんてのもありますね。
配色をする時の考え方
こういった色とイメージの関係性を頭に置きながら色選びをすると、より伝わるデザイン、より「違和感のない」デザインになります。
基本的にデザインに唯一の正解というものはありません。
それでも例えば中華料理屋の看板なのに青が基調だったり、病院のWEBサイトが黒背景だったりしたら違和感が凄いですよね。
伝えたいメッセージ、感情、イメージがより正確に伝わるための適切な色選びができれば、「正解に近い配色」ができたと言っても良いのではないかと思います。
普段から色々な商品やポスター、広告などを注意深く観察し、色に関するイメージやルールをどんどん自分の中に取り入れてみてください。
そして「この色の組み合わせは格好いいな」とか「この色の組み合わせは高級感があるな」とか、そういうパターンをどんどん蓄積していってください。
自分の中にそういった配色パターンのストックが貯まっていくと、デザインをするスピードがどんどん速くなっていきます。
まとめ
デザインをする上で最も重要な「配置」、「大きさ」、「配色」についての基本的な考え方がわかれば、誰でもデザインができるようになります。
あと、ブロガーに向けてデザインの重要性を語った記事も最近書きましたので、併せて見ていただければと思います。