フォトショップを使って肌をきれいにする方法を紹介します。
肌荒れやシミ、そばかす、ニキビなどが目立たなくなります。慣れれば所要時間5分以内でできるかも。
仕上がりイメージはこんな感じです。

元写真を3枚のレイヤーに複製する
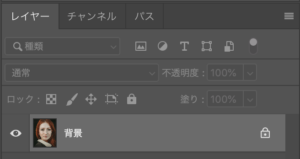
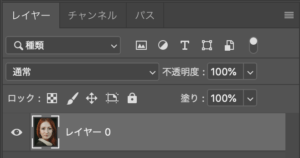
まずは元写真をPhotoshopで読み込みます。背景レイヤーとして読み込まれるので(レイヤー名が「背景」となっていて、レイヤー名の横に南京錠のマークがついた状態)、レイヤーをダブルクリックして通常レイヤーに変更します(レイヤー名が「レイヤー0」になります)。
 元画像
元画像 背景レイヤーになっているので操作ができない状態
背景レイヤーになっているので操作ができない状態 通常レイヤーに変更すると、レイヤーの複製や修正などができるようになる
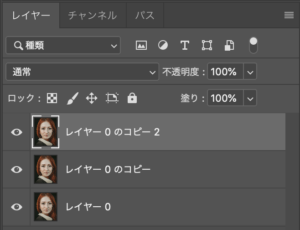
通常レイヤーに変更すると、レイヤーの複製や修正などができるようになるこれでレイヤーが複製できる状態になりました。レイヤーを選択し、「Cmd + J」を2回押すと2枚のコピーされたレイヤーが出来ます。(右クリックして「レイヤーを複製」でもOK)

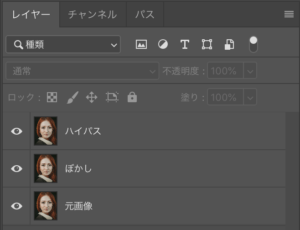
分かりやすいように、レイヤーに名前をつけます。ここでは上から順に「ハイパス」、「ぼかし」、「元画像」としました。「上」、「中」、「下」でも何でも構いません。

真ん中のレイヤーにぼかしをかける
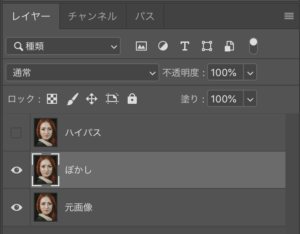
いったん一番上のレイヤーを非表示にします。真ん中のレイヤーを選択し、「フィルター」→「ぼかし(ガウス)」を選びます。
 一番上のレイヤーの横の目のマークをクリックして非表示にしてから、ぼかしレイヤーを選択する。
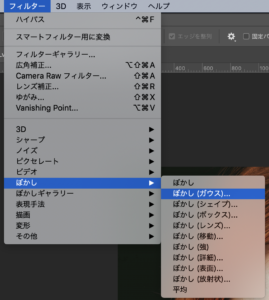
一番上のレイヤーの横の目のマークをクリックして非表示にしてから、ぼかしレイヤーを選択する。 メニューの「フィルター」から「ぼかし」→「ぼかし(ガウス)」を選びます
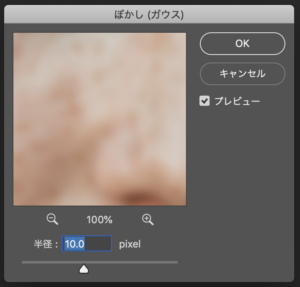
メニューの「フィルター」から「ぼかし」→「ぼかし(ガウス)」を選びます ぼかしの半径を数値で指定します
ぼかしの半径を数値で指定しますぼかしの半径は元画像の解像度によって適切な値が変わってきますが、少しシミやそばかすがぼやっとするぐらいがちょうど良いと思います。
顔のパーツが判別できないほどぼかすのは、やりすぎです。
なお、ここで設定したぼかしの数値を覚えておいてください。
一番上のレイヤーにハイパスフィルターをかける
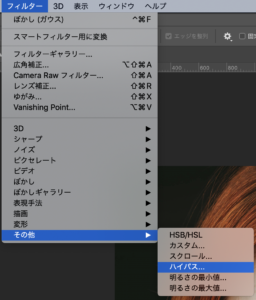
次に、一番上のレイヤーを表示させて選択し、「フィルター」→「その他」→「ハイパス」を選びます。
 「フィルター」→「その他」→「ハイパス」を選択
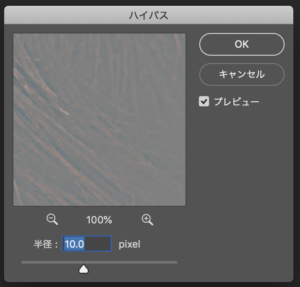
「フィルター」→「その他」→「ハイパス」を選択 ハイパスの半径を数値で指定します
ハイパスの半径を数値で指定しますここで先ほどぼかしの時に入力した数値と同じ数値を入れます。
 「ハイパス」レイヤーがグレーの濃淡のみになりました
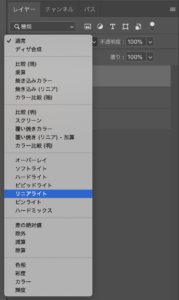
「ハイパス」レイヤーがグレーの濃淡のみになりましたハイパスをかけたレイヤーの描画モードを「リニアライト」にする
ハイパスをかけたレイヤーを選択したまま、描画モードを「リニアライト」に設定します。
 描画モードを「通常」から「リニアライト」に変更します
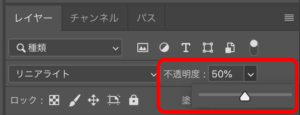
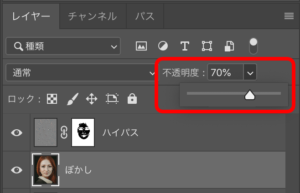
描画モードを「通常」から「リニアライト」に変更しますハイパスをかけたレイヤーの不透明度を50%にする
さらにハイパスをかけたレイヤーの不透明度を50%に下げます。

この時点では元画像とまったく変わらない状態ですが、これで下準備がほぼ整いました。
 まだ元画像と変わらない状態
まだ元画像と変わらない状態ハイパスをかけたレイヤーにマスクをかける
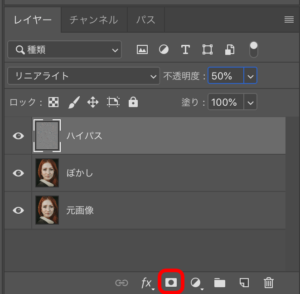
ハイパスフィルターをかけたレイヤーを選択した状態で、レイヤーパネルの「レイヤーマスクを追加」ボタンを押します。
 レイヤーパネル下部の、四角が丸で切り抜かれたようなアイコンのボタンをクリック
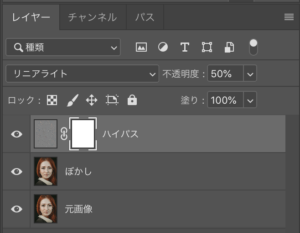
レイヤーパネル下部の、四角が丸で切り抜かれたようなアイコンのボタンをクリック ハイパスレイヤーのレイヤー名のすぐ左に、レイヤーマスクが追加されたことを示す白いサムネイルが出てきます
ハイパスレイヤーのレイヤー名のすぐ左に、レイヤーマスクが追加されたことを示す白いサムネイルが出てきますブラシでなぞって、修正したい肌の部分をなぞる
そしてブラシツールを選択し、描画色を「黒」にした上で、肌のきれいにしたい部分をなぞっていきます。
 ツールバー下部の「描画色」(手前側のカラー)をクリックして黒を選びます
ツールバー下部の「描画色」(手前側のカラー)をクリックして黒を選びます一番上のレイヤーは元の肌ですが、なぞった部分が消え、下のぼかしたレイヤーが見えてきます。
 女性の左頬をブラシでなぞってみたところ
女性の左頬をブラシでなぞってみたところなお、「余計なところまでなぞりすぎてしまった…!」という場合は描画色を「白」に変えてなぞりなおすと、元画像が戻ってくるのでやり直すことができます。
これでなぞったところ(修正したいところ)だけが良い感じにぼやけた画像となりました。

ぼかしをかけたレイヤーの不透明度を調整する
もし修正した箇所がのっぺりした感じになり、不自然な感じに見える場合は、「ぼかしをかけたレイヤー」の不透明度を少し下げてみてください。

いい感じに元画像とミックスされ、自然な感じに見えるポイントを見つけられれば完成です。
 肌のレタッチが終わった完成画像
肌のレタッチが終わった完成画像 元画像との比較。不自然でない程度にそばかすをぼかすことが出来た。
元画像との比較。不自然でない程度にそばかすをぼかすことが出来た。